@frank-shaw
2016-09-22T03:36:13.000000Z
字数 1572
阅读 2848
HTML标签含义总结
HTML
元素分类
HTML元素一般分为两类:块级元素、内联元素。我们通过div 与 span元素的对比来查看它们之间的区别:
div 元素
div元素是块级元素,它是可用于组合其他 HTML 元素的容器。由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,div 元素可用于对大的内容块设置样式属性。
span 元素
span 元素是内联元素,可用作文本的容器。span元素也没有特定的含义。当与 CSS 一同使用时,span 元素可用于为部分文本设置样式属性。
元素含义解析
基本结构
html:整个HTML文件head:头文件body:主体
元数据
title:展现在浏览器左上角的名字link:定义文档与外部资源的关系style:规定样式表的 MIME 类型 常选值:text/cssscript: 用于存放脚本语言base:meta:网页的描述信息 // 常用于移动端
文本元素
br: 强制换行wbr: 可安全换行b: 加粗strong: 表示重要i: 倾斜字体em: 倾斜字体s: 表示删除文字del: 表示删除文字
分组元素
分组元素主要是为了页面的排版需要而制定的。
p: 实际作用就是将内部包含的文本形成一个段落;而段落和段落之间保持一定量的空隙。div: 在早期的版本中非常常用,通过div 这种一般性分组元素进行布局。而在 HTML5中,由于语义的缘故,被其他各种文档元素所代替。和p 段落的区别就是,两段文本的上下空隙是没有的,空隙间隔和 br 换行一样。hr: 实际作用就是添加一条分割线,意图呈现上下文主题的分割。figure与figurecaption: 使用插图。这两个元素主要用于绘图。 实例如下:
<figure><figcaption>这是一张图</figcaption><img src="img.png"></figure>
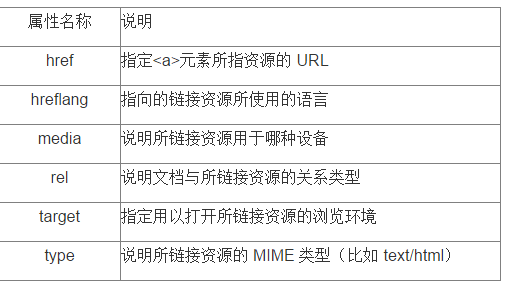
超链接
超链接标签<a>内部可以选择的属性有下面几种:

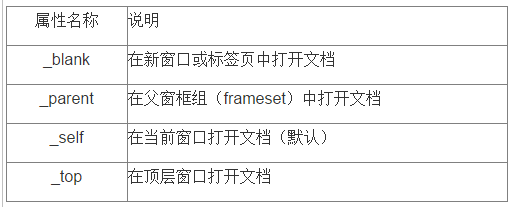
其中,target属性则有以下含义:

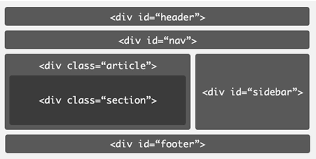
内容分布(HTML5语义元素特性)
主要元素有:header, article, aside, footer, section, hgroup, nav, div, sidebar。每个元素都有直观的意义,在网页上的位置表示可直接看下图:

自封闭标签
所谓的自封闭标签指的是类似格式为<xxx />的标签。做一下记忆吧。
- br hr
- col img
- area base link meta
- frame input param
- DOCTYPE isindex
- basefont
表单
这个特别重要。表单元素在HTML中使用<form>来表。
label
label标签为input元素定义标注(标记)。label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。<label>标签的for属性应当与相关元素的id属性相同。
input
这个讲起来有点长,请参考另一个网页:https://www.zybuluo.com/frank-shaw/note/507777
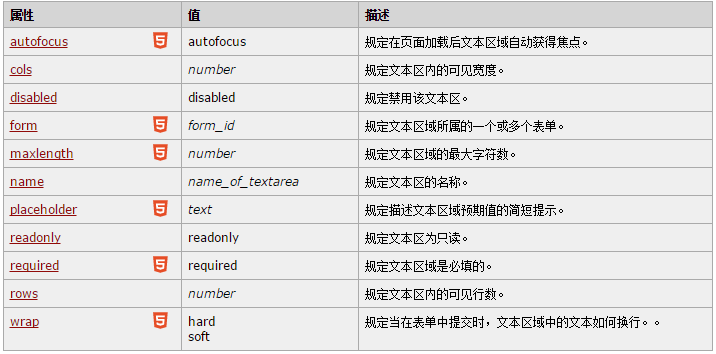
textarea
textarea标签定义多行的文本输入控件。相关的属性如下:

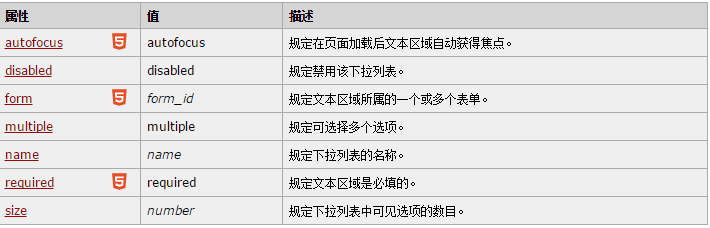
select
select 元素可创建单选或多选菜单,比如说各种下拉列表等。

button
如果在 HTML 表单中使用 button 元素,不同的浏览器会提交不同的按钮值。请使用 input 元素在 HTML 表单中创建按钮。
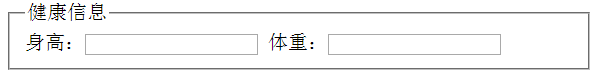
fieldset
fieldset 元素可将表单内的相关元素分组。
fieldset 标签将表单内容的一部分打包,生成一组相关表单的字段。当一组表单元素放到 fieldset 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D效果,或者甚至可创建一个子表单来处理这些元素。
legend标签为 fieldset元素定义标题。效果如下图所示: