@Bios
2018-12-10T08:40:37.000000Z
字数 2219
阅读 1032
ES7 ES8
js es7 es8
ES7
- Array.prototype.includes
includes是一个Array上很有用的函数,用于快速查找数组中是否包含某个元素。(包括NaN,所以和indexOf不一样)
const arr = [1, 2, 3, 4, NaN];// Instead ofif(arr.indexOf(3) >= 0) {console.log(true)}// includesif(arr.includes(3)){console.log(true)}// PS: Note the indexOf doesn't work for searching NaNarr.includes(NaN) // truearr.indexOf(NaN) // -1 (doesn't work for NaN)
- 指数操作符
// Instead ofMath.pow(7, 2) // 49// Use7**2 // 49
ES8
- Object.values()
Object.values()函数和Object.keys()很相似,它返回一个对象中自己属性的所有值(通过原型链继承的不算)。
const cars = {'BMW' : 3, 'Tesla': 2, 'Toyota': 1};// ES2015// Instead of ...const vals = Object.keys(cars).map(key => cars[key]);console.log(vals); // [3, 2, 1]// ES2017 and onwards// Use ...const values = Object.values(cars);console.log(values); // [3, 2, 1]
- Object.entries()
Object.entries()和Object.keys()相关,不过entries()函数会将key和value以数组的形式都返回。这样使用循环或者将对象转为Map就很方便了。
const cars = {'BMW' : 3, 'Tesla': 2, 'Toyota': 1};// ES2015// Instead of ...Object.keys(cars).forEach(function(key) {console.log('key:'+key+'value:'+cars[key]);})// ES2017 and onwards// Use ...for(let [key, values =] of Object.entries(cars)) {console.log(`key:${key} value: ${value}`);}
const cars = {'BMW' : 3, 'Tesla': 2, 'Toyota': 1};// ES2015// Get object keys and then add each item to Map in a loopconst map1 = new Map();Object.keys(cars).forEach(key => {map1.set(key, cars[key]);})console.log(map1) // Map {'BMW'=> 3, 'Tesla'=> 2, 'Toyota'=> 1}// ES2017 and onwardsconst map = new Map(Object.entries(cars));console.log(map); // Map {'BMW'=> 3, 'Tesla'=> 2, 'Toyota'=> 1}
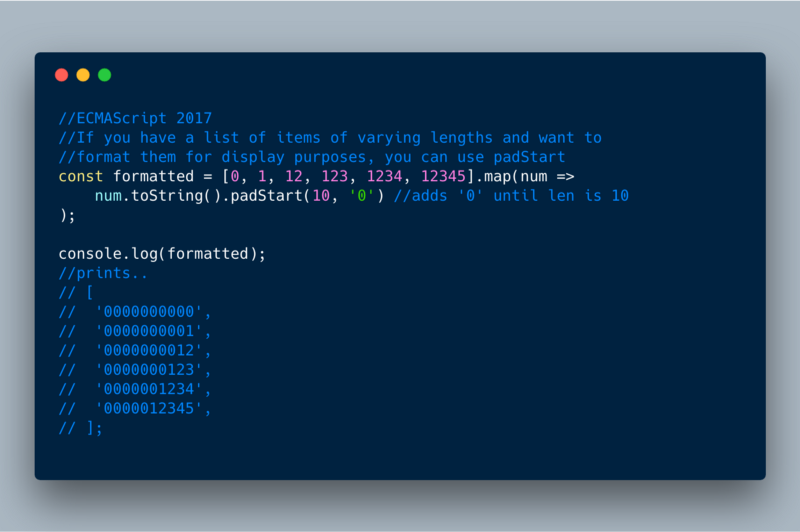
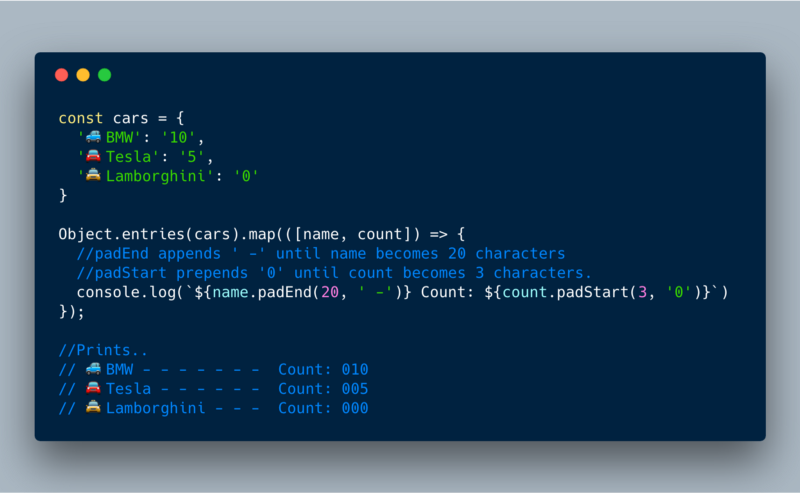
- 字符串追加
提供了两个字符串追加的方法
String.prototype.padStart和String.prototype.padEnd,方便我们将一个新的字符串追加到某个字符串的头尾。
'someString'.padStart(numberOfCharcters [,stringForPadding]);'5'.padStart(10) // ' 5''5'.padStart(10, '=*') //'=*=*=*=*=5''5'.padEnd(10) // '5 ''5'.padEnd(10, '=*') //'5=*=*=*=*='


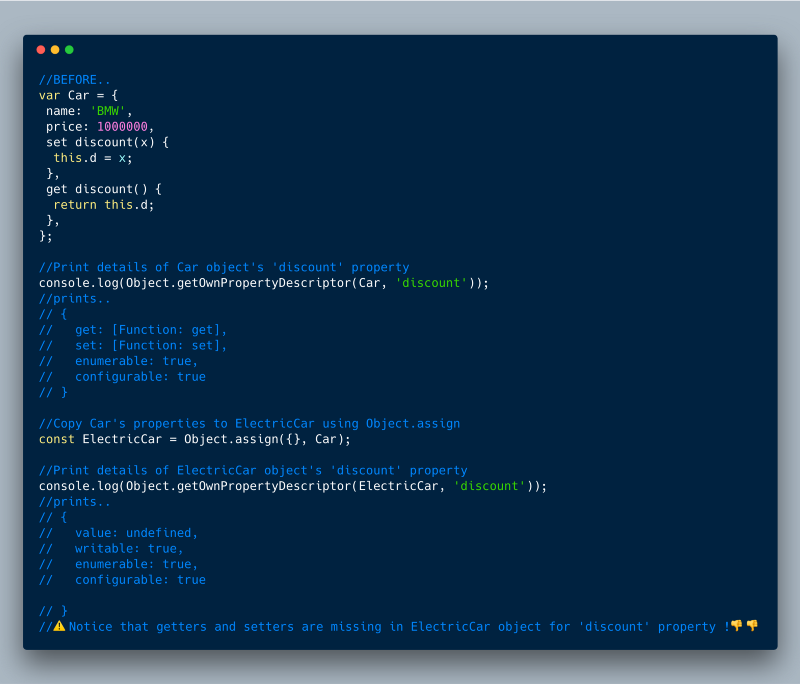
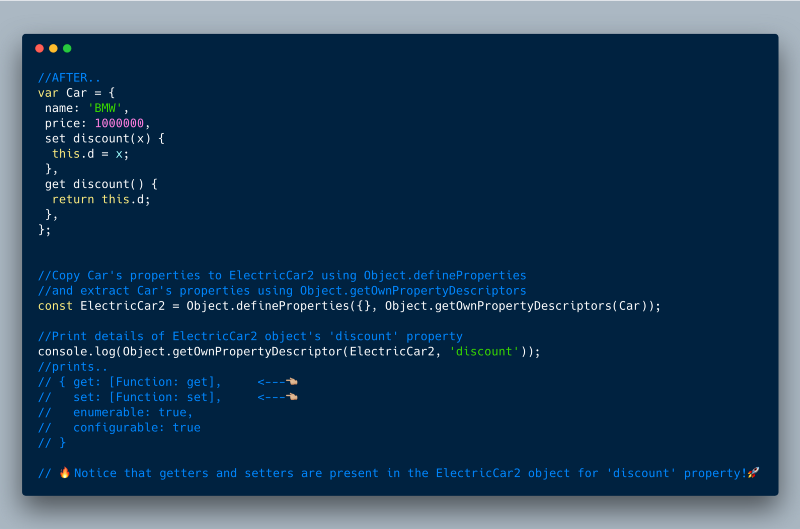
- Object.getOwnPropertyDescriptors
该函数返回一个对象所有的属性,甚至包括get/set函数。ES2017加入这个函数的主要动机在于方便将一个对象深度拷贝给另一个对象,同时可以将getter/setter拷贝。和Object.assign不同。
Object.assign将一个对象除了getter/setter以外的都深度拷贝了。
将原对象Car拷贝到ElectricCar,你就会发现Object.getOwnPropertyDescriptors拷贝了 getter和setter,而Object.assign没有。


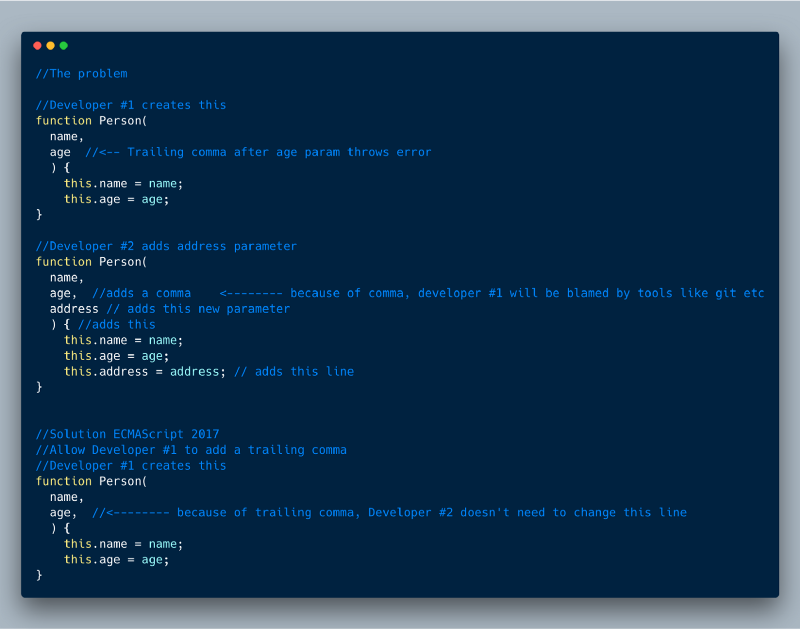
- 允许在函数参数最后添加逗号
这是一个很小的改动,方便git算法更加方便区分代码职责。

- Async/Await
迄今为止,我介绍的特性中最有用的就属这个功能了。Async函数可以帮助我们摆脱“回调地狱”,并且整个代码会更加简洁。
async关键字告诉JavaScript编译器对于标定的函数要区别对待。当编译器遇到await函数的时候会暂停。它会等到await标定的函数返回的promise。该promise要么得到结果、要么reject。
在下面的例子中,getAmount函数调用getUser和getBankBalance两个异步函数。我们可以用promise来实现它,不过用async await更加简洁。

