@breakerthb
2017-08-07T07:51:50.000000Z
字数 2266
阅读 3704
VS Code
IDE
1. 语言设置
Ctrl + Shift + p -> Configure Language
"locale":"zh-CN" // 中文"locale":"en-US" // 英文
2. 常用快捷键
2.1 主命令框
打开命令面板
F1或Ctrl + Shift + P
在打开的输入框内,可以输入任何命令
快捷命令面板
Ctrl + P二者关系
Ctrl + Shift + P面板中输入>进入Ctrl + P
2.2 Ctrl+P 窗口
直接输入文件名,跳转到文件
? 列出当前可执行的动作
! 显示 Errors或 Warnings,也可以 Ctrl+Shift+M
: 跳转到行数,也可以 Ctrl+G 直接进入
@ 跳转到 symbol(搜索变量或者函数),也可以 Ctrl+Shift+O 直接进入
@ 根据分类跳转 symbol,查找属性或函数,也可以 Ctrl+Shift+O 后输入:进入
# 根据名字查找 symbol,也可以 Ctrl+T
2.3 编辑器与窗口管理
- 打开一个新窗口:
Ctrl+Shift+N - 关闭窗口:
Ctrl+Shift+W - 同时打开多个编辑器(查看多个文件)
- 新建文件
Ctrl+N - 文件之间切换
Ctrl+Tab - 切出一个新的编辑器(最多 3 个)
Ctrl+\,也可以按住 Ctrl 鼠标点击 Explorer 里的文件名 - 左中右 3 个编辑器的快捷键
Ctrl+1Ctrl+2Ctrl+3 - 编辑器换位置,
Ctrl+k然后按Left或Right
2.3 代码编辑
格式调整
- 代码行缩进
Ctrl + [、Ctrl + ] - Ctrl+C 、 Ctrl+V 复制或剪切当前行/当前选中内容
- 代码格式化: Shift+Alt+F,或 Ctrl+Shift+P 后输入 format code
- 上下移动一行:
Alt + Up或Alt + Down - 向上向下复制一行: Shift+Alt+Up 或 Shift+Alt+Down
- 在当前行下边插入一行
Ctrl + Enter - 在当前行上方插入一行
Ctrl + Shift + Enter
光标相关
- 移动到行首: Home
- 移动到行尾: End
- 移动到文件结尾: Ctrl+End
- 移动到文件开头: Ctrl+Home
- 移动到定义处: F12
- 定义处缩略图:只看一眼而不跳转过去 Alt+F12
- 移动到后半个括号: Ctrl+Shift+]
- 选择从光标到行尾: Shift+End
- 选择从行首到光标处: Shift+Home
- 删除光标右侧的所有字: Ctrl+Delete
- 扩展/缩小选取范围: Shift+Alt+Left 和 Shift+Alt+Right
- 多行编辑(列编辑):
Alt + Shift + 鼠标左键,Ctrl + Alt + Down/Up - 同时选中所有匹配: Ctrl+Shift+L
- Ctrl+D 下一个匹配的也被选中 (在 sublime 中是删除当前行,后面自定义快键键中,设置与 Ctrl+Shift+K互换了)
- 回退上一个光标操作: Ctrl+U
重构代码
找到所有的引用: Shift+F12
同时修改本文件中所有匹配的: Ctrl+F12
重命名:比如要修改一个方法名,可以选中后按 F2,输入新的名字,回车,会发现所有的文件都修改了
跳转到下一个 Error 或 Warning:当有多个错误时可以按 F8 逐个跳转
查看 diff: 在 explorer 里选择文件右键 Set file to compare,然后需要对比的文件上右键选择 Compare with file_name_you_chose
查找替换
- 查找
Ctrl + F - 查找替换
Ctrl + H - 整个文件夹中查找
Ctrl + Shift + F
显示相关
全屏:F11
zoomIn/zoomOut:Ctrl +/-
侧边栏显/隐:Ctrl+B
显示资源管理器 Ctrl+Shift+E
显示搜索 Ctrl+Shift+F
显示 Git Ctrl+Shift+G
显示 Debug Ctrl+Shift+D
显示 Output Ctrl+Shift+U
3. 自定义设置
3.1 修改默认快捷键
自动补全 : Ctrl + J
3.2 配置
// 将设置放入此文件中以覆盖默认设置{// 要使用的代理设置。如果尚未设置,则将从 http_proxy 和 https_proxy 环境变量获取"http.proxy": "http://109.105.113.200:8080","editor.fontSize": 16,// 自动保存"files.autoSave": "onFocusChange",// 自动换行(折行)"editor.wordWrap": "on",// 皮肤"workbench.colorTheme": "Abyss",}
3.3 自定义代码片段
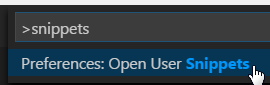
F1 -> snippet

选择“Markdown”, 加入下面语句:
"Code Block": {"prefix": "``","body": ["```cpp\r\n$1\r\n```"],"description": "Input code block in markdown"}
保存之后可使用。
使用时,输入“``”之后按联想快捷键 Ctrl + J
Visual Studio Code 添加设置代码段(snippet)
3.4 插件安装
- C/C++
- Markdown Theme Kit
Markdown编辑 - GFM Preview
Markdown预览

- Markdown PDF
Markdown to PDF

- Copy Markdown as HTML
Markdown to HTML - Markdown Paste Image
自动插入图片

4. Task
ref:https://code.visualstudio.com/docs/editor/tasks
注意: Task执行在英文环境下OK
4.1 执行Task
Ctrl + P -> 输入:task name
或
Ctrl + Shift + P -> Task: Run Task
选择需要执行的Task
