@bornkiller
2017-08-07T07:36:38.000000Z
字数 1447
阅读 2476
webpack优化系列--压缩
webpack
前言
发布上线,优化 webpack2 构建获得更小的文件尺寸,让网页打开速度更快以及简约宽带。
压缩优化
压缩CSS
css-loader 默认没有开启压缩,生成的css文件里有很多空格和tab,通过配置 minimize 参数可以开启压缩输出最小的css,压缩通过 cssnano 实现。
{loader: 'css-loader',options: {root: path.resolve(process.cwd(), 'src'),minimize: true}}
压缩HTML
此步骤可选,部分框架如 React 较少直接与 HTML 文件直接关联,笔者维护内部系统依旧使用 Angularjs。html-loader默认没有开启压缩,配置minimize 参数开启。
{loader: 'html-loader',options: {root: path.resolve(process.cwd(), 'src'),attrs: ['img:src'],minimize: true}}
压缩图片
const ImageminPlugin = require('imagemin-webpack-plugin').default;{plugins: [new ImageminPlugin({test: /\.(png|jpe?g|gif|svg)(\?.*)?$/})]}
压缩JS
const webpack = require('webpack');{plugins: [new webpack.optimize.UglifyJsPlugin({test: /\.(png|jpe?g|gif|svg)(\?.*)?$/})]}
环境变量
部分第三库包含辅助性代码,生产环境中剔除。
if(process.env.NODE_ENV !== 'production'){// None-production code here}
const webpack = require('webpack');{plugins: [new webpack.DefinePlugin({'process.env': {'NODE_ENV': JSON.stringify('production')}})]}
按需加载
部分第三方库,如 lodash, antd 等,导出大量功能独立的接口,如果完全加载效率太低,所以可进行按需加载。
// Badimport { Observable, Subject } from 'rxjs';// Goodimport { Observable } from 'rxjs/Observable';import { Subject } from 'rxjs/Subject';
tree-shaking
第三方库,redux, react-router 等开始支持 tree-shaking。发布代码即包含 es5 的又包含全采用了 es6 import export 语法的代码。webpack tree-shaking 依赖于 uglifyjs 实现,故放入此篇。
{"main": "lib/index.js","jsnext:main": "es/index.js",}
module.exports = {resolve: {mainFields: ['jsnext:main','main'],}};
webpack 优先使用 jsnext:main 字段,优化支持 tree-shaking 的库。
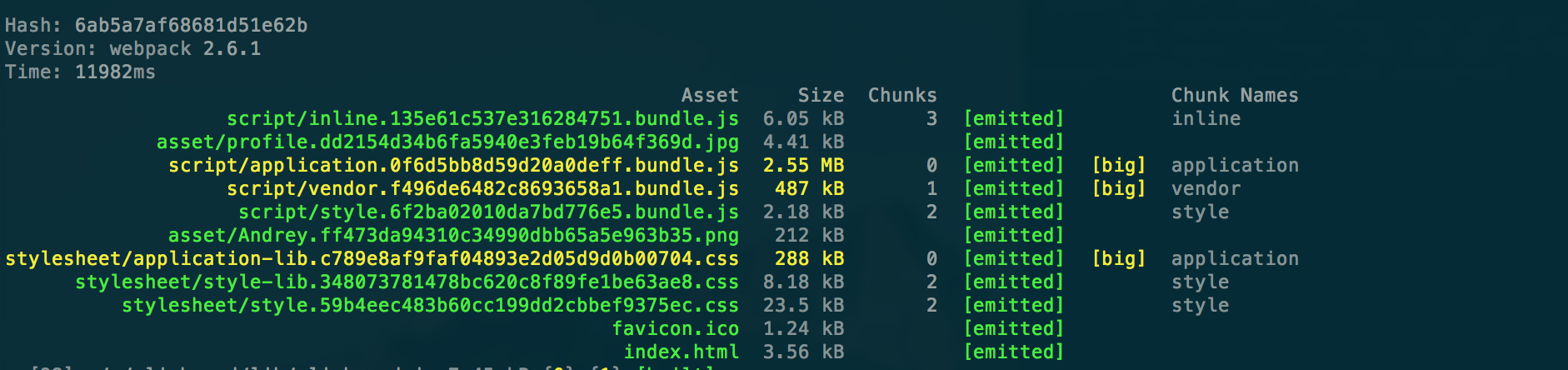
优化预览
完全未开启压缩效果如下:

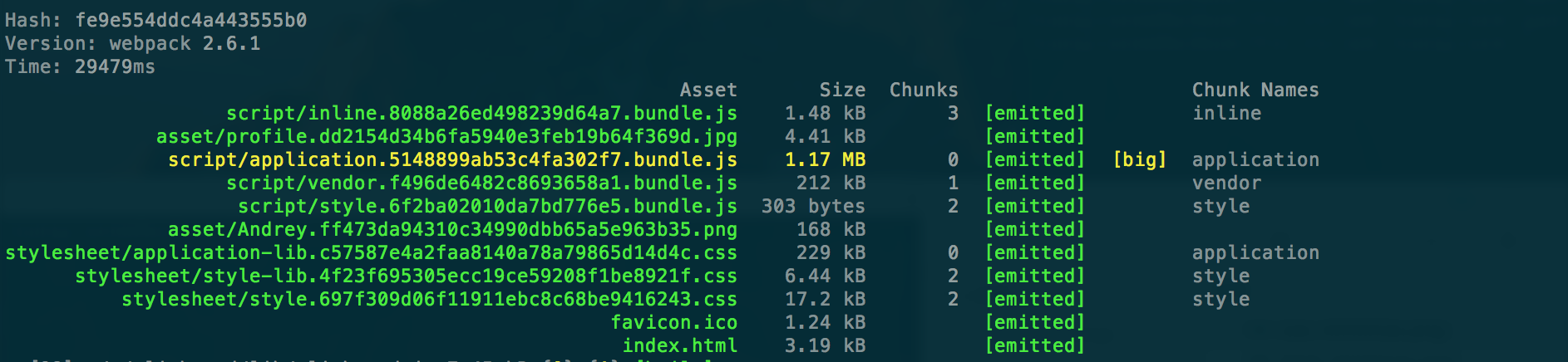
开启上述压缩结果如下:

Contact
Email: hjj491229492@hotmail.com

