@MrXiao
2018-04-25T06:53:44.000000Z
字数 31319
阅读 3490
Hexo + Next主题博客优化
杂谈
1.开始搭建博客
2.优化:基本功能配置
接下来是配置和增强功能,如阅读统计、评论、插件之类的,这些基本配置建议在写文章之前配置好。
基本功能配置大部分是修改两个文件,都叫_config.yml。一个是站点的,一个是主题的。
与其将各个功能分散开来讲,不如直接贴出配置文件,打上注释,从头到尾看一遍就知道如何配置了。
2.1 选择主题
我选择的是NexT,是在Github上被Star最多【2018.3.30】的一个Hexo主题。从V6.0.0开始next主仓库已从 iissnan 名下 迁移至 theme-next 。组织
想要什么样的主题,去Hexo Themes上慢慢找。
至于更换主题,很简单,用NexT主题举个例子。
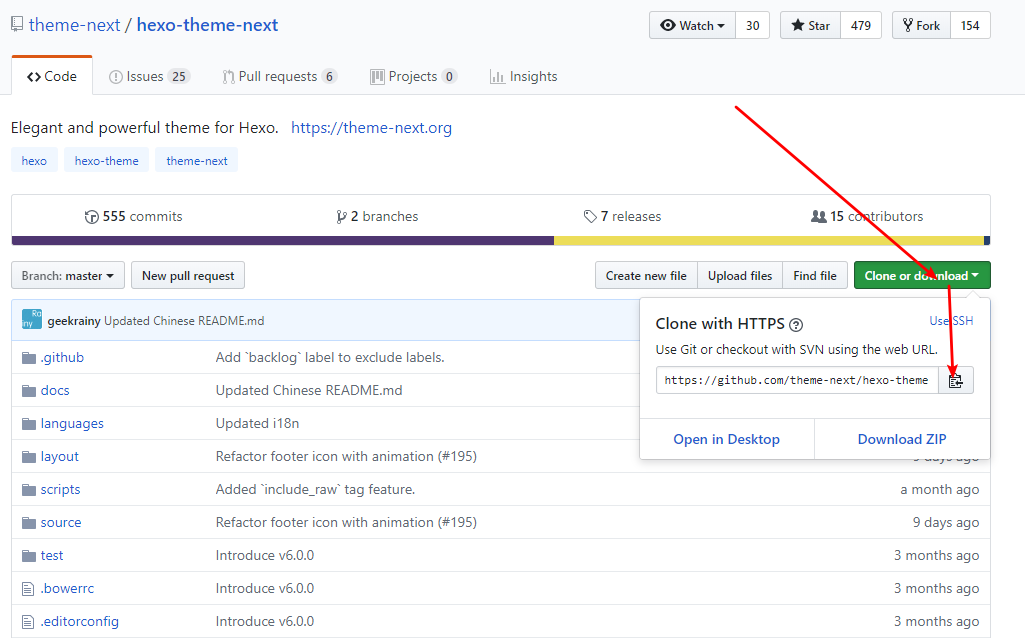
首先,去主题所在仓库拷贝仓库地址,如下图:

然后,到博客站点根目录下,打开 git bash
// next是自定义的主题名字,可以随意更改git clone https://github.com/theme-next/hexo-theme-next.git themes/next
最后,修改站点配置文件_config.yml
## Themes: https://hexo.io/themes/theme: next
2.2 站点配置文件
请先查看 Hexo官方文档 ,再查看下面我贴出的,如果这样后你还是对有些地方比较懵,可以自行 Google。
注意:文件中所有的 : 都是英文字符,且后面都有一个空格。
【2018.3.30更新】文件位置: ~/blog/_config.yml
# Hexo Configuration## Docs: https://hexo.io/docs/configuration.html## Source: https://github.com/hexojs/hexo/# Sitetitle: 温故而知新subtitle:description: 天下事有难易乎?<br/>为之,则难者亦易矣;<br/>不为,则易者亦难矣。author: 肖悦language: zh-CNtimezone:# URL## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'url: http://kevinXiao2016.github.ioroot: /# 博客文章的 URL 结构,请务必写文章之前就想好!# 详细参数请查看:https://hexo.io/docs/permalinks.htmlpermalink: :year/:month/:day/:title/permalink_defaults:# Directorysource_dir: sourcepublic_dir: publictag_dir: tagsarchive_dir: archivescategory_dir: categoriescode_dir: downloads/codei18n_dir: :langskip_render:# Writingnew_post_name: :title.md # File name of new postsdefault_layout: posttitlecase: false # Transform title into titlecaseexternal_link: true # Open external links in new tabfilename_case: 0render_drafts: falsepost_asset_folder: falserelative_link: falsefuture: true# 代码高亮设置highlight:enable: trueline_number: trueauto_detect: falsetab_replace:# Category & Tagdefault_category: uncategorizedcategory_map:tag_map:# Date / Time format## Hexo uses Moment.js to parse and display date## You can customize the date format as defined in## http://momentjs.com/docs/#/displaying/format/date_format: YYYY-MM-DDtime_format: HH:mm:ss# ---------------------------------------------------------------# 扩展设置# ---------------------------------------------------------------# 集成Local Search 支持站内搜索search:path: search.xmlfield: postformat: htmllimit: 10000# Pagination## Set per_page to 0 to disable paginationper_page: 10pagination_dir: pageindex_generator:per_page: 10 ##首页默认10篇文章标题 如果值为0不分页## 修改归档页面、某一分类页面、某一标签页面的显示篇数## 参考:http://theme-next.iissnan.com/faqs.html#setting-page-sizearchive_generator:per_page: 10 ##归档页面默认10篇文章标题yearly: true ##生成年视图monthly: true ##生成月视图tag_generator:per_page: 10 ##标签分类页面默认10篇文章category_generator:per_page: 10 ###分类页面默认10篇文章# Extensions## Plugins: https://hexo.io/plugins/## Themes: https://hexo.io/themes/theme: next# Deployment## Docs: https://hexo.io/docs/deployment.htmldeploy:type: git# 没有做cdn映射前,请使用下面注释掉的配置repo:github: git@github.com:kevinXiao2016/kevinXiao2016.github.io.git,mastercoding: git@git.coding.net:kevinXiao2016/kevinXiao2016.git,master#repository: https://github.com/kevinXiao2016/kevinXiao2016.github.io.git#branch: master
2.3 主题配置文件
如果使用的主题不是Next,那么请另 Google。建议先查看 NexT 官方文档。
【2018.3.30更新】文件位置: ~/blog/themes/next/_config.yml
# ---------------------------------------------------------------# Theme Core Configuration Settings# ---------------------------------------------------------------# 更新相关,参考:https://github.com/iissnan/hexo-theme-next/issues/328# 简单说:从V6.0.0开始支持以下功能,不更改主题设置,在站点中设置主题# 1.在~/blog/source 目录下新建source目录,在里面新建 next.yml文件# 2.将主题配置文件全部拷贝过去# 3.设置此处override为true,表明此文件配置可被next.yml中的配置覆盖override: true# Allow to cache content generation. Introduced in NexT v6.0.0.cache:enable: true
【2018.3.30更新】文件位置: ~/blog/source/_data/next.yml
# ---------------------------------------------------------------# Site Information Settings# ---------------------------------------------------------------# 站点图标啦,直接去 https://realfavicongenerator.net# 选项弄好后,下载压缩包,解压复制粘贴# 建议放在 hexo-site/source/images/ 里(没有自己建)# 这样可以避免更新 NexT 主题的时候遇到麻烦# 最后记得要稍微改下文件名,与下面的保持一致favicon:small: /images/favicon-16x16medium: /images/favicon-32x32#apple_touch_icon: /images/apple-touch-icon-next.png#safari_pinned_tab: /images/logo.svg#android_manifest: /images/manifest.json#ms_browserconfig: /images/browserconfig.xml# Set rss to false to disable feed link.# Leave rss as empty to use site's feed link.# Set rss to specific value if you have burned your feed already.rss:# 页脚配置footer:# Specify the date when the site was setup.# If not defined, current year will be used.# 建站年份since: 2017# Icon between year and copyright info.# 年份后面的图标,为 Font Awesome 图标icon:# Icon name in fontawesome, see: https://fontawesome.com/v4.7.0/icons# `heart` is recommended with animation in red (#ff0000).name: heart# If you want to animate the icon, set it to true.# 设置true时开启动画效果animated: true# Change the color of icon, using Hex Code.color: "#ff0000"# If not defined, will be used `author` from Hexo main config.# 如果不定义,默认用站点配置文件的 author 名copyright:# -------------------------------------------------------------# Hexo link (Powered by Hexo).# Hexo 的链接powered: truetheme:# Theme & scheme info link (Theme - NexT.scheme).# 是否支持主题enable: true# Version info of NexT after scheme info (vX.X.X).# 是否显示next的版本version: true# -------------------------------------------------------------# Any custom text can be defined here.# 自定义内容#custom_text: Hosted by <a target="_blank" rel="external nofollow" href="https://pages.coding.me"><b>Coding Pages</b></a># ---------------------------------------------------------------# SEO Settings# ---------------------------------------------------------------# Canonical, set a canonical link tag in your hexo, you could use it for your SEO of blog.# See: https://support.google.com/webmasters/answer/139066# Tips: Before you open this tag, remember set up your URL in hexo _config.yml ( ex. url: http://yourdomain.com )canonical: true# Change headers hierarchy on site-subtitle (will be main site description) and on all post/pages titles for better SEO-optimization.seo: false# If true, will add site-subtitle to index page, added in main hexo config.# subtitle: Subtitleindex_with_subtitle: false# ---------------------------------------------------------------# Menu Settings# ---------------------------------------------------------------# When running the site in a subdirectory (e.g. domain.tld/blog), remove the leading slash from link value (/archives -> archives).# Usage: `Key: /link/ || icon`# Key is the name of menu item. If translate for this menu will find in languages - this translate will be loaded; if not - Key name will be used. Key is case-senstive.# Value before `||` delimeter is the target link.# Value after `||` delimeter is the name of FontAwesome icon. If icon (with or without delimeter) is not specified, question icon will be loaded.# 菜单设置 || 菜单图标设置# 编辑 ~/blog/themes/next/languages 下的相应文件# 比如添加一个“留言”菜单,站点配置文件的 language 是 zh-Hans# 则编辑 zh-Hans.yml,在 menu: 项内添加一行 留言: 留言# 注意空格,且符号 : 为英文字符!menu:home: / || homeabout: /about/ || usertags: /tags/ || tagscategories: /categories/ || tharchives: /archives/ || archive#schedule: /schedule/ || calendar#sitemap: /sitemap.xml || sitemap#commonweal: /404/ || heartbeat# Enable/Disable menu icons / item badges.# 是否开启菜单图标menu_settings:icons: truebadges: false# ---------------------------------------------------------------# Scheme Settings# ---------------------------------------------------------------# Schemes# 设计板式,都长啥样,去 README 里面的链接里看看#scheme: Musescheme: Mist#scheme: Pisces#scheme: Gemini# ---------------------------------------------------------------# Sidebar Settings# ---------------------------------------------------------------# Posts / Categories / Tags in sidebar.site_state: true# 侧栏社交链接设置,与上面菜单差不多,要生效记得把前面的 # 去掉# Social Links.# Usage: `Key: permalink || icon`# Key is the link label showing to end users.# Value before `||` delimeter is the target permalink.# Value after `||` delimeter is the name of FontAwesome icon. If icon (with or without delimeter) is not specified, globe icon will be loaded.social:#GitHub: https://github.com/kevinXiao2016 || github#E-Mail: mailto:yourname@gmail.com || envelope#Google: https://plus.google.com/yourname || google#Twitter: https://twitter.com/yourname || twitter#FB Page: https://www.facebook.com/yourname || facebook#VK Group: https://vk.com/yourname || vk#StackOverflow: https://stackoverflow.com/yourname || stack-overflow#YouTube: https://youtube.com/yourname || youtube#Instagram: https://instagram.com/yourname || instagram#Skype: skype:yourname?call|chat || skype# 侧栏社交链接图标设置social_icons:enable: trueicons_only: falsetransition: false# Dependencies: exturl: true in Tags Settings section below.# To encrypt links above use https://www.base64encode.org# Example encoded link: `GitHub: aHR0cHM6Ly9naXRodWIuY29tL3RoZW1lLW5leHQ= || github`exturl: false# Follow me on GitHub banner in right-top corner.# Usage: `permalink || title`# Value before `||` delimeter is the target permalink.# Value after `||` delimeter is the title and aria-label name.github_banner: https://github.com/kevinXiao2016 || Follow me on GitHub# Blog rolls# 侧栏友链设置links_icon: globelinks_title: 神奇的链接links_layout: block#links_layout: inlinelinks:EMS规范: http://ems.top-vision.cn:8110/dm/dm.html#网易云音乐 : https://music.163.com/#/user/home?id=86590096#Coldplay Official Website: http://coldplay.com/#获取 Elon Musk 的新闻: https://elonmusknews.org/#尼古拉·特斯拉:发明了现代世界的人: http://www.bilibili.com/video/av6211226/#关于此博客: https://reuixiy.github.io/about/# Sidebar Avatar# in theme directory(source/images): /images/avatar.gif# in site directory(source/uploads): /uploads/avatar.gif# 侧栏头像设置# 建议放在 hexo-site/source/uploads/ 里(没有自己建)# 这样可以避免更新 NexT 主题的时候遇到麻烦avatar: /images/avatar.png# Table Of Contents in the Sidebar# 侧栏文章目录设置(前提是 Markdown 书写正确)toc:enable: true# Automatically add list number to toc.# 自动加数字序号number: false# If true, all words will placed on next lines if header width longer then sidebar width.# 如果标题太长,则放到下一行继续显示wrap: false# Creative Commons 4.0 International License.# http://creativecommons.org/# Available: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero#creative_commons: by-nc-sa#creative_commons:sidebar:# Sidebar Position, available value: left | right (only for Pisces | Gemini).# 侧栏位置设置,可用值:左 | 右(只对 Pisces 和 Gemini 设计版式有效!)position: left#position: right# 侧栏显示方式# Sidebar Display, available value (only for Muse | Mist):# - post expand on posts automatically. Default.# - always expand for all pages automatically# - hide expand only when click on the sidebar toggle icon.# - remove Totally remove sidebar including sidebar toggle.display: post#display: always#display: hide#display: remove# Sidebar offset from top menubar in pixels (only for Pisces | Gemini).# 只对 Pisces 和 Gemini 设计版式有效!offset: 12# Back to top in sidebar (only for Pisces | Gemini).# 只对 Pisces 和 Gemini 设计版式有效!b2t: false# Scroll percent label in b2t button.scrollpercent: true# Enable sidebar on narrow view (only for Muse | Mist).# 移动端显示侧栏,只对 Muse 和 Mist 设计版式有效!onmobile: true# ---------------------------------------------------------------# Post Settings# ---------------------------------------------------------------# Automatically scroll page to section which is under <!-- more --> mark.# 点击 [Read More],页面自动滚动到 <!-- more --> 标记处scroll_to_more: false# Automatically saving scroll position on each post/page in cookies.# 用 cookies 保存浏览的位置信息,意味着重新打开这个页面后# 页面就会自动滚动到上次的位置,除非读者清理浏览器 cookiessave_scroll: false# Automatically excerpt description in homepage as preamble text.# 将每篇文章 Front-matter 里 description 的文字作为页面显示的文章摘要excerpt_description: true# Automatically Excerpt. Not recommend.# Please use <!-- more --> in the post to control excerpt accurately.# 按字数自动加入 [Read More],不建议!# 建议在文章中加入 <!-- more --># 自定义 [Read More] 按钮之前要显示的内容!auto_excerpt:enable: falselength: 150# Post meta display settings# 文章顶部显示的文章元数据设置post_meta:item_text: truecreated_at: trueupdated_at: false# Only show 'updated' if different from 'created'.updated_diff: falsecategories: true# Post wordcount display settings# Dependencies: https://github.com/theme-next/hexo-symbols-count-time# 显示统计字数和估计阅读时长# 注意:这个要安装插件,先进入站点文件夹根目录# 然后:npm install hexo-symbols-count-time --savesymbols_count_time:separated_meta: trueitem_text_post: trueitem_text_total: falseawl: 5wpm: 200# Manual define the border radius in codeblock# Leave it empty for the default 1codeblock:border_radius:# Wechat Subscriber#wechat_subscriber:#enabled: true#qcode: /path/to/your/wechatqcode ex. /uploads/wechat-qcode.jpg#description: ex. subscribe to my blog by scanning my public wechat account# Rewardreward_comment: 坚持原创技术分享,您的支持将鼓励我继续创作!wechatpay: /images/wechat-reward-image.jpgalipay: /images/alipay-reward-image.jpg#bitcoin: /images/bitcoin.png# Related popular posts# Dependencies: https://github.com/tea3/hexo-related-popular-postsrelated_posts:enable: falsetitle: # custom header, leave empty to use the default onedisplay_in_home: falseparams:maxCount: 5#PPMixingRate: 0.0#isDate: false#isImage: false#isExcerpt: false# Declare license on postspost_copyright:enable: falselicense: <a href="https://creativecommons.org/licenses/by-nc-sa/4.0/" rel="external nofollow" target="_blank">CC BY-NC-SA 4.0</a># ---------------------------------------------------------------# Misc Theme Settings# ---------------------------------------------------------------# Reduce padding / margin indents on devices with narrow width.# 移动端把页面两边留白去除,个人不建议mobile_layout_economy: false# Android Chrome header panel color ($brand-bg / $headband-bg => $black-deep).# Android 上 Chrome 浏览器顶部颜色设置android_chrome_color: "#222"# Custom Logo.# !!Only available for Default Scheme currently.# Options:# enabled: [true/false] - Replace with specific image# image: url-of-image - Images's urlcustom_logo:enabled: falseimage:# Code Highlight theme# Available values: normal | night | night eighties | night blue | night bright# https://github.com/chriskempson/tomorrow-theme# 代码高亮主题设置# 都长啥样自己点开上面的链接查看highlight_theme: normal# Enable "cheers" for archive page.cheers_enabled: true# Manual define the max content width# !!Only available for Gemini Scheme currently# Leave it empty for the default 75% (suggest not less than 1000px)#max_content_width: 1000px# Manual define the sidebar width# !!Only available for Gemini Scheme currently# Leave it empty for the default 240sidebar_width:# ---------------------------------------------------------------# Font Settings# - Find fonts on Google Fonts (https://www.google.com/fonts)# - All fonts set here will have the following styles:# light, light italic, normal, normal italic, bold, bold italic# - Be aware that setting too much fonts will cause site running slowly# - Introduce in 5.0.1# ---------------------------------------------------------------# CAUTION! Safari Version 10.1.2 bug: https://github.com/iissnan/hexo-theme-next/issues/1844# To avoid space between header and sidebar in Pisces / Gemini themes recommended to use Web Safe fonts for `global` (and `logo`):# Arial | Tahoma | Helvetica | Times New Roman | Courier New | Verdana | Georgia | Palatino | Garamond | Comic Sans MS | Trebuchet MS# ---------------------------------------------------------------# 字体设置font:enable: false# Uri of fonts host. E.g. //fonts.googleapis.com (Default).host:# Font options:# `external: true` will load this font family from `host` above.# `family: Times New Roman`. Without any quotes.# `size: xx`. Use `px` as unit.# Global font settings used for all elements in <body>.global:external: truefamily: Latosize:# Font settings for Headlines (H1, H2, H3, H4, H5, H6).# Fallback to `global` font settings.headings:external: truefamily:size:# Font settings for posts.# Fallback to `global` font settings.posts:external: truefamily:# Font settings for Logo.# Fallback to `global` font settings.logo:external: truefamily:size:# Font settings for <code> and code blocks.codes:external: truefamily:size:# ---------------------------------------------------------------# Third Party Services Settings# ---------------------------------------------------------------# Math Equations Render Supportmath:enable: false# Default(true) will load mathjax/katex script on demand# That is it only render those page who has 'mathjax: true' in Front Matter.# If you set it to false, it will load mathjax/katex srcipt EVERY PAGE.per_page: trueengine: mathjax#engine: katex# hexo-rendering-pandoc (or hexo-renderer-kramed) needed to full MathJax support.mathjax:# Use 2.7.1 as default, jsdelivr as default CDN, works everywhere even in Chinacdn: //cdn.jsdelivr.net/npm/mathjax@2.7.1/MathJax.js?config=TeX-AMS-MML_HTMLorMML# For newMathJax CDN (cdnjs.cloudflare.com) with fallback to oldMathJax (cdn.mathjax.org).#cdn: //cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML# For direct link to MathJax.js with CloudFlare CDN (cdnjs.cloudflare.com).#cdn: //cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-MML-AM_CHTML# For automatic detect latest version link to MathJax.js and get from Bootcss.#cdn: //cdn.bootcss.com/mathjax/2.7.1/latest.js?config=TeX-AMS-MML_HTMLorMML# hexo-renderer-markdown-it-plus (or hexo-renderer-markdown-it with markdown-it-katex plugin)# needed to full Katex support.katex:# Use 0.7.1 as default, jsdelivr as default CDN, works everywhere even in Chinacdn: //cdn.jsdelivr.net/npm/katex@0.7.1/dist/katex.min.css# CDNJS, provided by cloudflare, maybe the best CDN, but not works in China#cdn: //cdnjs.cloudflare.com/ajax/libs/KaTeX/0.7.1/katex.min.css# Bootcss, works great in China, but not so well in other region#cdn: //cdn.bootcss.com/KaTeX/0.7.1/katex.min.css# Han Support# Dependencies: https://github.com/theme-next/theme-next-han# 汉字标准格式,没用过暂时不了解han: false# Pangu Support# Dependencies: https://github.com/theme-next/theme-next-pangu# For more information: https://github.com/vinta/pangu.jspangu: false# Swiftype Search API Key#swiftype_key:# Baidu Analytics ID#baidu_analytics:# Disqusdisqus:enable: falseshortname:count: truelazyload: false# Hypercomments#hypercomments_id:# changyanchangyan:enable: falseappid:appkey:# leanCloud支持的评论插件# Valine.# You can get your appid and appkey from https://leancloud.cn# more info please open https://valine.js.orgvaline:enable: falseappid: P08Jh3wwb2zPhfm9puCevcUa-*******appkey: CnhNSWBKT3kwj52v********notify: false # mail notifier , https://github.com/xCss/Valine/wikiverify: false # Verification codeplaceholder: Just go go # comment box placeholderavatar: mm # gravatar styleguest_info: nick,mail,link # custom comment headerpageSize: 10 # pagination size# Support for youyan comments system.# You can get your uid from http://www.uyan.cc#youyan_uid: your uid# Support for LiveRe comments system.# You can get your uid from https://livere.com/insight/myCode (General web site)livere_uid: MTAyMC8yODQwNi******# Gitment# Introduction: https://imsun.net/posts/gitment-introduction/gitment:enable: falsemint: true # RECOMMEND, A mint on Gitment, to support count, language and proxy_gatewaycount: true # Show comments count in post meta arealazy: false # Comments lazy loading with a buttoncleanly: false # Hide 'Powered by ...' on footer, and morelanguage: # Force language, or auto switch by themegithub_user: # MUST HAVE, Your Github Usernamegithub_repo: # MUST HAVE, The name of the repo you use to store Gitment commentsclient_id: # MUST HAVE, Github client id for the Gitmentclient_secret: # EITHER this or proxy_gateway, Github access secret token for the Gitmentproxy_gateway: # Address of api proxy, See: https://github.com/aimingoo/intersectredirect_protocol: # Protocol of redirect_uri with force_redirect_protocol when mint enabled# Baidu Share# Available value:# button | slide# Warning: Baidu Share does not support https.#baidushare:## type: button# Share# This plugin is more useful in China, make sure you known how to use it.# And you can find the use guide at official webiste: http://www.jiathis.com/.# Warning: JiaThis does not support https.#jiathis:##uid: Get this uid from http://www.jiathis.com/#add_this_id:# NeedMoreShare2# Dependencies: https://github.com/theme-next/theme-next-needmoreshare2# See: https://github.com/revir/need-more-share2# Also see: https://github.com/DzmVasileusky/needShareButton# iconStyle: default | box# boxForm: horizontal | vertical# position: top / middle / bottom + Left / Center / Right# networks: Weibo,Wechat,Douban,QQZone,Twitter,Linkedin,Mailto,Reddit,# Delicious,StumbleUpon,Pinterest,Facebook,GooglePlus,Slashdot,# Technorati,Posterous,Tumblr,GoogleBookmarks,Newsvine,# Evernote,Friendfeed,Vkontakte,Odnoklassniki,Mailruneedmoreshare2:enable: falsepostbottom:enable: falseoptions:iconStyle: boxboxForm: horizontalposition: bottomCenternetworks: Weibo,Wechat,Douban,QQZone,Twitter,Facebookfloat:enable: falseoptions:iconStyle: boxboxForm: horizontalposition: middleRightnetworks: Weibo,Wechat,Douban,QQZone,Twitter,Facebook# Google Webmaster tools verification setting# See: https://www.google.com/webmasters/#google_site_verification:# Google Analytics#google_analytics:# Bing Webmaster tools verification setting# See: https://www.bing.com/webmaster/#bing_site_verification:# Yandex Webmaster tools verification setting# See: https://webmaster.yandex.ru/#yandex_site_verification:# CNZZ count#cnzz_siteid:# Application Insights# See https://azure.microsoft.com/en-us/services/application-insights/# application_insights:# Post widgets & FB/VK comments settings.# ---------------------------------------------------------------# Facebook SDK Support.# https://github.com/iissnan/hexo-theme-next/pull/410facebook_sdk:enable: falseapp_id: #<app_id>fb_admin: #<user_id>like_button: #truewebmaster: #true# Facebook comments plugin# This plugin depends on Facebook SDK.# If facebook_sdk.enable is false, Facebook comments plugin is unavailable.facebook_comments_plugin:enable: falsenum_of_posts: 10 # min posts num is 1width: 100% # default width is 550pxscheme: light # default scheme is light (light or dark)# VKontakte API Support.# To get your AppID visit https://vk.com/editapp?act=createvkontakte_api:enable: falseapp_id: #<app_id>like: truecomments: truenum_of_posts: 10# Star rating support to each article.# To get your ID visit https://widgetpack.comrating:enable: falseid: #<app_id>color: fc6423# ---------------------------------------------------------------# Show number of visitors to each article.# You can visit https://leancloud.cn get AppID and AppKey.leancloud_visitors:enable: falseapp_id: P08Jh3wwb2zPhfm9puCevcUa-gzGzoHszapp_key: CnhNSWBKT3kwj52vyJ36armb# Dependencies: https://github.com/theme-next/hexo-leancloud-counter-security# If you don't care about security in lc counter and just want to use it directly# (without hexo-leancloud-counter-security plugin), set the `security` to `false`.security: truebetterPerformance: false# Another tool to show number of visitors to each article.# visit https://console.firebase.google.com/u/0/ to get apiKey and projectId# visit https://firebase.google.com/docs/firestore/ to get more information about firestorefirestore:enable: falsecollection: articles #required, a string collection name to access firestore databaseapiKey: #requiredprojectId: #requiredbluebird: false #enable this if you want to include bluebird 3.5.1(core version) Promise polyfill# Show Views/Visitors of the website/page with busuanzi.# Get more information on http://ibruce.info/2015/04/04/busuanzi/busuanzi_count:enable: truetotal_visitors: truetotal_visitors_icon: usertotal_views: truetotal_views_icon: eyepost_views: truepost_views_icon: eye# Tencent analytics ID# tencent_analytics:# Tencent MTA ID# tencent_mta:# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEObaidu_push: false# Google Calendar# Share your recent schedule to others via calendar page## API Documentation:# https://developers.google.com/google-apps/calendar/v3/reference/events/listcalendar:enable: falsecalendar_id: <required>api_key: <required>orderBy: startTimeoffsetMax: 24offsetMin: 4timeZone:showDeleted: falsesingleEvents: truemaxResults: 250# Algolia Search# See: https://github.com/theme-next/hexo-theme-next/blob/master/docs/ALGOLIA-SEARCH.md# Dependencies: https://github.com/theme-next/theme-next-algolia-instant-searchalgolia_search:enable: falsehits:per_page: 10labels:input_placeholder: Search for Postshits_empty: "We didn't find any results for the search: ${query}"hits_stats: "${hits} results found in ${time} ms"# Local search# Dependencies: https://github.com/theme-next/hexo-generator-searchdb# 要安装插件才能使用,先进入站点文件夹根目录# 然后:npm install hexo-generator-searchdb --savelocal_search:enable: true# if auto, trigger search by changing input# if manual, trigger search by pressing enter key or search buttontrigger: auto# show top n results per article, show all results by setting to -1top_n_per_article: 1# unescape html strings to the readable oneunescape: false# Bookmark Support# Dependencies: https://github.com/theme-next/theme-next-bookmarkbookmark:enable: false# if auto# - save the reading position when closing the page# - or clicking the bookmark-icon# if manual, only save it by clicking the bookmark-iconsave: auto# ---------------------------------------------------------------# Tags Settings# ---------------------------------------------------------------# External URL with BASE64 encrypt & decrypt.# Usage: {% exturl text url "title" %}# Alias: {% extlink text url "title" %}# 用法见:# https://github.com/iissnan/hexo-theme-next/pull/1438exturl: false# 主题的标签样式,有 note、label、tabs 三种# Note tag (bs-callout).note:# Note tag style values:# - simple bs-callout old alert style. Default.# - modern bs-callout new (v2-v3) alert style.# - flat flat callout style with background, like on Mozilla or StackOverflow.# - disabled disable all CSS styles import of note tag.style: simpleicons: falseborder_radius: 3# Offset lighter of background in % for modern and flat styles (modern: -12 | 12; flat: -18 | 6).# Offset also applied to label tag variables. This option can work with disabled note tag.light_bg_offset: 0# Label tag.label: true# Tabs tag.tabs:enable: truetransition:tabs: falselabels: trueborder_radius: 0# Reading progress bar# Dependencies: https://github.com/theme-next/theme-next-reading-progressreading_progress:enable: falsecolor: "#37c6c0"height: 2px#! ---------------------------------------------------------------#! DO NOT EDIT THE FOLLOWING SETTINGS#! UNLESS YOU KNOW WHAT YOU ARE DOING#! ---------------------------------------------------------------# 动画# Use velocity to animate everything.motion:enable: trueasync: falsetransition:# Transition variants:# fadeIn | fadeOut | flipXIn | flipXOut | flipYIn | flipYOut | flipBounceXIn | flipBounceXOut | flipBounceYIn | flipBounceYOut# swoopIn | swoopOut | whirlIn | whirlOut | shrinkIn | shrinkOut | expandIn | expandOut# bounceIn | bounceOut | bounceUpIn | bounceUpOut | bounceDownIn | bounceDownOut | bounceLeftIn | bounceLeftOut | bounceRightIn | bounceRightOut# slideUpIn | slideUpOut | slideDownIn | slideDownOut | slideLeftIn | slideLeftOut | slideRightIn | slideRightOut# slideUpBigIn | slideUpBigOut | slideDownBigIn | slideDownBigOut | slideLeftBigIn | slideLeftBigOut | slideRightBigIn | slideRightBigOut# perspectiveUpIn | perspectiveUpOut | perspectiveDownIn | perspectiveDownOut | perspectiveLeftIn | perspectiveLeftOut | perspectiveRightIn | perspectiveRightOutpost_block: fadeInpost_header: slideDownInpost_body: slideDownIncoll_header: slideLeftIn# Only for Pisces | Gemini.sidebar: slideUpIn# Fancybox. There is support for old version 2 and new version 3.# Please, choose only any one variant, do not need to install both.# For install 2.x: https://github.com/theme-next/theme-next-fancybox# For install 3.x: https://github.com/theme-next/theme-next-fancybox3# 查看图片的fancybox: false# Added switch option for separated repo in 6.0.0.# Dependencies: https://github.com/theme-next/theme-next-fastclickfastclick: false# Added switch option for separated repo in 6.0.0.# Dependencies: https://github.com/theme-next/theme-next-jquery-lazyloadlazyload: false# Progress bar in the top during page loading.# Dependencies: https://github.com/theme-next/theme-next-pacepace: false# Themes list:#pace-theme-big-counter#pace-theme-bounce#pace-theme-barber-shop#pace-theme-center-atom#pace-theme-center-circle#pace-theme-center-radar#pace-theme-center-simple#pace-theme-corner-indicator#pace-theme-fill-left#pace-theme-flash#pace-theme-loading-bar#pace-theme-mac-osx#pace-theme-minimal# For example# pace_theme: pace-theme-center-simplepace_theme: pace-theme-minimal# Canvas-nest# Dependencies: https://github.com/theme-next/theme-next-canvas-nestcanvas_nest: true# JavaScript 3D library.# Dependencies: https://github.com/theme-next/theme-next-three# three_wavesthree_waves: false# canvas_linescanvas_lines: false# canvas_spherecanvas_sphere: false# Only fit scheme Pisces# Dependencies: https://github.com/theme-next/theme-next-canvas-ribbon# Canvas-ribbon# size: The width of the ribbon.# alpha: The transparency of the ribbon.# zIndex: The display level of the ribbon.canvas_ribbon:enable: falsesize: 300alpha: 0.6zIndex: -1# Script Vendors.# Set a CDN address for the vendor you want to customize.# For example# jquery: https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js# Be aware that you should use the same version as internal ones to avoid potential problems.# Please use the https protocol of CDN files when you enable https on your site.# 相关内容用 CDN 地址取代,加速网站访问,注意版本尽可能要一致vendors:# Internal path prefix. Please do not edit it._internal: lib# Internal version: 2.1.3jquery:# Internal version: 2.1.5# See: http://fancyapps.com/fancybox/fancybox:fancybox_css:# Internal version: 1.0.6# See: https://github.com/ftlabs/fastclickfastclick:# Internal version: 1.9.7# See: https://github.com/tuupola/jquery_lazyloadlazyload:# Internal version: 1.2.1# See: http://VelocityJS.orgvelocity:# Internal version: 1.2.1# See: http://VelocityJS.orgvelocity_ui:# Internal version: 0.7.9# See: https://faisalman.github.io/ua-parser-js/ua_parser:# Internal version: 4.6.2# See: http://fontawesome.io/fontawesome:# Internal version: 1# https://www.algolia.comalgolia_instant_js:algolia_instant_css:# Internal version: 1.0.2# See: https://github.com/HubSpot/pace# Or use direct links below:# pace: //cdn.bootcss.com/pace/1.0.2/pace.min.js# pace_css: //cdn.bootcss.com/pace/1.0.2/themes/blue/pace-theme-flash.min.csspace:pace_css:# Internal version: 1.0.0# https://github.com/hustcc/canvas-nest.jscanvas_nest:# threethree:# three_waves# https://github.com/jjandxa/three_wavesthree_waves:# three_waves# https://github.com/jjandxa/canvas_linescanvas_lines:# three_waves# https://github.com/jjandxa/canvas_spherecanvas_sphere:# Internal version: 1.0.0# https://github.com/zproo/canvas-ribboncanvas_ribbon:# Internal version: 3.3.0# https://github.com/ethantw/Hanhan:# Internal version: 3.3.0# https://github.com/vinta/pangu.jspangu:# needMoreShare2# https://github.com/revir/need-more-share2needmoreshare2_js:needmoreshare2_css:# bookmark# Internal version: 1.0.0# https://github.com/theme-next/theme-next-bookmarkbookmark:# reading_progress# Internal version: 1.0# https://github.com/theme-next/theme-next-reading-progress# Example: https://cdn.jsdelivr.net/gh/theme-next/theme-next-reading-progress@1.1/reading_progress.min.jsreading_progress:# valine comment# Example: https://cdn.jsdelivr.net/npm/valine@1.1.8/dist/Valine.min.jsvaline:# Assetscss: cssjs: jsimages: images# Theme versionversion: 6.0.6
2.4 动态背景
在主题配置文件中,靠后面,改canvas_nest: true,想要更改颜色和数量?修改文件:
文件位置:~/blog/themes/next/source/lib/canvas-nest/canvas-nest.min.js
怎么修改?参考canvas-nest.js。
2.5 注脚
3.优化:高级功能配置
3.1 大佬们的文章
更多如外挂一样的功能配置,就直接贴大佬的文章了,哪些功能自己喜欢,按照大佬的教程来配置就行。不过也有坑,比如有些功能(超链接样式、侧栏头像圆形并旋转)可以直接通过在custom.styl添加 CSS 代码实现,无需更改其它文件!
3.2 鼠标点击效果
- 新建mouse.js,复制love或者富强民主...中的内容到js文件中。
- 将mouse.js放到/themes/next/source/js/src路径下
打开/themes/next/layout/layout.swig文件,添加如下代码:
<script type="text/javascript" src="/js/src/mouse.js"></script>
3.3 文章加密
在博客根目录下的package.json文件中添加一行代码
"hexo-blog-encrypt": "2.0.*"
在博客根目录下: npm install
在站点配置文件中配置文章加密
# Securityencrypt:enable: true
然后在你的文章的头部添加上对应的字段,如 password, abstract, message
title: hello worlddate: 2016-03-30 21:18:02tags:- fdsafsdafpassword: Mikeabstract: 没点开文章前显示的类容,类似于<!--more-->之前写的描述.message: 点开文章后,提示输入密码的信息.
3.4 博客推广及SEO优化
建站完成后百度和Google是没有收录我们的网站的,想要搜索到我们的博客非常困难。因此优化搜索非常有必要。
博客推广
博客推广第一步,手动推广。
你可以多浏览别人的博客并留下你的爪印(博客地址),比如 评论 本文;你可以去 README.md中提到的 这个issue 留下你的爪印;你可以去 Issues页面 试着回答下大家的问题并留下你的爪印。
博客推广第二步,SEO(Search Engine Optimization)。
搜索引擎
直接推荐大佬文章:【搜索优化】Hexo-next百度和谷歌搜索优化
3.5 随机生成背景图
在主题下的/source/css/_custom/custom.style文件中,添加如下代码:
body{background:url(https://source.unsplash.com/random/1920x1080);background-size:cover;background-repeat:no-repeat;background-attachment:fixed;background-position:50% 50%;}.main-inner {margin-top: 60px;padding: 60px 60px 60px 60px;background: #fff;opacity: 0.8;min-height: 500px;}
3.6 背景动画
依赖于theme-next-canvas-nest,或者3D library。
- 进入到主题目录,如:cd themes/next
下载插件
git clone https://github.com/theme-next/theme-next-canvas-nest source/lib/canvas-nestgit clone https://github.com/theme-next/theme-next-three source/lib/three
在主题配置文件中开启,一次只开启一个
canvas_nest: falsethree_waves: falsecanvas_lines: truecanvas_sphere: false
插件更新
$ cd themes/next/source/lib/canvas-nest$ git pull
3.7 底部footer加入运行时间
~/blog/themes/next/layout/_partials
<div id="days"></div></script><script language="javascript">function show_date_time(){window.setTimeout("show_date_time()", 1000);BirthDay=new Date("05/27/2017 15:00:00");today=new Date();timeold=(today.getTime()-BirthDay.getTime());sectimeold=timeold/1000secondsold=Math.floor(sectimeold);msPerDay=24*60*60*1000e_daysold=timeold/msPerDaydaysold=Math.floor(e_daysold);e_hrsold=(e_daysold-daysold)*24;hrsold=setzero(Math.floor(e_hrsold));e_minsold=(e_hrsold-hrsold)*60;minsold=setzero(Math.floor((e_hrsold-hrsold)*60));seconds=setzero(Math.floor((e_minsold-minsold)*60));document.getElementById('days').innerHTML="已运行"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒";}function setzero(i){if (i<10){i="0" + i};return i;}show_date_time();</script>
要是不喜欢颜色,感觉不好看,就可以在上文所提的custom.styl加入:
文件位置:~/blog/themes/next/source/css/_custom/custom.styl
// 自定义的侧栏时间样式#days {display: block;color: rgb(7, 179, 155);font-size: 13px;margin-top: 15px;}
