@Sakura-W
2019-01-25T08:08:07.000000Z
字数 1073
阅读 886
性能分享
技术分享
一、性能监控
1. 性能指标
- 首包时间:反应的服务端对于模板文件的响应时间
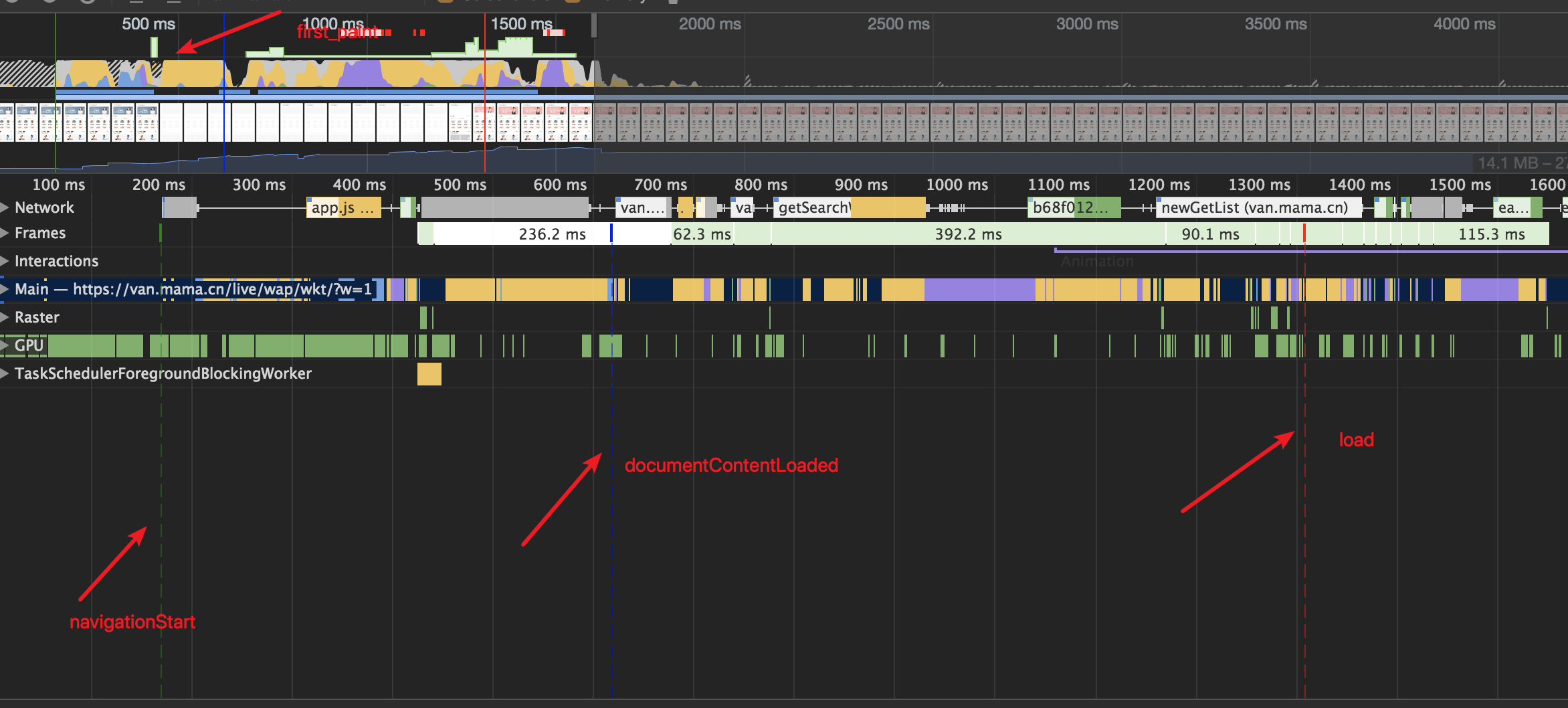
- 白屏时间:页面空白的时间(FCP:First Content Paint)
- 首屏时间:页面第一屏渲染完成的时间(FMP:First Meaningful Paint)
- 可交互时间:用户可以操作页面的时间,此时操作页面不会卡顿(Time to interactive),对应的是 documentContentLoaded 事件完成,并且页面视觉完成度在 85% 以上
- 总时间:模板文件中所有资源(包括样式文件、图片文件)全部下载执行完成的时间,对应的是 load 事件
- 预计输入延迟: 这个指标意在估计应用对于用户输入的响应有多流畅。
- 速度指数:表示视觉上完成结果的中值。速度指数的值越小,性能就越好
The primary difference between the two metrics is FP marks the point when the browser renders anything that is visually different from what was on the screen prior to navigation. By contrast, FCP is the point when the browser renders the first bit of content from the DOM, which may be text, an image, SVG, or even a element.
FP 事件在图层进行绘制的时候触发,FCP 是文本、图片或 Canvas 出现的时候触发
The most important rule of performance measurement code is that it shouldn't make performance worse.
2. 统计方式
主要利用 window.performance.timing 这个浏览器提供的 api
// 首包时间first_byte_time = responseStart - navigationStart// FCPfirst_paint = window.chrome.loadTimes().firstPaintTime * 1000 - navigationStart// FMPFMP = 最大布局变化时的绘制// 可交互时间一般可采用 DOMContentLoaded 事件完成的时间// 总时间一般采用页面的 load 事件完成的时间

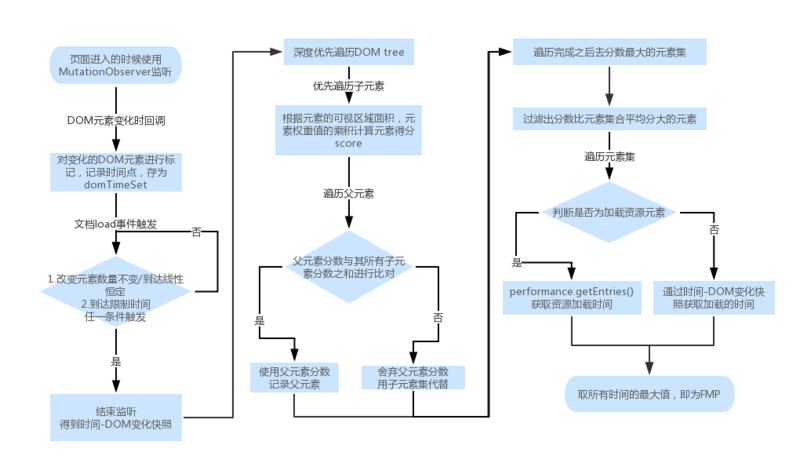
FMP算法流程:

二、性能优化方法
1. 减少 DNS 查询时间
1)DNS 缓存
2)DNS 预读取
2. 减少 TCP 连接时间
1)长连接
2)HTTP 2:多路复用
3. 减少 HTTP 请求时间
HTTP 请求优化
4. 渲染性能优化
渲染性能优化
