@captainjack
2018-02-11T02:38:24.000000Z
字数 2443
阅读 205
BOM中几组 元素位置,高度 概念整理
html BOM DOM js
概述
下面这些属性,每个看着都挺简单的,但是时间久了不用,就有点傻傻分不清,线稍加整理,希望能帮助理解记忆。
innerHeight outerHeight
clientHeight offsetHeight clientTop
scrollHeight scrollTop
offsetTop
screenX screenY
参考以下资料
1. https://github.com/iuap-design/blog/issues/38
2. http://imweb.io/topic/57c5409e808fd2fb204eef52
3. MDN
第一组 Window对象的属性
innerHeight outerHeight screenY
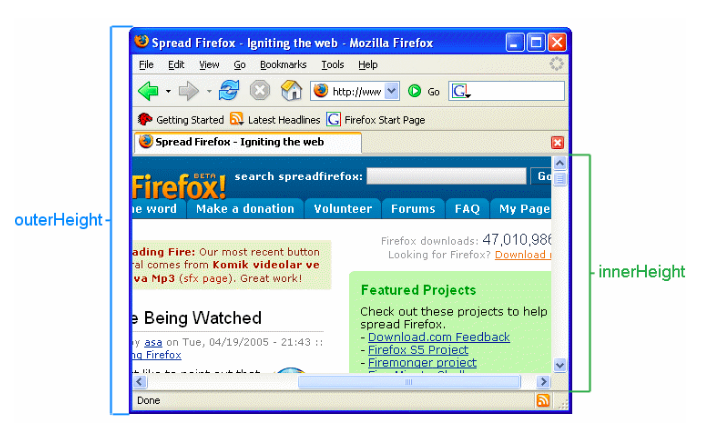
outerHeight & innerHeight
Window.outerHeigh 表示的是整个浏览器的高度,Window.innerHeight表示的是浏览器文档窗口部分的高度。下面的这张图 ,可以很好的区分两者。

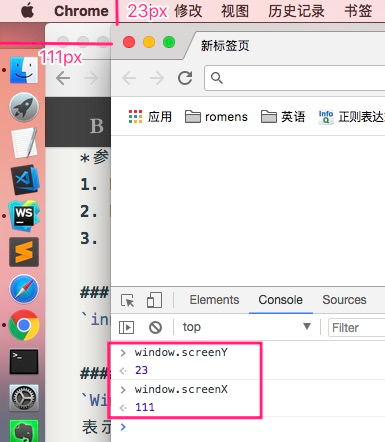
screenY
Window.screenY表示浏览器窗口左上角相对于电脑屏幕的左上角的垂直距离温馨提示一下,如果有扩展屏,你们可以试试在扩展屏幕上返回的数据,也不难理解,试了就知道。
Jietu20180211-100455.jpg
第二组 元素内部的高度
clientHeight offsetHeight clientTop
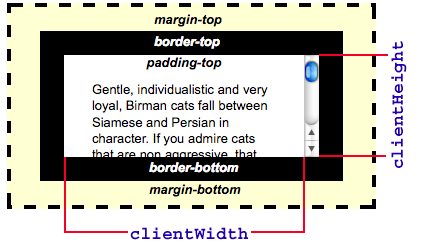
clientHeight
client是用户的意思,所以直面上理解,clientHeight就是一个元素可以供用户呈现内容的区域高度。精确来讲,就是包括padding但不包括border、水平滚动条、margin的元素高度。
几点补充解释:
1. 只读
2. 对于inline的元素这个属性一直是0
3. 在理解上,要注意,其实padding也是属于用户内容呈现的一部分(比如说在滚动页面的时候,padding部分是可以被滚动的),所以clientHeight是包含padding的。

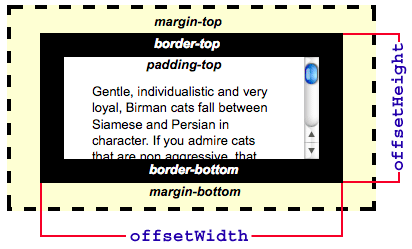
offsetHeight
offsetHeight表示元素的像素高度,包括padding、border、水平滚动条、但不包括margin的元素高度。
补充解释:
1. 只读
2. 对于inline的元素这个属性一直是0

clientTop
clientTop表示元素顶部边框的宽度。不包括顶部外边距或内边距。可以理解成clientTop=getComputedStyle('border-top-width')
补充解释:
1. 只读
第三组 跟滚动相关的
scrollHeight scrollTop
scrollHeight
scroll这个词,说明这个高度跟滚动有关。scrollHeight表示的是元素内用户内容的高度,包括可见部分和滚动隐藏部分。
补充解释:
1. 只读
2. 在没有滚动条的情况下,scrollHeight与clientHeight相同。

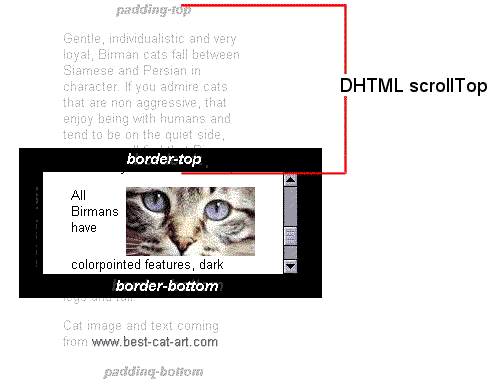
scrollTop
scrollTop表示元素的内容,其中被向上滚动隐藏的部分的高度。
补充解释:
1. 可读 可写
2. 当一个元素没有产生垂直方向的滚动条,那它的scrollTop的默认值为0.
3. 设置scrollTop的值小于0,scrollTop值为0
4. 设置scrollTop的值大于元素可滚动的值,scrollTop值为最大值

第四组 元素的外部距离,位移
offsetTop
offsetTop
offsetTop 返回当前元素相对于其offsetParent元素的顶部的距离
补充解释:
HTMLElement.offsetParent,表示最近的(closet,指包含层级上的最近)包含该元素的定位元素。如果没有定位元素,则offsetParent为最近的table,table cell或根元素(标准模式下为html;quirks模式下为bogy)。当元素的style.display设置为“none”时,offsetParent返回null。offsetParent很有用,因为offsetTop和offsetLeft都是相对其内边距边界的。
- 上面引用的MDN的解释 ,但是我在实际测试中的结果是,在标准模式下,如果没有定位元素,
offsetParent依然为body,只是offsetTop返回的值是相对于html元素的值。同时,我测试过,body.offsetParent得到的结果是null。 - 只读
第五组 鼠标事件的位置
screenY clientX
screenY
screenY表示鼠标事件中 ,鼠标在整个电脑屏幕的纵坐标。再强调一下,是整个电脑的屏幕,不是浏览器窗口,如果你有扩展屏的话,还要考虑屏幕的排列关系。
clientY
clientY表示在鼠标在用户区域的纵坐标,这里的用户区域,时间上就是clientWidth * clientHeight那块区域。这个在实际应用中 用的比较多, 比方说实现鼠标拖拽。
总结
不难发现,这里整理的只是垂直方向上的部分属性,之所以没有写水平方向的属性,是因为两者完全可以一一对应。可以参照下面的映射表,帮助理解相关属性。
innerWidth --- innerHeightouterWidth --- outerHeightclientWidth --- clientHeightoffsetWidth --- offsetHeightclientLeft --- clientTopscrollWidth --- scrollHeightscrollLeft --- scrollTopscreenX --- screenYclientX --- clientY
