@cherishpeace
2016-03-04T05:51:28.000000Z
字数 1484
阅读 17111
iconfont.cn基线问题
可能最近有小伙伴发现,iconfont.cn对基线进行了调整。由以前的812调整到现在的896。
这对于大部分的web项目使用者并不会有啥问题。但是对一些将iconfont使用在native(ios,android)端的可能会产生偏移。
这是个很长的故事,如果你只是为了快速解决问题,可以直接跳过前面,看最后的解决方案。当然还是建议你好好看看,我们这么做的原因。
iconfont.cn的历史基线问题
iconfont.cn创建之初,也考虑了字体基线的问题。
首先我们需要明白中文没有真正意义上的基线,因此图标也没有真正意义上的基线。基线是西文字体的概念,当我们需要中英文混排时,就需要考虑基线对齐的问题。
最初我们参考了方正字体的基线设置。我们看下一个标准的中文字是怎样的:

中间的线是baseline,这个就是0这条线。对于一个字体来说,可以设置上边界(ascent)跟下边界(descent)。比如我们iconfont设置的是812,-212。
所以基于这个我们希望的图标的表现是这样的:

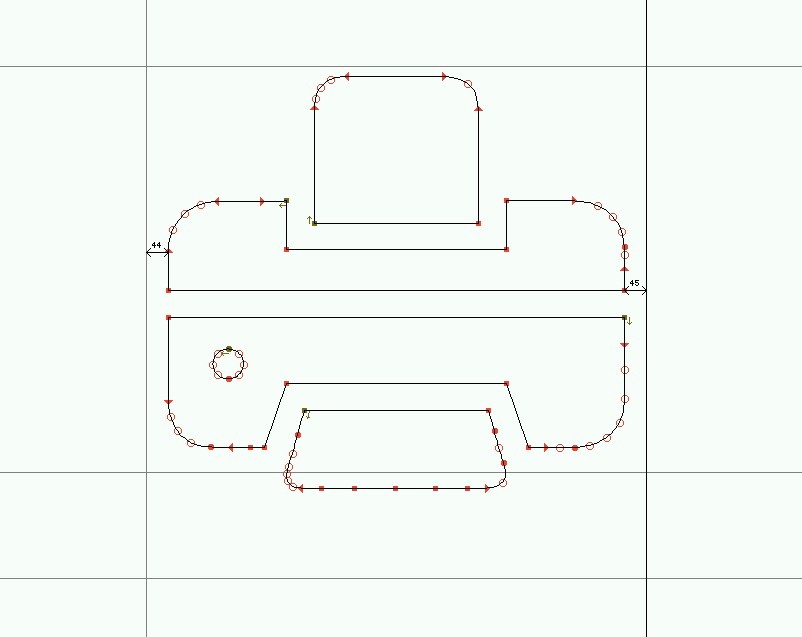
因此,我们设计字体的时候,如果希望能够中英文对齐,就需要考虑这个baseline。就像上面的打印机。
但是,实际使用发现,大部分用户设计图标时喜欢撑满整个1024x1024的框,变成下面这样:

可以看到这种情况下,基线就在图形的差不多四分之一的方位。这样icon就很难跟普通的字体对齐了,因为普通的字体都是考虑基线设计的啊。
所以会发现以前iconfont生成的字体实际使用时总会偏下。
这样肯定是有问题的,所以我们需要修改。
其实当我们把下偏移量设置的比较小,这样基线相对就会在比较下面的位置。
这样就算用户设计图标时撑满整个框,也是不会有问题的,基线也会处于一个比较正常的位置。因此我们最后找出了最适合的偏移位置,上896下-128。
但是我们是一个平台,平台有太多历史数据,我们做了些实验,实验发现,如果我们新的图标使用新的896的基线,老的图标还是812的混排并没有太大的影响。当然我们这里并没有测试native下面的表现(这里表示由衷的抱歉)。
这是个艰难的决定,修改基线看起来是很小的事情,但是对一个平台来说,要考虑很多历史包袱。但是为了长远考虑,我们最后还是决定改造了基线。
而对于大部分用户,其实是感觉不到这个问题的。如果比较在乎这个问题。那么可以看看下面的解决方案。
解决方案
- 老的项目可以不用再管了,直接使用新的项目,新的项目将不会再有老的基线的问题,都会使用新的基线。
- 对于单个图标,你可以点击编辑按钮,哪怕什么都不操作,直接点击确认修改按钮,会自动帮你转换成最新的基线。
- 对于单个项目,在项目名下方,有按钮,点击后会自动将当前项目下的所有图标的基线换成最新的。就不会再有偏移的问题了。
怎么选择呢?
对于web项目,可以使用多个字体的项目。就选第一种解决方案,老的项目不管,重新使用新的项目。
有的使用者在以前使用老的基线有问题的icon的时候,会自己加上一些样式去‘微调’,对于这部分的用户,建议可以少量的挑几个icon去改基线。也就是第二种方式。
对于那种期望一次性改变基线的用户,可以使用第三种方案。直接点击按钮,这样项目里的所有老图标都会使用最新的基线。对于ios,android的项目推荐直接使用这个。而对于那种以前使用老的有问题的icon,并且自己设置了特殊样式的web项目,不推荐一次性改掉,因为新的基线图标不一定会达到以前的效果。
最后再次为给大家带来的不变表示由衷的歉意。
