@Sakura-W
2016-09-18T12:43:29.000000Z
字数 3290
阅读 1553
Layout
CSS
本文主要总结一些经典的CSS布局方案,便于以后参考。
传统的布局解决方案一般基于盒模型,依赖display属性+float属性+position属性。它对于那些特殊的布局非常不方便,比如垂直居中。未来将更多的采用CSS3的flex属性和grid属性来进行布局。(flex和grid都是一种display值)。
一、一栏布局
1.固定宽度
一般给页面主体加上最大宽度,而其中的内容都是响应式的,可根据主体的宽度进行适应。
HTML结构:
<div class="container"><div class="header"></div><div class="nav"></div><div class="content"></div><div class="footer"></div></div>
CSS样式:
.container{max-width: 1200px;margin: 0 auto;}
效果如下:

2.通栏布局
通栏布局里外层盒子的宽度等于视口的宽度。
HTML结构:
<div class="header"></div><div class="nav"></div><div class="content"></div><div class="footer"></div>
CSS样式:
html, body{width: 100%;}.header, .nav, .content, .footer{width: 100%;}
效果如下:

二、两栏布局
两栏布局的话,一般是主体内容分为两栏,header、nav、footer等部分还是通栏
HTML结构:
<div class="header"></div><div class="nav"></div><div class="content"><div class="main"></div><div class="aside"></div></div><div class="footer"></div>
CSS样式:
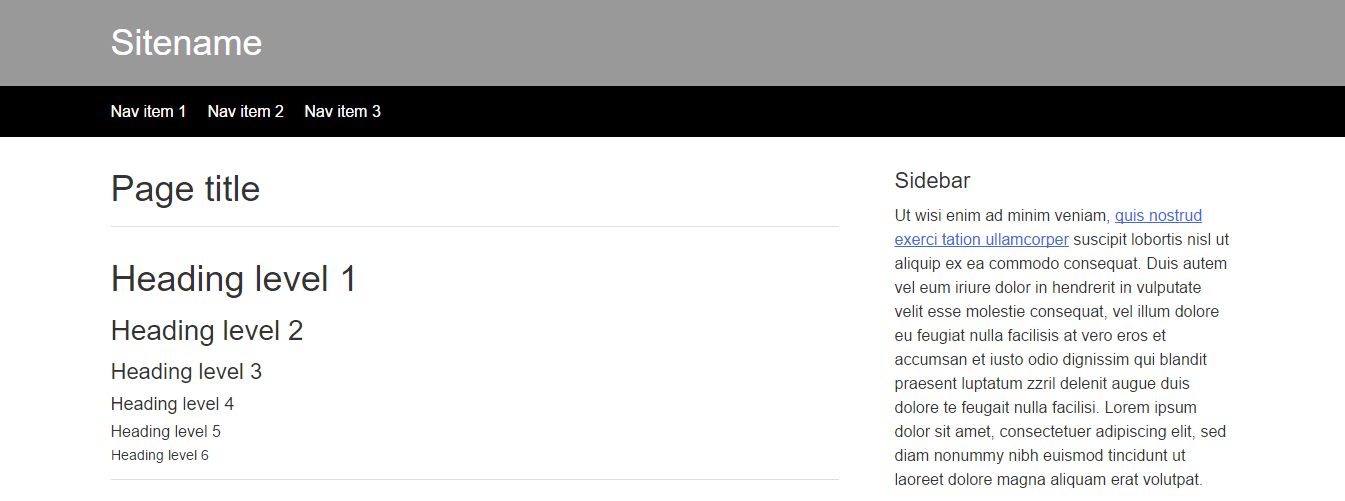
html, body{width: 100%;}.header, .nav, .content, .footer{width: 100%;}.main{float: left;width: 65%;}.aside{width: 35%;}
效果如下:

三、三栏布局
三列布局是一种很常见的页面布局方式,三列一般分别是子列sub、主列main和附加列extra,其中子列一般是居左的导航,宽度固定;主列是居中的主要内容,宽度自适应;附加列是居右的广告等额外信息,宽度也固定。
经典的圣杯布局和双飞翼布局都是三栏布局,两边的盒子宽度固定,中间盒子自适应,也就是我们常说的**固比固**布局。三栏布局中,中间盒子优先渲染并且宽度随着页面宽度变化而变化,两边盒子宽度固定不变。
1.圣杯布局
HTML结构:
<div class="container"><div class="main">main</div><div class="sub">sub</div><div class="extra">extra</div></div>
CSS样式:
body{min-width: 500px;/*在页面宽度小于一定值时会发生错乱*/}.container{padding-left: 200px;/*防止sub和extra覆盖main的内容*/padding-right: 100px;max-width: 1200px;margin: 0 auto;outline: solid 1px #000;overflow: hidden;}.main{float: left;width: 100%;height: 400px;background-color: rgba(255, 0, 0, .5);}.sub{position: relative;/*防止覆盖main的内容*/left: -200px;float: left;width: 200px;height: 400px;margin-left: -100%;/*100%是相对父容器的宽度*/background-color: rgba(0, 255, 0, .5);}.extra{position: relative;right: -100px;float: left;width: 100px;height: 400px;margin-left: -100px;background-color: rgba(0, 0, 255, .5);}
说明:圣杯布局利用float属性排布三块内容,然后利用负外边距使三块内容从左到右排布,最后利用相对定位避免三块内容相互覆盖。
2.双飞翼布局
HTML结构:
<div class="main-wrapper"><div class="main"></div></div><div class="sub"></div><div class="extra"></div>
CSS样式:
.main-wrapper {float: left;width: 100%;}.main {height: 300px;margin-left: 200px;margin-right: 100px;background-color: rgba(255, 0, 0, .5);}.sub {float: left;width: 200px;height: 300px;margin-left: -100%;background-color: rgba(0, 255, 0, .5);}.extra {float: left;width: 100px;height: 300px;margin-left: -100px;background-color: rgba(0, 0, 255, .5);}
说明:双飞翼布局中盒子的定位方式与圣杯布局一致,都是采用负外边距来定位sub和extra列。不同的是,双飞翼布局避免main的内容被覆盖的方法是:在main列外面包裹一个宽度为100%的盒子,然后通过设置main列的左、右边距正确定位main列。
比较:
1)相同点:主列优先加载、渲染,布局方式都是三列浮动,然后通过负外边距形成三列布局。
2)不同点:如何处理中间主列的位置:圣杯布局是利用父元素的内边距实现,双飞翼布局是把主列嵌套在另一个盒子中,再利用主列的外边距实现。
3)相比而言,双飞翼布局虽然多了一个div元素,但没有相对定位属性的代码,因此更加简洁!!
参考:
浅析圣杯布局和双飞翼布局
3.圣杯布局和双飞翼布局的flex实现方案
这种实现方案可以自适应浏览器视口的宽度和高度
HTML结构:
<header class="header"></header><div class="content"><div class="main"></div><div class="left"></div><div class="right"></div></div><footer class="footer"></footer>
CSS样式:
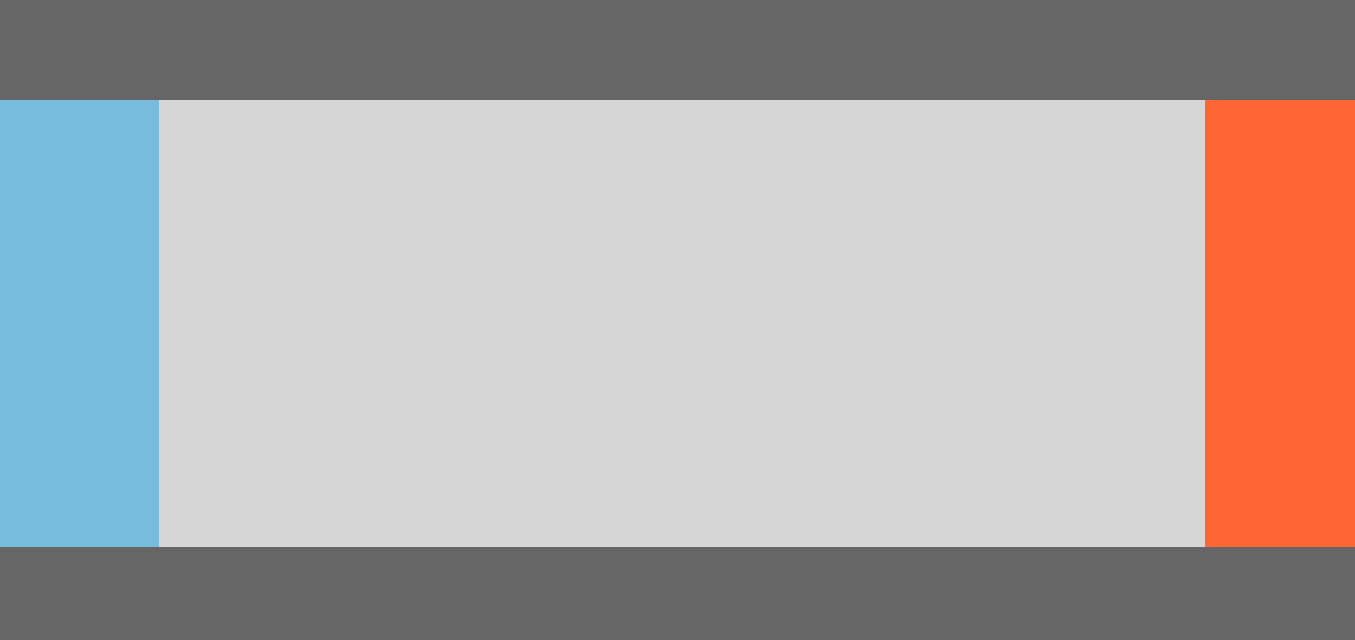
*{margin: 0;padding: 0;}body{min-height: 100vh;display: flex;flex-flow: column nowrap;}.header, .footer{flex: 0 0 100px;/*header和footer固定高度*/background-color: #666;}.content{display: flex;flex: 1 1 auto;flex-flow: row nowrap;}.left, .right{flex: 0 0 10em;/*左右两栏固定宽度*/}.left{order: -1;background-color: rgba(119, 187, 221, 1);}.main{flex: 1 1 auto;background-color: rgba(214, 214, 214, 1);}.right{background-color: rgba(255, 102, 51, 1);}
效果如下: