@ghostcdy
2016-01-06T13:19:45.000000Z
字数 291
阅读 1176
无痛离线方案
性能优化
通过终端能力无痛实现H5离线,让业务秒开。CDN本地化,可缓存任何文件,垮业务共享,不发304。
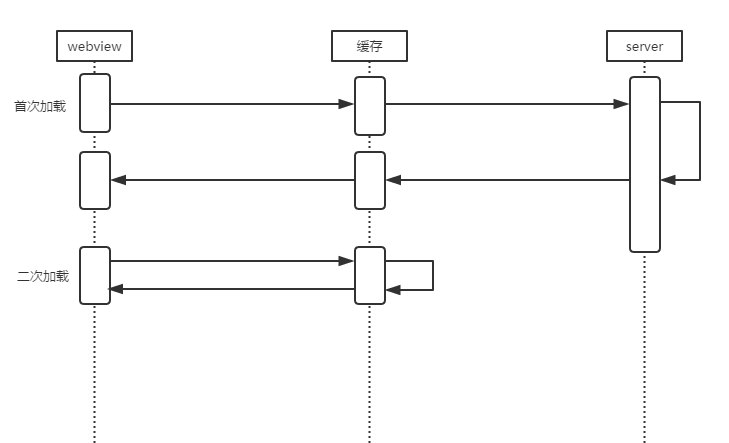
流程

缓存判断
通过url上的特定参数,_local=3600 (单位秒)
e.g.
<script src="../js/react.js?_local=3600"></script>
- 请求发现特定参数,检查缓存
- 缓存有效,不发请求直接返回
- 缓存无效,发起请求。收到请求后校验写入缓存

校验
防篡改机制。校验md5。
更新、剔除机制
1、缓存到期:从网络拉取,写入缓存
2、触发从网络拉取:写入缓存
预取
1、连网自动同步配置文件(离线文件白名单、入口配置等等)。
2、离线白名单文件自动预取更新。
