@luoshilu
2018-06-12T03:43:58.000000Z
字数 1184
阅读 837
http缓存
学习记录 博客
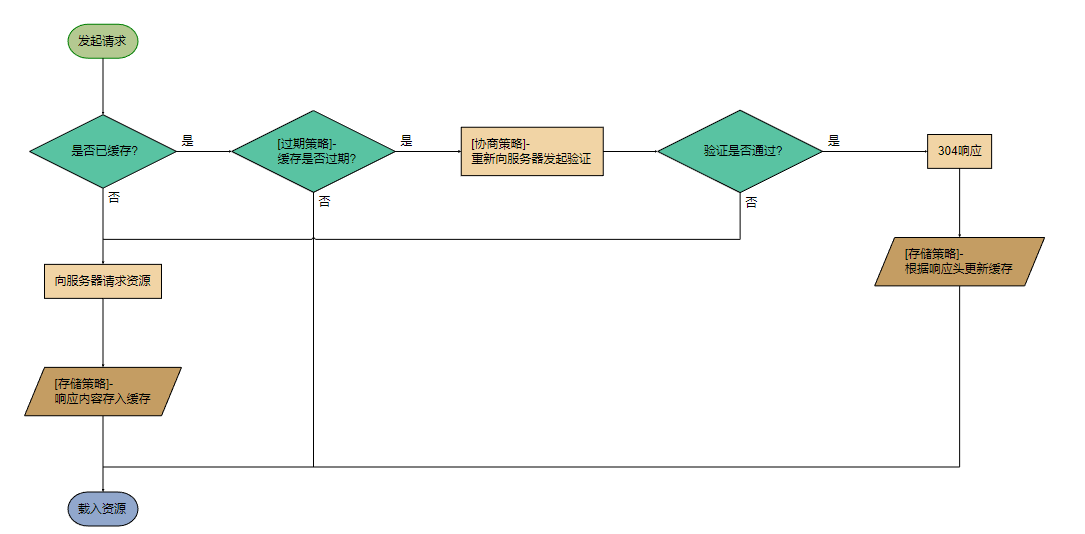
三种策略
- 存储策略
- 过期策略
- 协商策略

和缓存有关的请求头key
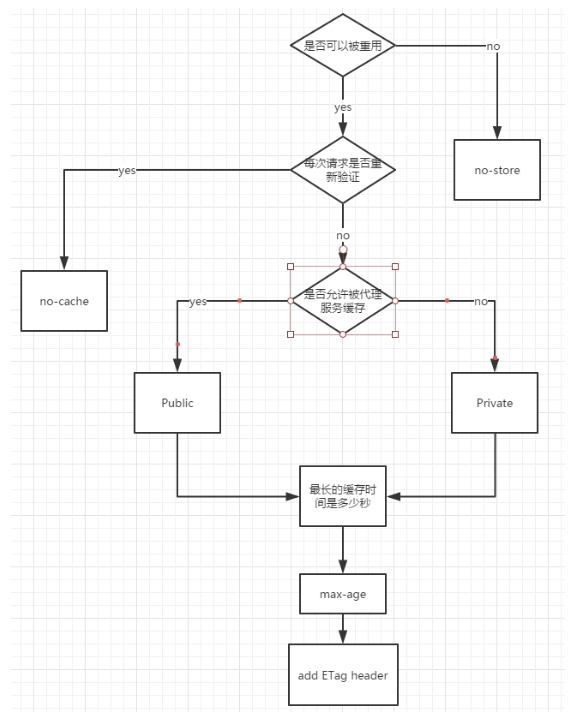
- Cache-control
- 优先级最高 , 12种指令(7种请求,9种响应)

- 优先级最高 , 12种指令(7种请求,9种响应)
- Pragma
- http1.0 通常使用no-cache 等同于Cache-control的no-cache
- Expires
- http1.0 设定到期时间,优先级低于C-ct:max-age
- 若都不设置,浏览器会采用一种叫做"启发式算法"来设置缓存时间
- 算法: (Date_value - Last-Modified_value) * 10%
- Last-Modified
- 用于标记请求资源的最后一次修改时间
- If-Modified-Since
- 缓存校验字段, 其值为上次响应头的Last-Modified值
- If-Unmodified-Since
- 缓存校验字段, 表示资源未修改则正常执行更新, 否则返回412
- ETag
- 服务器资源的唯一标识符(优先级大于If-Modified-Since)
- 若资源已经改变,ETag帮助防止同步更新资源的相互覆盖
- if-Match
- 缓存校验字段
- 值为上次收到的一个或多个etag 值.
If-None-Match
- 缓存校验字段, 结合ETag字段, 常用于判断缓存资源是否有效
- 对于 GET 或 HEAD 请求, 如果其etags列表均不匹配, 服务器将返回200状态码的响应, 反之, 将返回304(Not Modified)状态码的响应.
Age
- 说明已经命中代理服务器缓存,返回值为该请求资源已经缓存的时间。
Vary
- 服务器通过指定Vary: Accept-Encoding, 告知代理服务器, 对于这个资源, 需要缓存两个版本。
- Vary:Accept-Encoding,User-Agent。代理服务器将针对是否压缩和浏览器类型两个维度去缓存资源。
强缓存
Cache-Control:max-age 或者expires没有过期,命中强缓存。

协商缓存
两种决策方式
使用ETag:
根据上次相应的ETag_value,自动往reaques header添加If-None-Match。If-None-Match == 资源ETag?命中协商协议,返回304。
使用Last-Modified:
根据上次相应的Last-Modified_value,自动往reaques header添加If-Modified-Since。If-Modified-Since == 资源Last-Modified?命中协商协议,返回304。

怎么让浏览器不缓存静态资源
方法有:
1. 设置请求头: Cache-Control: no-cache, no-store, must-revalidate 。
2. 给请求的资源增加一个版本号
HTML也可以禁用缓存,如下设置
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"/>(只有部分浏览器支持)
