@captainjack
2020-07-27T03:33:08.000000Z
字数 2102
阅读 178
Vue CLI 简介
vue webpack plugin
写在前面的话
写给谁看
- 偶尔被迫要写个前端项目的后端开发, 这篇文章可以帮你快速开始你的前端项目, 不用纠结过于复杂的前端配置
- 对于Vue CLI缺乏整体认识的前端, 这篇文章告诉你Vue CLI到底是个什么东西, 能做什么, 再介绍一些使用技巧, 帮助你能够在使用Vue CLI时候首先不慌, 为以后的高级探索做好铺垫.
什么是Vue CLI?
@vue/cli 是一个完整的系统,帮助使用者快速的进行 Vue.js的开发. ps: 怎么理解系统两个字, 我觉得这里可以理解为一个功能比较丰富的应用.
具体说能做什么,有哪些特点
- 提供Vue项目的脚手架(甚至是带有UI的交互式脚手架)
- 零配置的原型开发, 如果你只是想做一个vue的小demo,用@vue/cli 你甚至不用做任何配置
- 提供丰富的官方插件,添加插件变得轻松
使用
安装
sudo npm install -g @vue/cli //强烈建议用 sudo# ORyarn global add @vue/cli
注意事项:
1. 如果你之前装了旧版本的vue-cli(1.x,2.x), 安装之前要先npm uninstall vue-cli -g或yarn global remove vue-cli
2. 用vue --version可以看你安装的@vue/cli 版本
3. node 版本要求 8.11.0+
4. 强烈建议用sudo npm install -g @vue/cli, 我开始没有用sudo , 感觉后面遇到了不少权限问题
5. 如果用了第4条方法还是遇到了权限问题,有可能是npm缓存的问题sudo npm cache clear --force试一试
快速原型开发
所谓快速原型开发, 对于前端而言, 我觉得比较常用的使用场景, 就是写一个小vue demo, 来验证一些问题.所以你大可不必去创建一个项目.
要用@vue/cli 进行原型开发, 首先还需要安装一个全局扩展
npm install -g @vue/cli @vue/cli-service-global# oryarn global add @vue/cli @vue/cli-service-global
接下来, 你就可以用vue serve 来运行一个简单的xxx.vue文件了, 就像 node xxx.js那样
提供几个参数 方便使用
-o, --open Open browser-c, --copy Copy local url to clipboard-p, --port <port> Port used by the server (default: 8080 or next available port)
创建 vue 项目
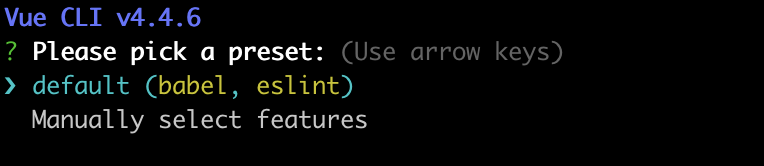
vue create myProject
后端同学可以直接选择默认配置完事

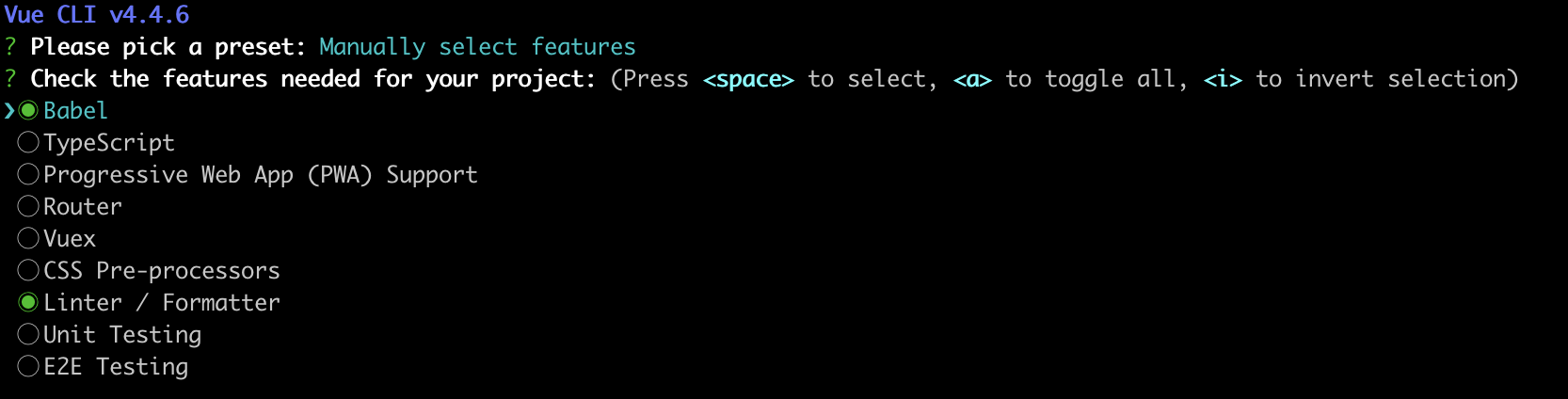
前端同学有必要每个选项具体的意思

根据第一步的选择,后面还会让你做进一步的选择,比如eslint的具体规则等。这样一路选择下来,项目的基本配置就算完成了。这里说说最后一个选项:save this as a preset for future project ?
如果你选择yes的话,vue-cli会将你这次的配置项保存下来,以后你初始化一个项目的时候,可以直接使用,跳过一项一项配置的过程。非常的有用。
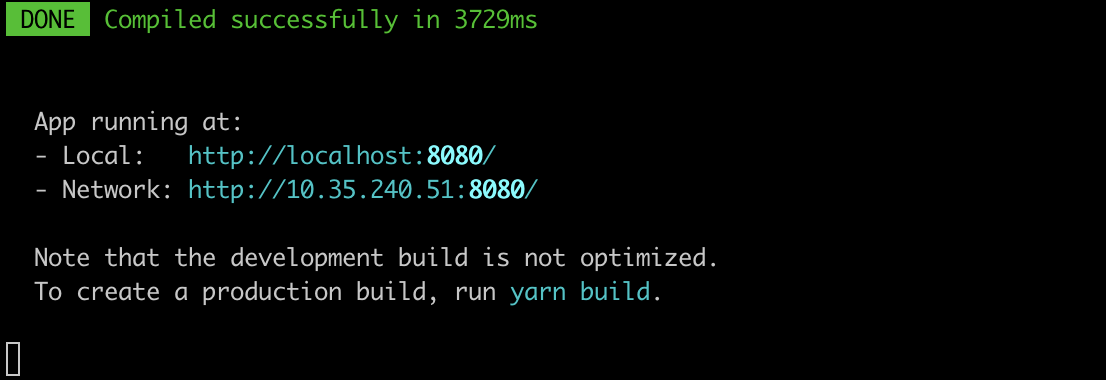
项目创建完成后,进到目录中,yarn serveornpm run serve就可以跑起来了

preset
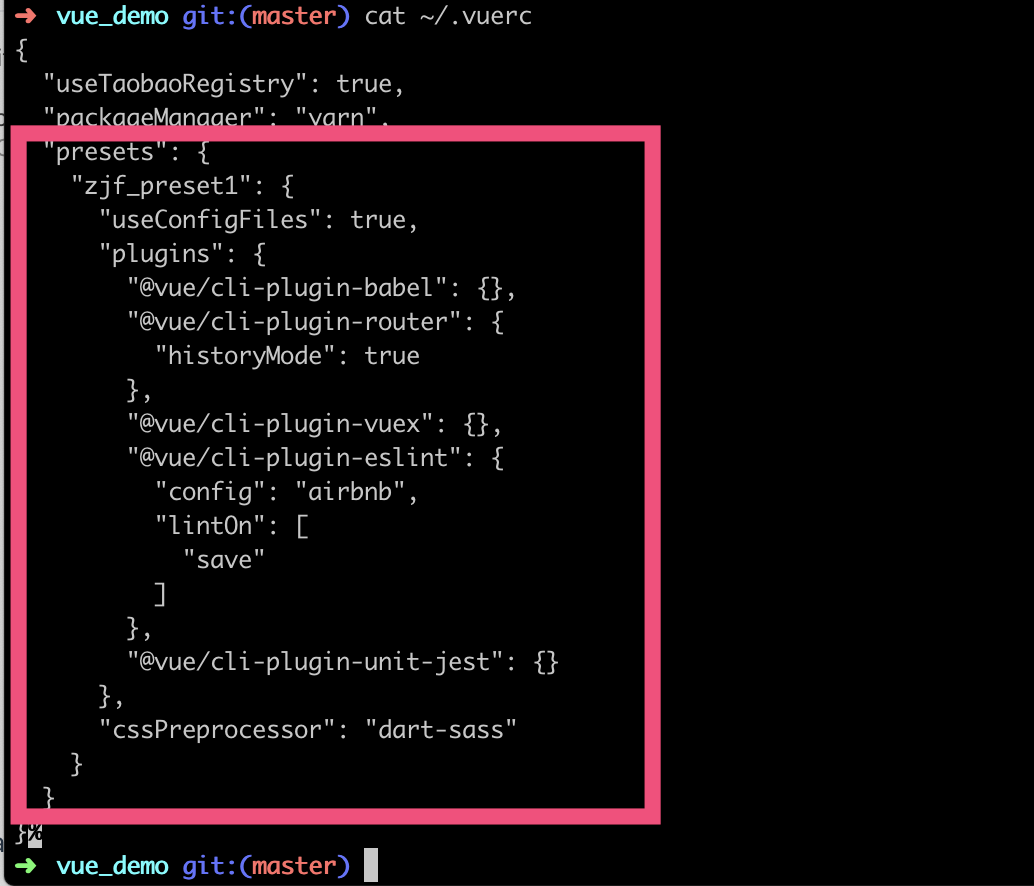
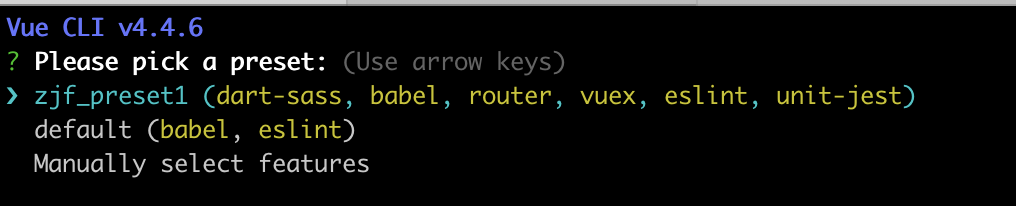
上面提到了,保存配置项,以便下次创建项目的时候可以直接使用。那么,这个配置项倍保存到了哪里呢?答案是~/.vuerc.看看它是什么样子

当我们再使用vue create myProject命令的时候,可以看到多了一个选项,它就是我们之前保存的配置项

vue ui
从vue-cli@3开始,提供了图形界面,方便配置。只要输入vue ui命令就可以运行

图形页面上配置的内容跟在终端一样, 同样可以使用之前保存的preset。
使用图形界面创建好项目后,会自动进入到图形管理页面(目前我看到的情况是只有用图形界面创建的项目才有图形图形管理页面)
下面重点来说说这个管理页面,个人感觉还是很好用的。

在管理页面,你可以
1. 查看,新增插件
2. 查看,安装依赖
3. 查看,修改配置
4. 执行serve build lint等任务
可以说,对于对于前端不太熟悉的人来说,是非常友好的。
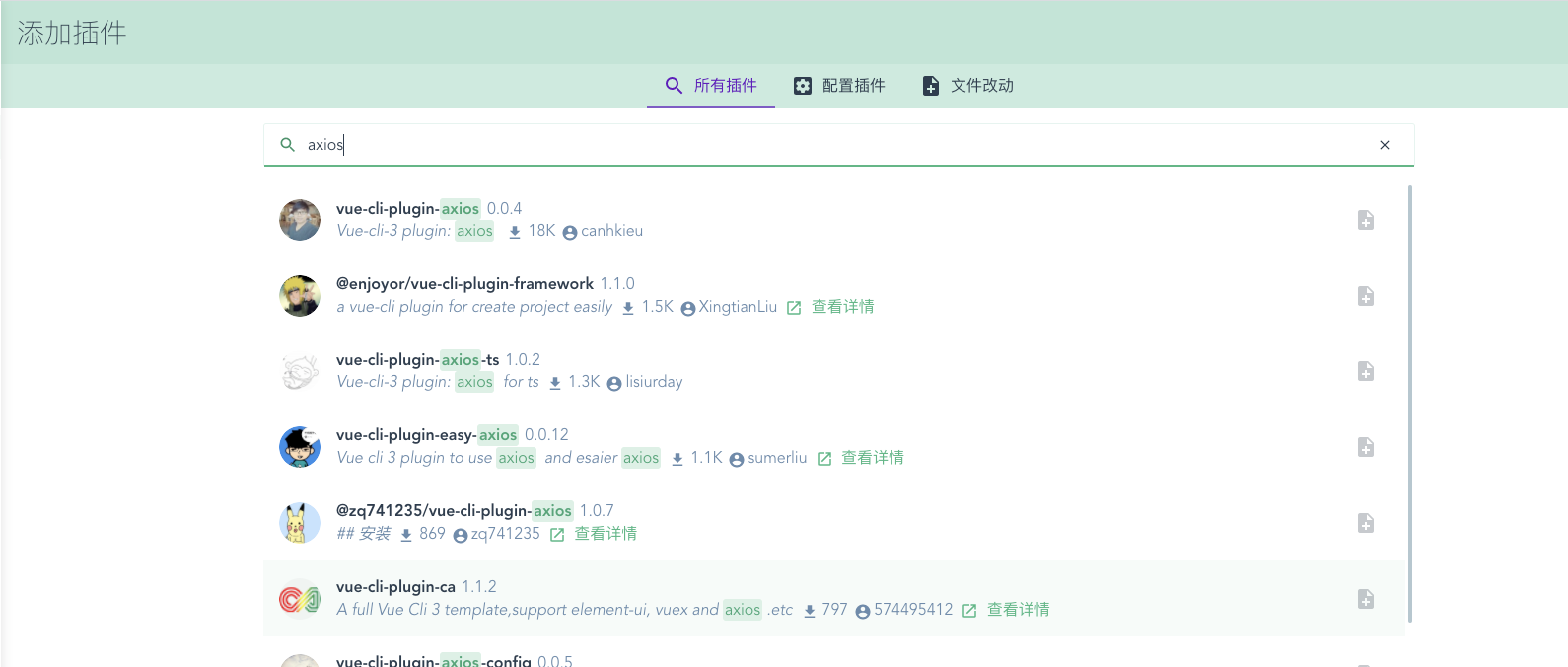
对于前端开发来说,新增插件是个非常好用的功能

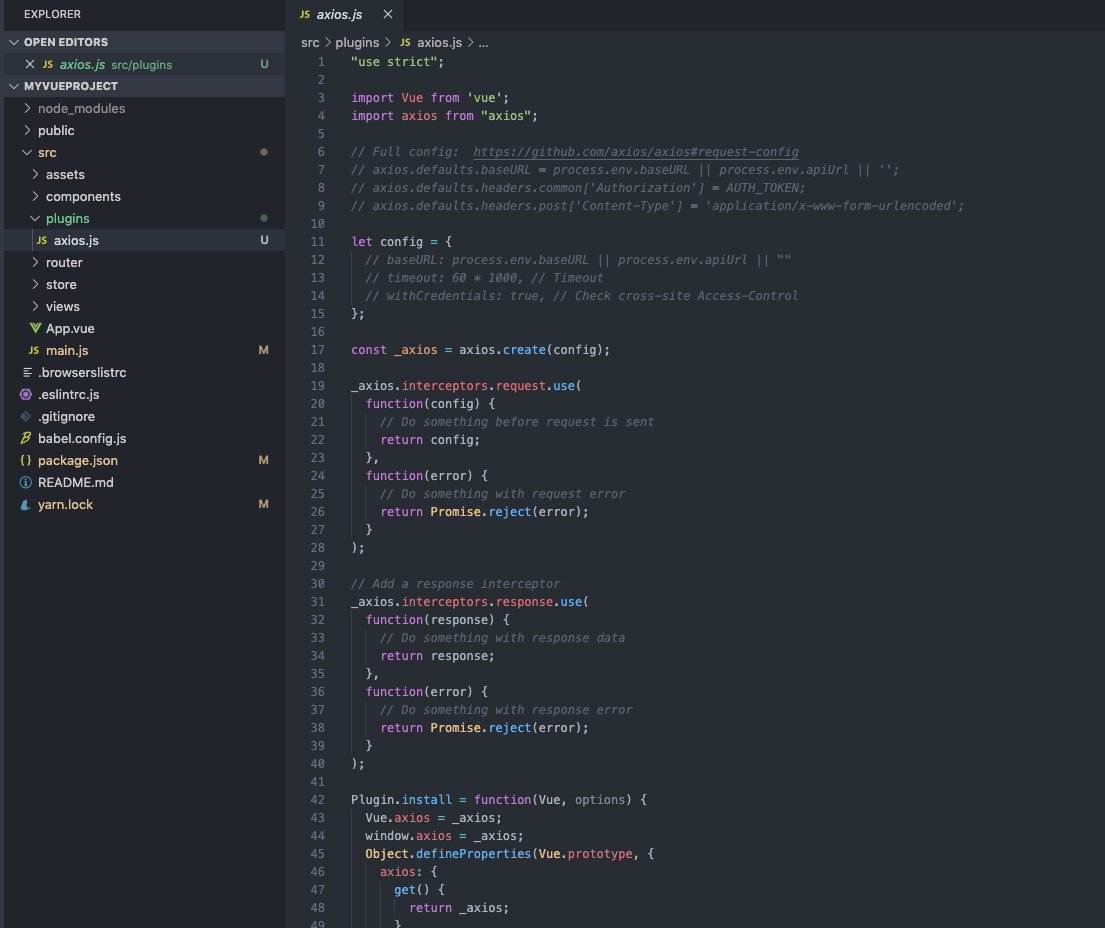
你可以在线搜索出你想要的插件,并且这些插件都是基于vue-cli的,用起来非常方便。我安装了一个vue-cli-plugin-axios,看看效果

vue-cli 不仅帮你安装了axios,而且帮你做了基本的初始化配置,真的是拿来直接用,美滋滋。而且根据我使用的经验,在图形化页面上搜索vue-cli-plugin,目前体验是最好的,搜出来的结果全面, 而且保证跟vue-cli没有兼容性问题。
总结
- 对于不熟悉前端的后端开发来说,vue-cli提供是ui页面降低了开发前端项目的难度。
- 对于前端开发来说,vue-cli为开发工作提供了便利,同时对于vue-cli的学习使用,可以帮我我们理解前端工程化,理解各项配置的意义,各种插件的作用。
