@Tyhj
2016-09-20T12:53:36.000000Z
字数 12424
阅读 1856
关于CoordinatorLayout的动画使用
Android
第一种: FloatingActionButton跟随Snackbar移动

xml代码
<?xml version="1.0" encoding="utf-8"?><android.support.design.widget.CoordinatorLayoutandroid:id="@+id/main_content"xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><android.support.v7.widget.RecyclerViewandroid:id="@+id/rvToDoList"android:layout_width="match_parent"android:layout_height="match_parent"></android.support.v7.widget.RecyclerView><android.support.design.widget.FloatingActionButtonandroid:id="@+id/fab_1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="bottom|right"android:layout_margin="16dp"android:src="@mipmap/ic_launcher"app:layout_anchor="@id/rvToDoList"app:layout_anchorGravity="bottom|right|end"/></android.support.design.widget.CoordinatorLayout>
java代码
final FloatingActionButton fab_1= (FloatingActionButton) findViewById(R.id.fab_1);fab_1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Snackbar.make(fab_1,"哈哈",Snackbar.LENGTH_SHORT).show();}});
第二种:Toolbar跟随RecyclerView消失

xml代码
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/main_content"android:layout_width="match_parent"android:layout_height="match_parent"><android.support.design.widget.AppBarLayoutandroid:id="@+id/app_bar"android:layout_width="match_parent"android:layout_height="wrap_content"android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"><android.support.v7.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:layout_marginTop="25dip"app:layout_scrollFlags="scroll|enterAlways" /></android.support.design.widget.AppBarLayout><android.support.v7.widget.RecyclerViewandroid:id="@+id/rvToDoList"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior" /><android.support.design.widget.FloatingActionButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="bottom|end"android:layout_margin="@dimen/fab_margin"android:src="@android:drawable/ic_dialog_email"app:layout_scrollFlags="scroll|enterAlways" /></android.support.design.widget.CoordinatorLayout>
java代码
Toolbar toolbar= (Toolbar) findViewById(R.id.toolbar);toolbar.setTitle("哈哈");
第三种:制造toolbar的折叠效果

xml代码
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/main_content"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"><android.support.design.widget.AppBarLayoutandroid:id="@+id/app_bar"android:layout_width="match_parent"android:layout_height="@dimen/app_bar_height"android:fitsSystemWindows="true"android:theme="@style/AppTheme.AppBarOverlay"><android.support.design.widget.CollapsingToolbarLayoutandroid:id="@+id/collapsing_toolbar"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"app:contentScrim="?attr/colorPrimary"app:expandedTitleMarginEnd="64dp"app:expandedTitleMarginStart="48dp"app:layout_scrollFlags="scroll|exitUntilCollapsed"><android.support.v7.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"></android.support.v7.widget.Toolbar></android.support.design.widget.CollapsingToolbarLayout></android.support.design.widget.AppBarLayout><android.support.v7.widget.RecyclerViewandroid:id="@+id/rvToDoList"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior" /><android.support.design.widget.FloatingActionButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="bottom|end"android:layout_margin="@dimen/fab_margin"android:src="@android:drawable/ic_dialog_email"app:layout_scrollFlags="scroll|enterAlways" /></android.support.design.widget.CoordinatorLayout>
java代码
CollapsingToolbarLayout collapsingToolbar =(CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);collapsingToolbar.setTitle("Title");
第四种:制造视差效果

xml代码
<?xml version="1.0" encoding="utf-8"?><android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/background_light"android:fitsSystemWindows="true"><android.support.design.widget.AppBarLayoutandroid:id="@+id/main.appbar"android:layout_width="match_parent"android:layout_height="300dp"android:fitsSystemWindows="true"android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"><android.support.design.widget.CollapsingToolbarLayoutandroid:id="@+id/maincollapsing"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"app:contentScrim="?attr/colorPrimary"app:expandedTitleMarginEnd="64dp"app:expandedTitleMarginStart="48dp"app:layout_scrollFlags="scroll|exitUntilCollapsed"><ImageViewandroid:id="@+id/main.backdrop"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"android:scaleType="centerCrop"android:src="@drawable/userbackgroud2"app:layout_collapseMode="parallax" /><android.support.v7.widget.Toolbarandroid:id="@+id/main.toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"app:layout_collapseMode="pin"app:popupTheme="@style/ThemeOverlay.AppCompat.Light" /></android.support.design.widget.CollapsingToolbarLayout></android.support.design.widget.AppBarLayout><android.support.v7.widget.RecyclerViewandroid:id="@+id/rvToDoList"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior" /><android.support.design.widget.FloatingActionButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="@dimen/activity_horizontal_margin"android:src="@android:drawable/ic_dialog_email"app:layout_anchor="@id/main.appbar"app:layout_anchorGravity="bottom|right|end" /></android.support.design.widget.CoordinatorLayout>
java代码
CollapsingToolbarLayout collapsingToolbar =(CollapsingToolbarLayout) findViewById(R.id.maincollapsing);collapsingToolbar.setTitle("Title");
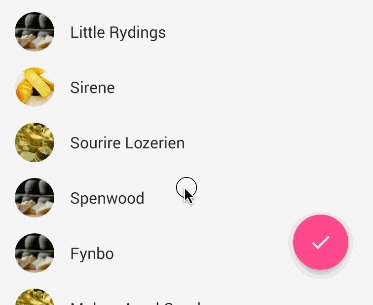
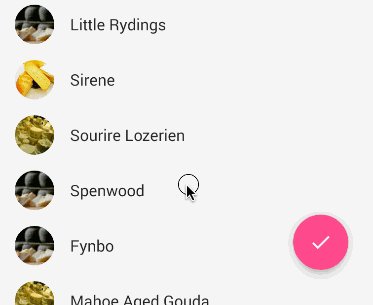
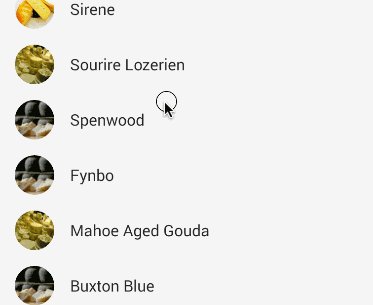
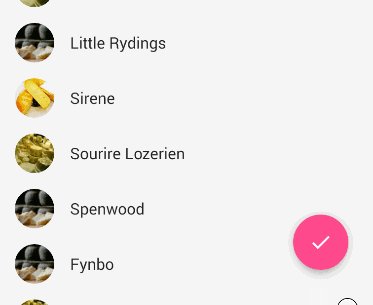
第五种:FloatingActionBar随RecyclerView的滑出和滑入

xml代码
<?xml version="1.0" encoding="utf-8"?><android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/background_light"android:fitsSystemWindows="true"><android.support.design.widget.AppBarLayoutandroid:id="@+id/main.appbar"android:layout_width="match_parent"android:layout_height="300dp"android:fitsSystemWindows="true"android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"><android.support.design.widget.CollapsingToolbarLayoutandroid:id="@+id/maincollapsing"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"app:contentScrim="?attr/colorPrimary"app:expandedTitleMarginEnd="64dp"app:expandedTitleMarginStart="48dp"app:layout_scrollFlags="scroll|exitUntilCollapsed"><ImageViewandroid:id="@+id/main.backdrop"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"android:scaleType="centerCrop"android:src="@drawable/userbackgroud2"app:layout_collapseMode="parallax" /><android.support.v7.widget.Toolbarandroid:id="@+id/main.toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"app:layout_collapseMode="pin"app:popupTheme="@style/ThemeOverlay.AppCompat.Light" /></android.support.design.widget.CollapsingToolbarLayout></android.support.design.widget.AppBarLayout><android.support.v7.widget.RecyclerViewandroid:id="@+id/rvToDoList"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior" /><android.support.design.widget.FloatingActionButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="end|bottom"android:layout_margin="@dimen/activity_horizontal_margin"android:src="@android:drawable/ic_dialog_email"app:layout_behavior="com.example.tyhj.pull.ScrollAwareFABBehavior" /></android.support.design.widget.CoordinatorLayout>
java代码 com.example.tyhj.pull.ScrollAwareFABBehavior.java
package com.example.tyhj.pull;import android.content.Context;import android.support.design.widget.CoordinatorLayout;import android.support.design.widget.FloatingActionButton;import android.support.v4.view.ViewCompat;import android.util.AttributeSet;import android.view.View;public class ScrollAwareFABBehavior extends FloatingActionButton.Behavior {public ScrollAwareFABBehavior(Context context, AttributeSet attrs) {super();}@Overridepublic boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout,FloatingActionButton child, View directTargetChild, View target, int nestedScrollAxes) {return nestedScrollAxes == ViewCompat.SCROLL_AXIS_VERTICAL ||super.onStartNestedScroll(coordinatorLayout, child, directTargetChild, target,nestedScrollAxes);}@Overridepublic void onNestedScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child,View target, int dxConsumed, int dyConsumed, int dxUnconsumed, int dyUnconsumed) {super.onNestedScroll(coordinatorLayout, child, target, dxConsumed, dyConsumed, dxUnconsumed,dyUnconsumed);if (dyConsumed > 0 && child.getVisibility() == View.VISIBLE) {child.hide();} else if (dyConsumed < 0 && child.getVisibility() != View.VISIBLE) {child.show();}}}
java代码 Activity
CollapsingToolbarLayout collapsingToolbar = (CollapsingToolbarLayout) findViewById(R.id.maincollapsing);collapsingToolbar.setTitle("Title");
其中com.example.tyhj.pull.ScrollAwareFABBehavior.java是一个自定义的类,此处只是一个默认的消失和出现的动画,通过这个类应该可以自己设计出自己想要的各种控件的效果,用法是在xml的FloatingActionBar(其他应该也是可以)中添加如下代码:
app:layout_behavior="com.example.tyhj.pull.ScrollAwareFABBehavior"
如果这个自定义类用下面的代码,自定义了两个动画效果,会实现滑入和滑出的效果,好看一些:
package com.example.tyhj.pull;import android.content.Context;import android.support.design.widget.CoordinatorLayout;import android.support.design.widget.FloatingActionButton;import android.support.v4.view.ViewCompat;import android.support.v4.view.ViewPropertyAnimatorListener;import android.support.v4.view.animation.FastOutSlowInInterpolator;import android.util.AttributeSet;import android.view.View;public class ScrollAwareFABBehavior2 extends FloatingActionButton.Behavior {private static final android.view.animation.Interpolator INTERPOLATOR = new FastOutSlowInInterpolator();private boolean mIsAnimatingOut = false;public ScrollAwareFABBehavior2(Context context, AttributeSet attrs) {super();}@Overridepublic boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout,FloatingActionButton child, View directTargetChild, View target, int nestedScrollAxes) {return nestedScrollAxes == ViewCompat.SCROLL_AXIS_VERTICAL ||super.onStartNestedScroll(coordinatorLayout, child, directTargetChild, target,nestedScrollAxes);}@Overridepublic void onNestedScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child,View target, int dxConsumed, int dyConsumed, int dxUnconsumed, int dyUnconsumed) {super.onNestedScroll(coordinatorLayout, child, target, dxConsumed, dyConsumed, dxUnconsumed,dyUnconsumed);if (dyConsumed > 0 && !this.mIsAnimatingOut && child.getVisibility() == View.VISIBLE) {animateOut(child);} else if (dyConsumed < 0 && child.getVisibility() != View.VISIBLE) {animateIn(child);}}private void animateOut(final FloatingActionButton button) {ViewCompat.animate(button).translationY(500).setInterpolator(INTERPOLATOR).withLayer().setListener(new ViewPropertyAnimatorListener() {@Overridepublic void onAnimationStart(View view) {ScrollAwareFABBehavior2.this.mIsAnimatingOut = true;}@Overridepublic void onAnimationEnd(View view) {ScrollAwareFABBehavior2.this.mIsAnimatingOut = false;view.setVisibility(View.GONE);}@Overridepublic void onAnimationCancel(View view) {ScrollAwareFABBehavior2.this.mIsAnimatingOut = false;}}).start();}private void animateIn(FloatingActionButton button) {button.setVisibility(View.VISIBLE);ViewCompat.animate(button).translationY(0).setInterpolator(INTERPOLATOR).withLayer().setListener(null).start();}}
