@jsongao98
2021-04-24T12:17:00.000000Z
字数 13204
阅读 51
Vue重点
JavaScript
响应式(双向数据绑定), 数据驱动(单向数据流),MVVM与MVC



vue实例在初始化时候会使用Object.defineProperty()遍历data中的所有property,设置getter/setter(访问器属性)
初始化完之后才是生命周期钩子函数beforeCreated()
对于对象,数组,因为存的是引用,所以无法检测变化。对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。
已存在的对象动态添加响应式属性:
单个值的属性 : vm.$set(this.someObject,key,value)
想添加的属性是对象? : this.someObject = Object.assign( {},this.someObject,{......} )
数组
想通过数组索引添加响应值:还是用vm.$set(this.someArray,index,value)
改变了数组长度?:通过splice方法
作用域/实例/组件:
通过new Vue创建的根实例,是Vue类,组件是通过Vue.extends继承自Vue类:在渲染组件的时候三步走,初始化子类(组件)构造函数,安装组件钩子函数和实例化 vnode。
- 全局作用域:
- (Vue原型中)主要方式是向Vue原型添加一个以
$开头的值Vue.prototype.$globalValue = 'Global Scope!';可以在任何组件上使用它,通过this.$globalValue。
- !注意:在为Vue原型添加属性方法的时候不要使用箭头函数,因为箭头函数中的this会隐式绑定其父级作用域。而我们使用原型方法的时候上下文是随调用的实例变化而变化的。
- !注意:在为Vue原型添加属性方法的时候不要使用箭头函数,因为箭头函数中的this会隐式绑定其父级作用域。而我们使用原型方法的时候上下文是随调用的实例变化而变化的。
- (new Vue{...}根实例中) 比如在new Vue中声明的根组件,router,store等。
- (Vue原型中)主要方式是向Vue原型添加一个以
- 组件作用域:
- (概念:单文件组件、模块作用域)在单个模块或文件中定义的任何内容都属于相同的模块作用域。由于组件是在单个文件中定义的,所以组件中的所有内容都在相同的模块作用域内。适用于组件复用的时候数据共享。
- (概念:单文件组件、模块作用域)在单个模块或文件中定义的任何内容都属于相同的模块作用域。由于组件是在单个文件中定义的,所以组件中的所有内容都在相同的模块作用域内。适用于组件复用的时候数据共享。
- 实例作用域:
- (实例属性方法)使用data() 函数 / computed props / 或直接在组件内通过this方式添加,都是在使用实例作用域。
- !注意:为什么组件中的data必须是函数? 如果是对象,那么组件复用的时候各个组件的data并不独立,都是存储着同一个引用(组件作用域);使用函数return的方式,使各个复用的组件获得独立的data。
- !注意:为什么组件中的data必须是函数? 如果是对象,那么组件复用的时候各个组件的data并不独立,都是存储着同一个引用(组件作用域);使用函数return的方式,使各个复用的组件获得独立的data。
- (实例属性方法)使用data() 函数 / computed props / 或直接在组件内通过this方式添加,都是在使用实例作用域。
- 子树作用域:
- 子树作用域是通过使用provide和inject创建的。
组件通信:
- $emit,props:父子组件通信
- (还有通过$children/$parent来访问子组件数组,父组件对象)
- (通过ref attribute/ this.$refs.来访问子组件实例或DOM元素)
- .sync语法糖
provide/inject: 不同于props只能获取上一级父组件,只要父组件provide的变量,子组件无论嵌套多深多可以inject这个变量。
event bus: 非父子组件的通信,虽然简便但是项目一旦数据多了就难以维护。
复杂情况: vuex
双向数据绑定(v-model):
1.在表单控件中使用:
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
text 和 textarea 元素使用 value property 和 input 事件;
checkbox 和 radio 使用 checked property 和 change 事件;
select 字段将 value 作为 prop 并将 change 作为事件。
value + input 以及 checked || selected + change的语法糖
语法糖: v-model="x" 相当于 :value = "x" @input = (value) => "x"= value
将model层的变量与表单控件的value||checked||selected绑定
并监听控件上的input||change事件,事件接受一个参数(value),赋值给model层变量
2.在组件中使用:
组件内this.$emit('input',this.value),组件上v-model 监听我们自定义的input事件
自定义组件model选项:
Vue.component('base-checkbox', {model: {prop: '2checked',//组件上默认使用value的prop名和input事件,自定义我们要绑定的prop名event: 'change'//自定义要emit的事件},props: {1checked: Boolean//从组件上传入的值},template: `<inputtype="checkbox"v-bind:2checked="1checked"v-on:change="$emit('change', $event.target.2checked)">`})<base-checkbox v-model="lovingVue"></base-checkbox>//这里的 lovingVue 的值将会传入这个名为 checked 的 prop。同时当 <base-checkbox> 触发一个 change 事件并附带一个新的值的时候,这个 lovingVue 的 property 将会被更新。注意你仍然需要在组件的 props 选项里声明 checked 这个 prop。
新增.sync修饰符:(提供一种双向绑定)
<text-documentv-bind:title="doc.title"v-on:update:title="doc.title = $event"></text-document>
<text-document v-bind:title.sync="doc.title"></text-document> //上边例子的语法糖
<text-document v-bind.sync="doc"></text-document>这样会把 doc 对象中的每一个 property (如 title) 都作为一个独立的 prop 传进去,然后各自添加用于更新的 v-on 监听器。注意不能使用对象字面量语法。
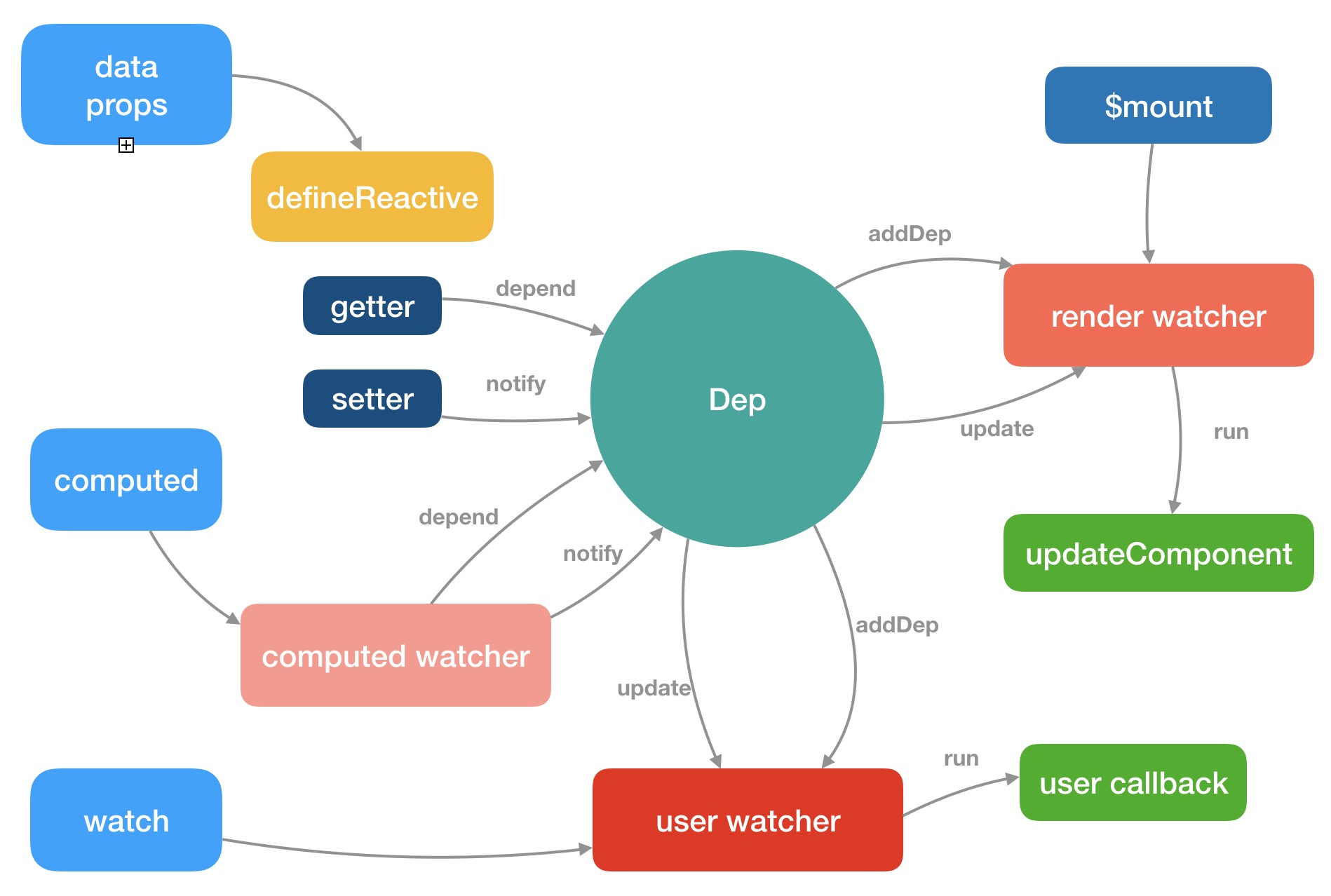
双向数据绑定原理
Vue采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter(或通过遍历对象和数组),在数据变动时发布消息给订阅者,触发相应的监听回调。
参考:https://ustbhuangyi.github.io/vue-analysis/v2/reactive/
View其实可以理解为Vnode,我们不是直接操作DOM。视图的更新一般我们通过事件监听来更新data。双向绑定的原理主要体现在data更新到Vnode更新,也就是所谓响应式,数据驱动。
实现一个Observer监听器
- 源码中observe函数给
非Vnode对象类型添加Observer,Observer是一个类,类中我们使用了Object.defineProperty()为每个属性添加getter(依赖收集)/setter(派发更新)。 - 对于属性类型为对象(这里用到了flow.js强类型判断),源码中有一个
defineReactive函数,采用遍历+递归(假如有嵌套的对象)的方式为每个(子)对象的属性添加Oberver。 - 对于属性类型为数组,源码中通过
遍历数组,跟普通属性一样调用observe函数为每一项添加Observer。
- 源码中observe函数给
- 实现一个Dep订阅器,并在defineReactive中使用new实例化。
let dep = new Dep()1
- 每一个数据对象值的getter/setter对应一个dep
- 负责收集所有订阅者
自身subs属性为一个数组,在数据变动的时候发布通知。 - getter中收集依赖
- 触发getter便添加Watcher(
dep.addsub(Dep.target)) 1 - 静态属性Dep.target(
全局唯一一个Watcher)1
- 触发getter便添加Watcher(
- 数据变动,触发setter,进行派发更新
- 调用
dep.notify()方法 2
- 调用
- 实现一个Wathcer订阅者(Vnode)
- 初始化的时候将自身赋值为全局Watcher(实际上就是当前要渲染的Watcher)
Dep.target = this1 - 强制执行其绑定属性的get方法,也就是执行get方法中的
dep.addsub(Dep.target),把当前Watcher添加进订阅者数组中。1 Dep.target = null释放自己1- 在
dep.notify()方法被调用后,把所有订阅者(subs数组)添加到一个队列,先排序(父组件子组件update顺序,等等...)后遍历队列,在nextTick中一一调用Watcher的update方法。然后再进行Vnode的diff,patch。所以数据的变化到DOM渲染是个异步过程。2
- 初始化的时候将自身赋值为全局Watcher(实际上就是当前要渲染的Watcher)
实现一个Compiler

computed与watch
computed
- 支持缓存,只有依赖数据发生改变,才会重新进行计算
- 不支持异步,当computed内有异步操作时无效,无法监听数据的变化(因为依赖收集过程(同步)如果是异步的话那么和wather.update都在nexttick)
- computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的
watch
- 不支持缓存,数据变,直接会触发相应的操作;
- watch支持异步;也可以支持同步回调;sync第三个参数
diff
https://github.com/aooy/blog/issues/2
生命周期:


| 生命周期钩子 | 组件状态 | 最佳实践 |
|---|---|---|
| beforeCreated | 实例初始化之后,this指向创建的实例,不能访问到data、computed、watch、methods上的方法和数据 | 常用于初始化非响应式变量 |
| created | 实例创建完成,可访问data、computed、watch、methods上的方法和数据,未挂载到DOM,不能访问到$el属性,$ref属性内容为空数组 | 常用于简单的ajax请求,页面的初始化 |
| beforeMount | 在挂载开始之前被调用,beforeMount之前,会找到对应的template,并编译成render函数 | -- |
| mounted | 实例挂载到DOM上,此时可以通过DOM API获取到DOM节点,$ref属性可以访问 | 常用于获取VNode信息和操作,ajax请求 |
| beforeUpdate | 响应式数据更新时调用,发生在虚拟DOM打补丁之前 | 适合在更新之前访问现有的DOM,比如手动移除已添加的事件监听器 |
| updated | 虚拟 DOM 重新渲染和打补丁之后调用,组件DOM已经更新,可执行依赖于DOM的操作 | 避免在这个钩子函数中操作数据,可能陷入死循环 |
| beforedDestory | 实例销毁之前调用。这一步,实例仍然完全可用,this仍能获取到实例 | 常用于销毁定时器、解绑全局事件、销毁插件对象等操作 |
| destoryed | 实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁 | -- |
| vm.$nextTick | 将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。 | -- |
注意:
1. created阶段的ajax请求与mounted请求的区别:前者页面视图未出现,如果请求信息过多,页面会长时间处于白屏状态
2.mounted 不会承诺所有的子组件也都一起被挂载(如果子组件包含异步组件)。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick,但异步组件(通过() => import(...))也是和nextTick中的callback函数一样存在于微任务队列中,执行分先后顺序,有时会导致nextTick被执行时候,异步组件的加载任务还停留在微任务队列中,导致callback无法获取异步组件中的内容。
3.vue2.0之后主动调用$destroy()不会移除dom节点,作者不推荐直接destroy这种做法,如果实在需要这样用可以在这个生命周期钩子中手动移除dom节点
- 单个组件的生命周期
- 初始化组件时,仅执行了beforeCreate/Created/beforeMount/mounted四个钩子函数
- 当改变data中定义的变量(响应式变量)时,会执行beforeUpdate/updated钩子函数
- 当切换组件(当前组件未缓存)时,会执行beforeDestory/destroyed钩子函数
- 初始化和销毁时的生命钩子函数均只会执行一次,beforeUpdate/updated可多次执行
- 父子组件的生命周期
- 仅当子组件完成挂载后,父组件才会挂载
- 当子组件完成挂载后,父组件会主动执行一次beforeUpdate/updated钩子函数(仅首次)
- 父子组件在data变化中是分别监控的(更新子组件的data不会调用到父组件钩子),但是在更新props中的数据是关联的
- 销毁父组件时,先将子组件销毁后才会销毁父组件
- keep-alive组件与生命周期钩子
- 使用keep-alive标签包裹我们的动态组件,当该组件失活的时候将其缓存
- activated钩子:
被 keep-alive 缓存的组件激活时调用。
该钩子在服务器端渲染期间不被调用。
- deactivated钩子:
被 keep-alive 缓存的组件停用时调用。
该钩子在服务器端渲染期间不被调用。
-
有关组件生命周期参考:https://juejin.cn/post/6844903602356502542#heading-3
为什么是虚拟dom(vnode)
一方面是出于性能方面的考量:
- 创建真实DOM的代价高:真实的 DOM 节点 node 实现的属性很多,而 vnode 仅仅实现一些必要的属性,相比起来,创建一个 vnode 的成本比较低。
- 触发多次浏览器重绘及回流:使用 vnode ,相当于加了一个缓冲,让一次数据变动所带来的所有 node 变化,先在 vnode 中进行修改,然后 diff 之后对所有产生差异的节点集中一次对 DOM tree 进行修改,以减少浏览器的重绘及回流
但是性能受场景的影响是非常大的,不同的场景可能造成不同实现方案之间成倍的性能差距,所以依赖细粒度绑定及 Virtual DOM哪个的性能更好不是一个容易下定论的问题。
更重要的原因是为了解耦HTML依赖,这带来两个非常重要的好处是:
- 不再依赖 HTML 解析器进行模版解析,可以进行更多的 AOT 工作提高运行时效率:通过模版 AOT 编译,Vue 的运行时体积可以进一步压缩,运行时效率可以进一步提升;
- 可以渲染到 DOM 以外的平台,实现 SSR、同构渲染这些高级特性,Weex 等框架应用的就是这一特性。
综上,Virtual DOM 在性能上的收益并不是最主要的,更重要的是它使得 Vue 具备了现代框架应有的高级特性。
- Virtual DOM 除了它的数据结构的定义,映射到真实的 DOM 实际上要经历 VNode 的 create、diff、patch 等过程。那么在 Vue.js 中,VNode 的 create 是通过之前提到的 createElement 方法创建的,
Vue Router
路由的mode:(SPA单页面应用的基础)
- hash(默认):
使用URL的hash来模拟一个完整的URL,于是当URL改变的时候,页面不会重新加载,也就是单页应用,当#后面的hash值发生变化,不会导致浏览器向服务器发出请求,浏览器不发出请求就不会刷新页面,并且会触发hashChange这个事件,通过监听hash值的变化来实现更新页面部分内容的操作。
hash模式的原理是onhashchange事件,可以在window对面上监听这个事件:window.onhashchange = function(event){console.log(event.oldURL, event.newURL);let hash = location.hash.slice(1);document.body.style.color = hash;}
- history:
利用了HTML5 History Interface 中新增的pushState() 和replaceState() 方法(需要特定浏览器支持),pushState()往history栈中推入新url,replaceState()替换掉当前history。当它们执行修改是,虽然改变了当前的URL,但你浏览器不会立即向后端发送请求。
- 区别:
- hashChange只能改变#后面的url片段。
- 而pushState设置的新的URL可以是与当前URL同源的任意URL。
- hash模式下仅hash符号之前的内容会被包含在请求中
- history模式则会将URL修改得和正常请求后端的URL一样,所以当刷新二级页面的时候,如果后端没有配置对应的/movie/id的路由处理,则会返回404错误。
- abstract
- hash(默认):
- 创建router实例,配置routes,组件的传入:静态 / 动态:
//在es6模块化语法下import router from "vue-router"Vue.use(router)//模块机制下需要使用Vue.use(..)export default new router(mode:history/hash/abstract,routes:[{path:"...",component: () => import('....'),//动态传入组件,异步加载children://嵌套路由name://命名路由},//路由route1{....}//路由route2])
- 创建,挂载根实例,通过router配置参数注入路由,让整个应用拥有路由功能
import router from "..."//引入创建router实例,配置路由的js脚本new Vue = {router //注入}.$mount('#app')
- 嵌套路由:顶层路由出口
<router-view/>渲染最高级路由匹配到的组件/同样地,一个被渲染组件同样可以包含自己的嵌套<router-view/>或者<router-link> - 命名路由:
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
- 命名视图: (同级) 展示多个视图,而不是嵌套展示(一个路径多个组件,配置name属性)
<router-view class="view one"></router-view><router-view class="view two" name="a"></router-view><router-view class="view three" name="b"></router-view>const router = new VueRouter({routes: [{path: '/',components: {default: Foo,//没有name的router-view为defaulta: Bar,b: Baz}}]})
- 重定向,别名:
redirect:
alias - 路由组件传参:在组件中使用$route 会使之与其对应路由形成高度耦合。为了解耦,通过路由配置中的props属性来向对应路由的组件传入参数
布尔模式:props 被设置为 true,route.params 将会被设置为组件属性。
对象模式:props 是一个对象,它会被按原样设置为组件属性。当 props 是静态的时候有用。
函数模式: - 路由懒加载
- 将需要进行懒加载的子模块打包成独立的文件(children chunk);
- webpack 打包生成的chunk有一下几种:
- webpack当中配置的入口文件(entry)是chunk,可以理解为entry chunk;
- 入口文件以及它的依赖文件通过code split(代码分割)出来的也是chunk(也就是我们这里一直讲到的),可以理解为children chunk; 借助es6的import(),我们实现了子模块(子组件)的独立打包(children chunk)
- 借助函数来实现延迟执行子模块的加载代码;
无论使用函数声明还是函数表达式创建函数,函数被创建后并不会立即执行函数内部的代码,只有等到函数被调用之后,才执行内部的代码。 - 导航守卫
- 每个守卫方法接收三个参数:
- to: Route: 即将要进入的目标 路由对象
- from: Route: 当前导航正要离开的路由
- next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
- next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
- next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
- next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 next 传递任意位置对象,且允许设置诸如 replace: true、name: 'home' 之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。
- next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
- next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
确保 next 函数在任何给定的导航守卫中都被严格调用一次。它可以出现多于一次,但是只能在所有的逻辑路径都不重叠的情况下,否则钩子永远都不会被解析或报错
- 全局钩子
- 组件内的守卫
const Foo = {template: `...`,beforeRouteEnter (to, from, next) {// 在渲染该组件的对应路由被 confirm 前调用// 不!能!获取组件实例 `this`// 因为当守卫执行前,组件实例还没被创建},beforeRouteUpdate (to, from, next) {// 在当前路由改变,但是该组件被复用时调用// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。// 可以访问组件实例 `this`},beforeRouteLeave (to, from, next) {// 导航离开该组件的对应路由时调用// 可以访问组件实例 `this`}}
不过,你可以通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。
beforeRouteEnter (to, from, next) {next(vm => {// 通过 `vm` 访问组件实例})}
注意 beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持传递回调,因为没有必要了。
- 数据获取
- 导航完成之后获取:
先完成导航,然后在接下来的组件生命周期钩子中获取数据。在数据获取期间显示“加载中”之类的指示。
比如在组件的created生命周期钩子中获取
- 导航完成之前获取:
导航完成前,在路由进入的守卫中获取数据,在数据获取成功后执行导航。
通过这种方式,我们在导航转入新的路由前获取数据。我们可以在接下来的组件的 beforeRouteEnter 守卫中获取数据,当数据获取成功后只调用 next 方法(next中访问vm实例)。
https://www.codenong.com/cs106288371/
- 懒加载(按需加载)原理分为两步:
Vuex
- state
- getter
- mutation
- Mutation必须是同步函数
实质上任何在回调函数中进行的状态的改变都是不可追踪的。
- 语法:(在组件中提交mutations)
import { mapMutations } from 'vuex'export default {// ...methods: {...mapMutations(['increment', // 将 `this.increment()` 映射为 `this.$store.commit('increment')`// `mapMutations` 也支持载荷:'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.commit('incrementBy', amount)`]),...mapMutations({add: 'increment' // 将 `this.add()` 映射为 `this.$store.commit('increment')`})}}
- 规则:
既然 Vuex 的 store 中的状态是响应式的,那么当我们变更状态时,监视状态的 Vue 组件也会自动更新。这也意味着 Vuex 中的 mutation 也需要与使用 Vue 一样遵守一些注意事项:
1.最好提前在你的 store 中初始化好所有所需属性。
2.当需要在对象上添加新属性时,你应该使用 Vue.set(obj, 'newProp', 123)
3.或者以新对象替换老对象。例如,利用对象展开运算符 (opens new window)我们可以这样写:
state.obj = { ...state.obj, newProp: 123 }
- Mutation必须是同步函数
- actions
- actions可以包含异步操作
- 通过在actions中调用commit方法提交mutations跟踪记录状态
- actions返回的是promise,所以可以结合async/await来组合action,实现一个异步链
// 假设 getData() 和 getOtherData() 返回的是 Promiseactions: {async actionA ({ commit }) {commit('gotData', await getData())},async actionB ({ dispatch, commit }) {await dispatch('actionA') // 等待 actionA 完成commit('gotOtherData', await getOtherData())}}
- 语法:(在组件中提交actions)
import { mapActions } from 'vuex'export default {// ...methods: {...mapActions(['increment', // 将 `this.increment()` 映射为 `this.$store.dispatch('increment')`// `mapActions` 也支持载荷:'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.dispatch('incrementBy', amount)`]),...mapActions({add: 'increment' // 将 `this.add()` 映射为 `this.$store.dispatch('increment')`})}}
Vue-loader是什么?
vue-loader 是一个 webpack 的 loader,可以将单文件组件SFC转换为 JavaScript 模块
- 默认支持 ES2015;
- 允许对 Vue 组件的组成部分使用其它 webpack loader,比如对
<style>使用 Sass 和对<template>使用 Jade;
.vue 文件中允许自定义节点,然后使用自定义的 loader 进行处理;- 把
<style>和<template>中的静态资源当作模块来对待,并使用 webpack loader 进行处理;- 对每个组件模拟出 CSS 作用域;
- 支持开发期组件的热重载。
Vue知识点
class,style绑定
条件渲染,列表渲染
事件处理:
v-on 缩写@
在内联语句处理器中访问原始DOM事件,可以用特殊变量
$event传入方法内
.stop(相当于原生DOM的event.stopPropagation)
.prevent(preventDefault)
.capture(addEventListener(..,capture = true))
.once(只监听一次后取消该监听器)
.self(只当在 event.target是当前元素自身时触发处理函数
即事件不是从内部元素触发的 )
.passive
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
跟在keyup/keydown等事件后面
<input v-on:keyup.page-down="onPageDown">//在上述示例中,处理函数只会在 $event.key 等于 PageDown 时被调用。
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
.ctrl
.alt
.shift
<!-- 即使 Alt 或 Shift 被一同按下时也会触发 --><button v-on:click.ctrl="onClick">A</button><!-- 有且只有 Ctrl 被按下的时候才触发 --><button v-on:click.ctrl.exact="onCtrlClick">A</button><!-- 没有任何系统修饰符被按下的时候才触发 --><button v-on:click.exact="onClick">A</button>
.left
.right
.middle
这些修饰符会限制处理函数仅响应特定的鼠标按钮。
新增$listener对象:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners"传入内部组件——在创建更高层次的组件时非常有用
Vue.component('base-input', {inheritAttrs: false,props: ['label', 'value'],computed: {inputListeners: function () {var vm = this// `Object.assign` 将所有的对象合并为一个新对象return Object.assign({},// 我们从父级添加所有的监听器this.$listeners,// 然后我们添加自定义监听器,// 或覆写一些监听器的行为{// 这里确保组件配合 `v-model` 的工作input: function (event) {vm.$emit('input', event.target.value)}})}},template: `<label>{{ label }}<inputv-bind="$attrs"v-bind:value="value"v-on="inputListeners"></label>`})
插槽:
具名插槽:template里的内容代替带有该name属性的slot
作用域插槽:
在子组件模板中,<slot>绑定attribute,在父组件模板中,插槽template中通过插槽slotProps.attribute来访问子组件作用域的变量。
父组件模板中<子组件><template v-slot:header = "slotProps">slotProps.attribute1/2/...//来访问子组件作用域的变量的内容</template><子组件>
子组件模板中<slot name="header" :attribute1="变量1" :attribute2="变量2" ....>默认内容</slot>
作用域插槽的内部工作原理是将你的插槽内容包裹在一个拥有单个参数的函数里:function (slotProps) {// 插槽内容}这意味着 v-slot 的值实际上可以是任何能够作为函数定义中的参数的 JavaScript 表达式。所以在支持的环境下 (单文件组件或现代浏览器),你也可以使用 ES2015 解构来传入具体的插槽 prop,
slotProps:{
attr1:{},
attr2:{},
...
}
SPA与MPA:

