@vincent90
2017-05-08T06:46:28.000000Z
字数 1483
阅读 1786
关于文档在线预览的一次探索
未分类
现有技术汇总
- 百度文档服务DOC
- 永中DCS
- IDocV
- OfficeWeb365
- 亿方云文档转换服务
- Microsoft office web apps
- Office的COM接口
- unoconv
现有技术分析
百度文档服务DOC
收费服务,将文档转换成图片输出。
优点:百度文库使用的就是这套服务,技术成熟,sdk丰富。
缺点:转换速度不是很理想,图片容易被抓取。

永中DCS
收费服务,提供私有部署方案。
优点:转换速度快,QQ邮箱据说使用的此服务。
缺点:私有部署之后部分字体需要自行安装,否则乱码。

IDocV
收费服务,提供私有部署方案。
优点:兼容IE8以上,提供私有公有两种安全模式。
缺点:付费价格比较高。

OfficeWeb365
收费服务,基于Microsoft office web apps方案。
优点:价格适中,展现效果好,ppt中动画效果声音都可以播放。
缺点:暂时没发现。

亿方云文档转换服务
收费服务,七牛云提供的第三方文档转换服务。
优点:价格很便宜,转换速度也很快。
缺点:部分ppt转换之后图片错位。

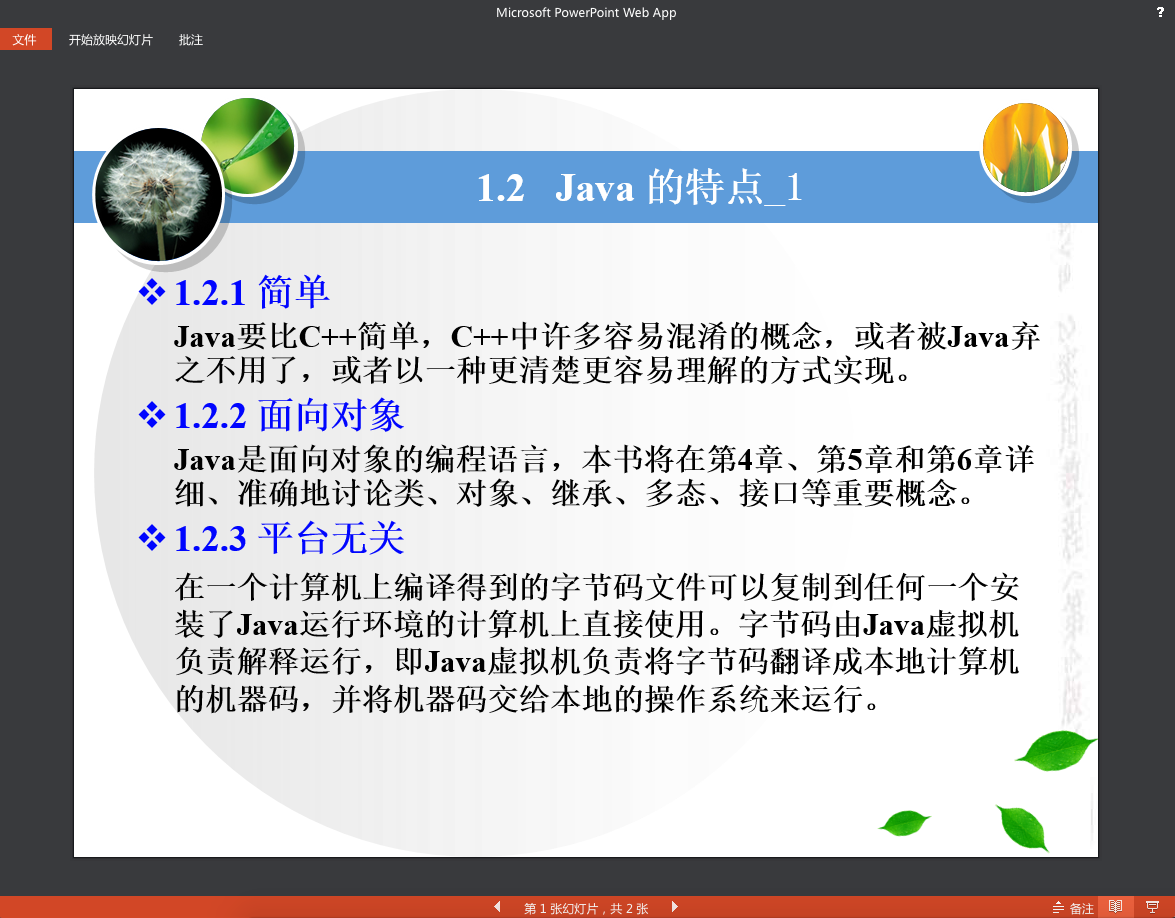
Microsoft office web apps
独立部署方案,微软官方服务,亲儿子。
优点:展现效果极好,一点毛病都没有。
缺点:部署相当繁琐,一次可能都不成功,这个服务还经常抽风,pdf在手机端还有问题。

Office的COM接口
独立部署方案,微软接口,将office文档转成pdf。
优点:转换效果极好,速度可以。
缺点:部署需要安装office程序,站点代码需要自己完成。
http://www.cnblogs.com/studyzy/p/5338398.html
unoconv
也是一个office to pdf的方案,适用于Linux。
优点:很多基于此方案的第三方包,便于使用。
缺点:我到现在还没有安装成功,在mac下面各种奇怪的错误。
https://github.com/dagwieers/unoconv
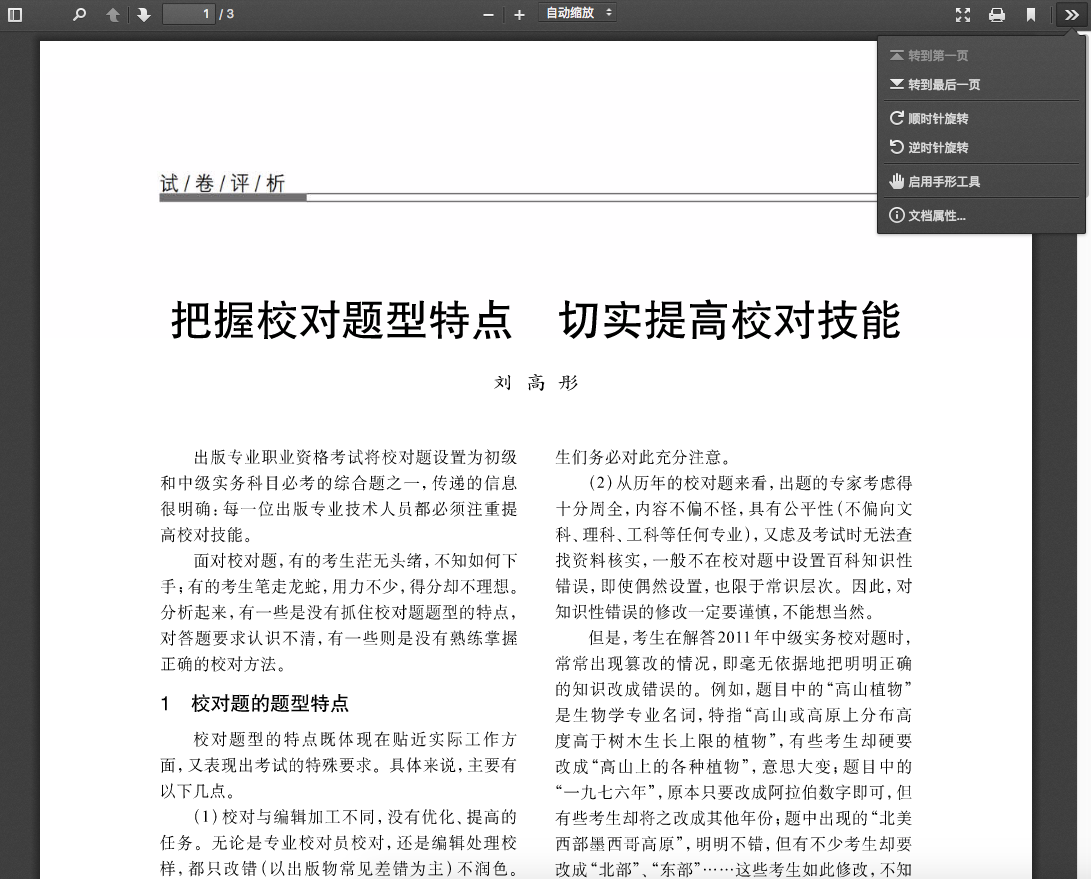
结合pdf.js展现PDF文件
pdf.js 是一个技术原型主要用于在 HTML5 平台上展示 PDF 文档,无需任何本地技术支持。
这句话很简单,但是体现了pdf.js的强大。它在支持H5的任何平台都有很优秀的展现。
支持的平台:谷歌浏览器、火狐浏览器、IE9及以上版本、IOS平台、Android平台。
而且部署很简单,只要放到一个支持html和JS的服务器空间即可。
点这里看最终效果!

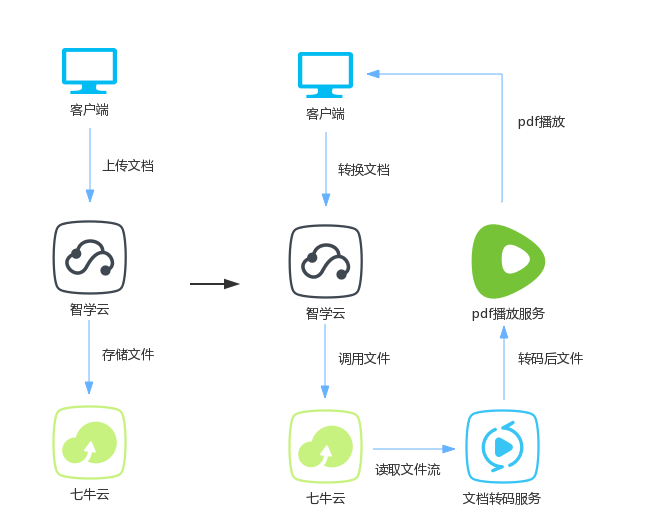
最终解决方案
最后选择office提供的com接口,将office文档转换成pdf,再由pdf.js播放。
站点1负责将文档转换为pdf,站点2负责播放pdf,转换和播放以接口方式对外开放,将转换和播放分开处理。
详细设计

1.将文档上传至智学云,获得智学云ID。
2.调用api.izhixue.cn/ConvertOffice/Convert?resoundId={resoundId}&ssotoken={ssotoken}开始将office转换成pdf。
3.调用api.izhixue.cn/ConvertOffice/ConvertState?resoundId={resoundId}&ssotoken={ssotoken}获取转换之后的状态(转换中、转换成功、转换失败),如果转换成功返回转换后文件。
4.直接调用播放地址播放pdf。
