@gabe
2017-02-20T05:58:59.000000Z
字数 1287
阅读 4371
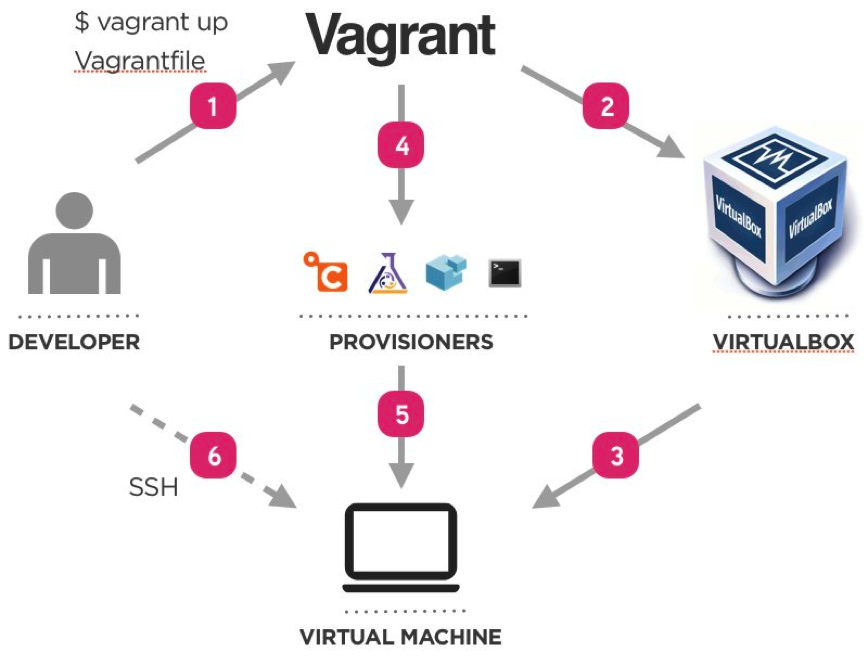
使用Vagrant打造统一的开发环境
Vagrant 开发 环境 团队
原文链接
目前现状
开发环境不一致,Mac,Windows,Linux,虚拟机,服务器...
导致安装升级维护浪费很多时间,不同职责的开发人员互相之间的运行环境很难复用
WHY VAGRANT?
- Vagrant 提供易配置,复制,携带的工作环境,并且这个环境是一个最标准的
- 提供一个标准的工作流,最大限度的提高团队的生产效率和灵活性
- 基于Viturlbox,Vmware,AWS。学习难度小,方便安装基本软件
基于文本的可描述的开发环境,很容易做版本控制
一次性解决所以繁琐的依赖及其配置。只要配置出标准的开发环境,之后团队中其它开发人员只要使用
vagrant up,就可以创建一个相同的运行环境。 Say goodbye to "works on my machine" bugs.

安装Vagrant
下载,点击安装即可,安装完成后在终端输入 vagrant测试是否安装成功。
安装 virtualbox 。
开始
$ mkdir vagrant_php$ vagrant init hashicorp/precise32$ vagrant up$ vagrant package --output intv_ubuntu.box #打包当前环境,会在当前目录下生成一个intv_ubuntu.box
基础概念
box
是对Vagrant对虚拟机镜像(image)的封装。
$ vagrant box --help #$ vagrant box list #查看本机的所以box$ vagrant box add yourboxname basebox #将basebox添加到本机的box中$ vagrant box remove boxname #移除某个box$ vagrant repackage boxname virtualbox 0 #需要是vagrantcloud上的box
https://atlas.hashicorp.com/boxes/search
配置文件 Vagrantfile
常用配置
配置端口映射
config.vm.network "forwarded_port", guest: 80, host: 8080
同步目录
config.vm.synced_folder "data/", "/srv/website"
provision
config.vm.provision "shell", inline: <<-SHELLecho 'hello vagrant'SHELL
载入配置
$ vagrant reload --provision
配置多个vm
config.vm.define("web") do |config|config.vm.box = "apache"endconfig.vm.define("db2") do |config|config.vm.box = "mysql"end
Vagrant Share
$ vagrant share #需要注册 ,可以通过URL访问$ vagrant share --ssh #可以远程ssh , 如:vagrant connect --ssh shining-shrew-6248
高级用法
- 自己创建 baseox
- Vagrant 版本
- 多个machine
