@pockry
2016-06-17T14:23:52.000000Z
字数 5943
阅读 4481
React Native 开发之 IDE 选型和配置
移动
React Native 发布一年多了,有不少公司已经在线上产品中或小范围试水,或大范围应用,很多公司或开发者都在为 React Native 的生态系统作出自己的贡献。React Native 的开发基本上是 Javascript + 系统原生开发语言(Java,Objective-C,Swift),原生语言的开发所用的 IDE 没有多余的选择,Android 平台只能使用 Android Studio(不要告诉我你还在使用 Eclipse),iOS 平台只能使用 XCode,而开发 Javascript 的 IDE 选择就多了,从 FaceBook 官方推荐的 Atom+Nuclide,到与 Android Studio 同系列的 Javascript IDE WebStorm,再到功能强大的 Sublime Text 3,以及微软推出的 Visual Studio Code 和 decosoftware 专门为 React Native 打造的开源 IDE Deco,甚至 Vim,NodePad++ 等等,都可以用来开发 React Native,唯一的前提能够支持识别 Javascript 语法,识别 JSX 和 React Native API 的智能提醒。接下来我们就来介绍最常用的五款 IDE 的配置和选型。
Atom[1]+Nuclide[2]
Atom 是由 Github 打造的下一代编程开发利器,支持 Windows、Mac OS X、Linux 三大桌面平台,免费且开源。Atom 支持各种编程语言的代码高亮,同时具备强大的代码补全功能,能够极大的提高编程效率,Atom 本质上是一个文本编辑器,而不是一个 IDE,因此在用来开发 React Native 时需要配合 Nuclide 一起使用。

Nuclide 是 Facebook 基于 Atom 的基础上开发的一个插件 IDE,可以用来开发 React Native,iOS 和 Web 应用,目前不支持 Windows 平台,只支持 Mac OS X 和 Linux。

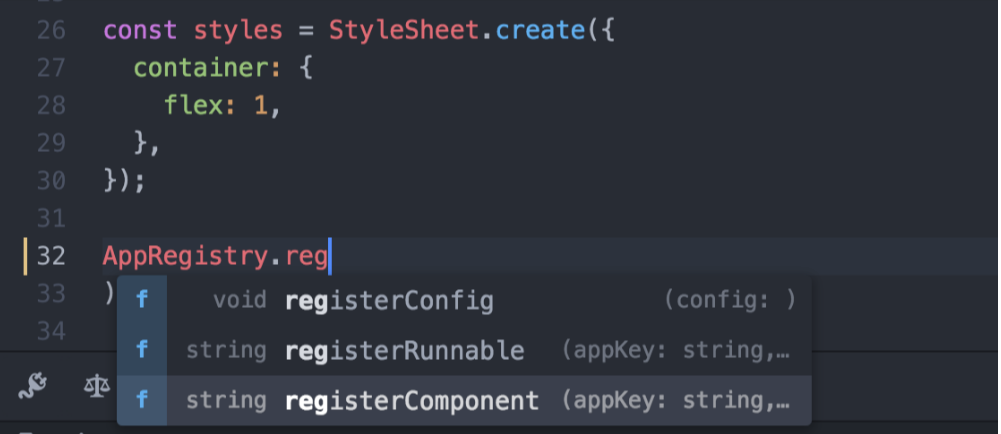
Nuclide 内置了对 React Native 的支持,包括代码自动补全,代码诊断等,下图是代码补全的截图:

Nuclide 是 Facebook 官方提供的 React Native IDE,对 React Native 的支持应该是最好的,因此,推荐大家首选这个,如果在你的电脑运行起来不会卡顿的话。Nuclide 的安装很简单,在确保 Atom 安装之后,在命令行中执行 apm install nuclide 即可。在使用 Nuclide 之前,建议好好看下官网的说明[3]。
WebStorm[4]
WebStorm 是著名的 JetBrains[5] 公司开发的号称最智能的 Javascript 集成开发环境,可以用于复杂的客户端应用开发以及基于 Node.js[6] 的服务端开发。如果你之前使用 Android Studio 开发过 Android 应用的话,你一定会觉得 WebStorm 的界面似曾相识,没错,因为 WebStorm 和 Android Studio 都是 JetBrains 的杰作。WebStorm 支持 Windows、Mac OS X、Linux 三大桌面平台,不过和 Android Studio 可以免费使用不同,WebStorm 是需要付费使用的,只有 30 天的试用期。

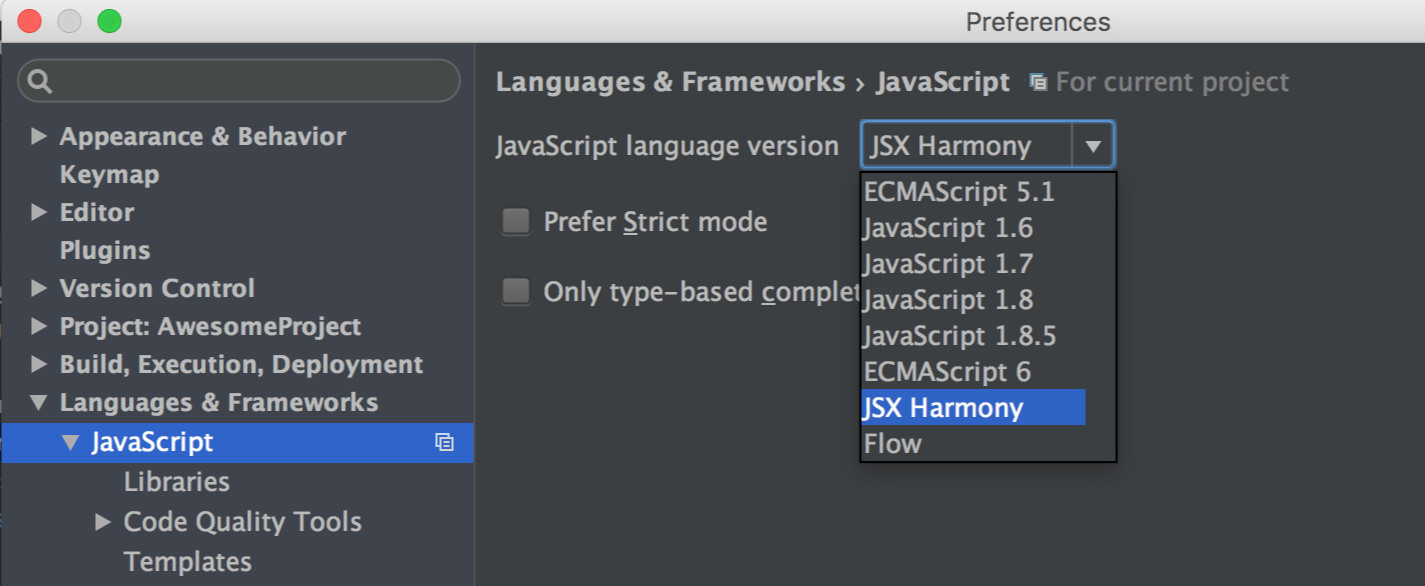
由于 React Native 是基于 React 的,而 React 使用的是 JSX 语法,因此,使用 WebStorm 开发 React Native 之前,我们首先需要设置支持的 Javascript 语法,点击 WebStorm-Preferences,在打开的对话框中选择 Javascript language version 为 JSX Harmony 即可在代码编辑器中识别 JSX,如下图所示:

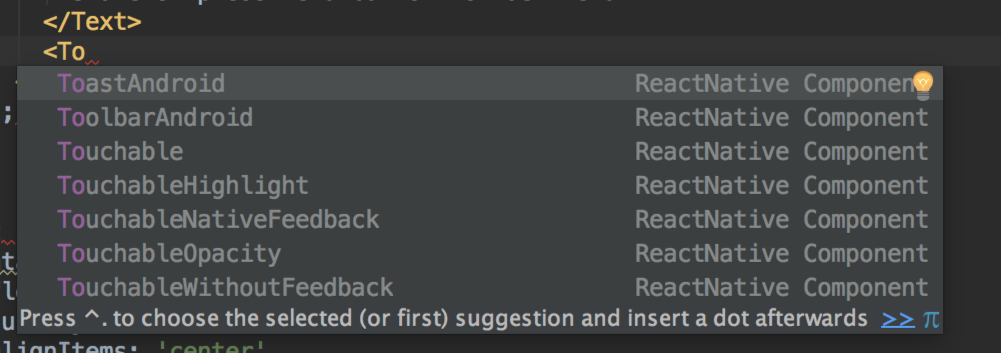
当然,到这一步,只能使得编辑器识别 JSX 语法的 Javascript 代码,不会导致代码标红,但对于 React Native 的 API 名称,组件名称等并不会智能提醒和自动补全,因为目前 WebStorm 只支持 React 语法,还不支持 React Native 语法。为了解决这个问题,我们可以使用一个开源的插件:ReactNative-LiveTemplate[7],按照 Github 上面的说明安装插件并重启 WebStorm 之后生效,这时在编辑器中输入 React Native 的组件或者 API 的首字母,会自动联想出相应的组件,如下所示,方便了很多。如果在使用过程中觉得这个插件有不完善的地方,你还可以在 Github 上面提交你的 Pull Request,贡献自己的一份力量。

Sublime Text 3[8]
Sublime Text 3 是一款广泛使用的代码编辑器,支持 Windows、Mac OS X、Linux 三大桌面平台,它是付费应用,但目前可以无限期的试用。它支持多种编程语言的语法高亮、拥有优秀的代码自动完成功能,还拥有代码片段(Snippet
)的功能,可以将常用的代码片段保存起来,在需要时随时调用,极大的提高编程效率。

Sublime Text 3 强大功能的支撑在于它的插件机制,通过 Package Control 功能,开发者可以安装各种需要的插件,默认情况下,Sublime Text 3 没有集成 Package Control,我们需要自己安装。Package Control 有命令安装和手动安装两种方式,建议优先选择命令安装,可以参考官网安装指南[9]。本文我们介绍命令安装方式,在 Sublime Text 3 中通过 View->Show Console 打开命令行,执行如下命令:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
上面的命令会创建安装所需的包目录,并下载 Package Control.sublime-package 到目录中。安装完成后,可以在 Preferences 菜单下找到 Package Settings 和 Package Control 两个子菜单。
在 Sublime Text 3 中,React Native 开发相关的插件主要有:
* babel-sublime[10]:支持 Javascript,ES6 和 JSX 语法高亮
* react-native-snippets[11]:支持 React Native 代码片段
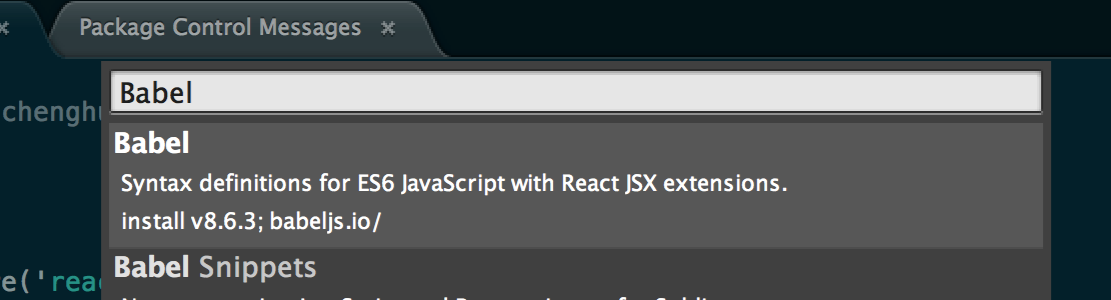
在 Package Control 对话框中选择 Package Control:Install Packages 并在弹出的对话框中输入 Babel,即可找到 babel-sublime:

安装完成之后,需要启用它,如下图所示菜单操作即可:

react-native-snippets 插件同样通过 Package Control 进行安装,在 Install Package 对话框中搜索 react-native-snippets 安装即可:

安装完成之后,在代码编辑器中输入代码片段的缩写,例如我们新建一个名为 UserDetail.js 的文件,在其中输入 rncc 来创建一个 React Native 的类,智能提醒如下所示:

按下 Enter 键,插件自动生成如下样板代码,节省了很多手动输入所需花费的时间:
'use strict';import React, { Component } from 'react';import {StyleSheet,View,} from 'react-native';class UserDetail extends Component {render() {return (<View />);}}const styles = StyleSheet.create({});export default UserDetail;
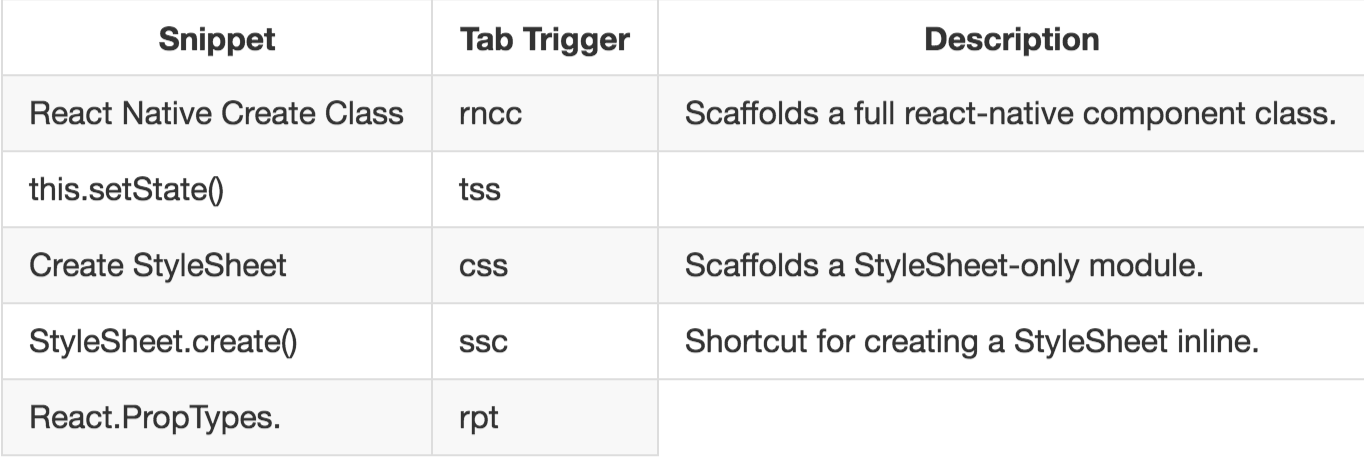
除了 rncc,其他常见的代码片段如下所示,更多内容参见插件的 Github 首页。

Visual Studio Code[12]
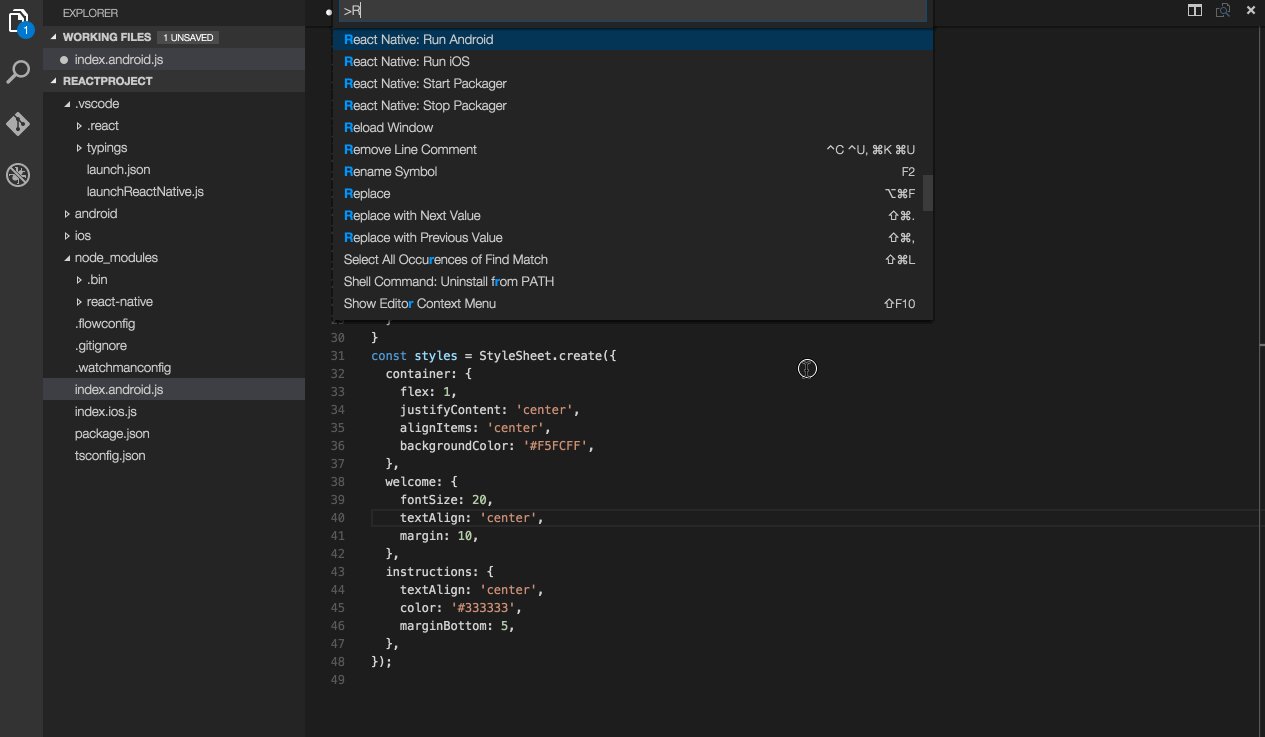
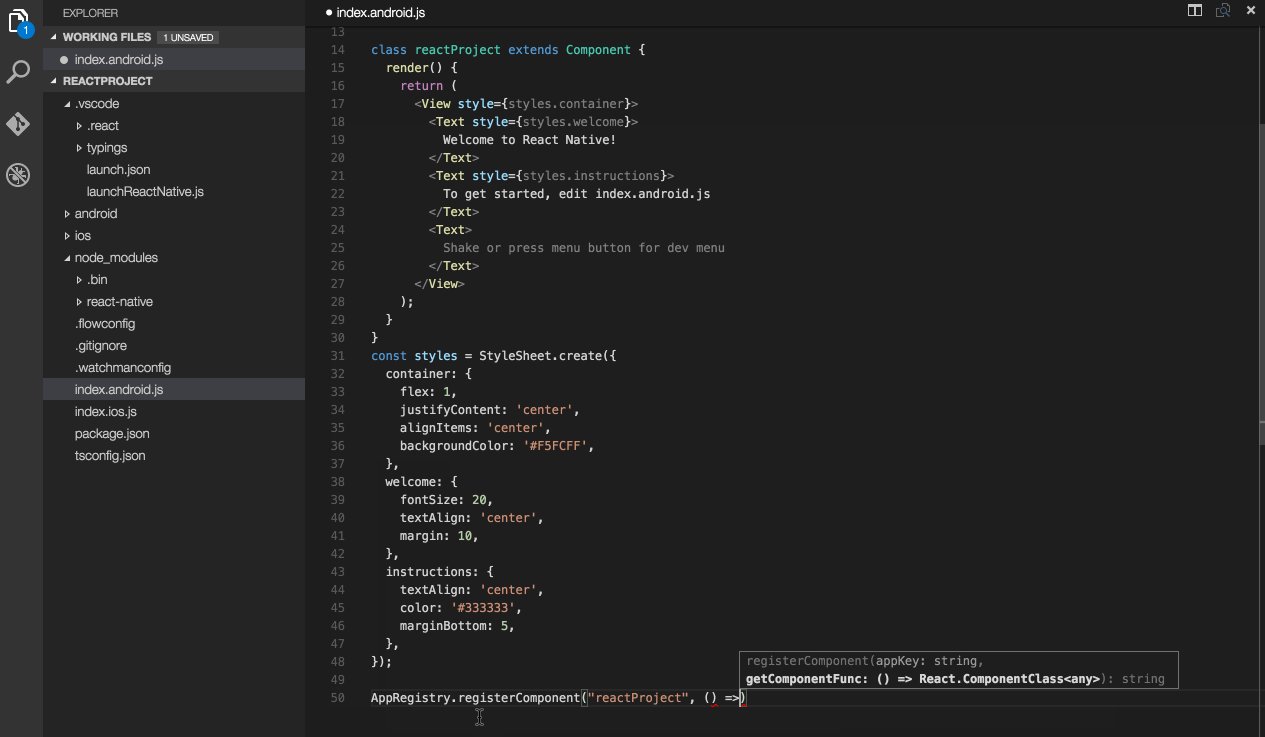
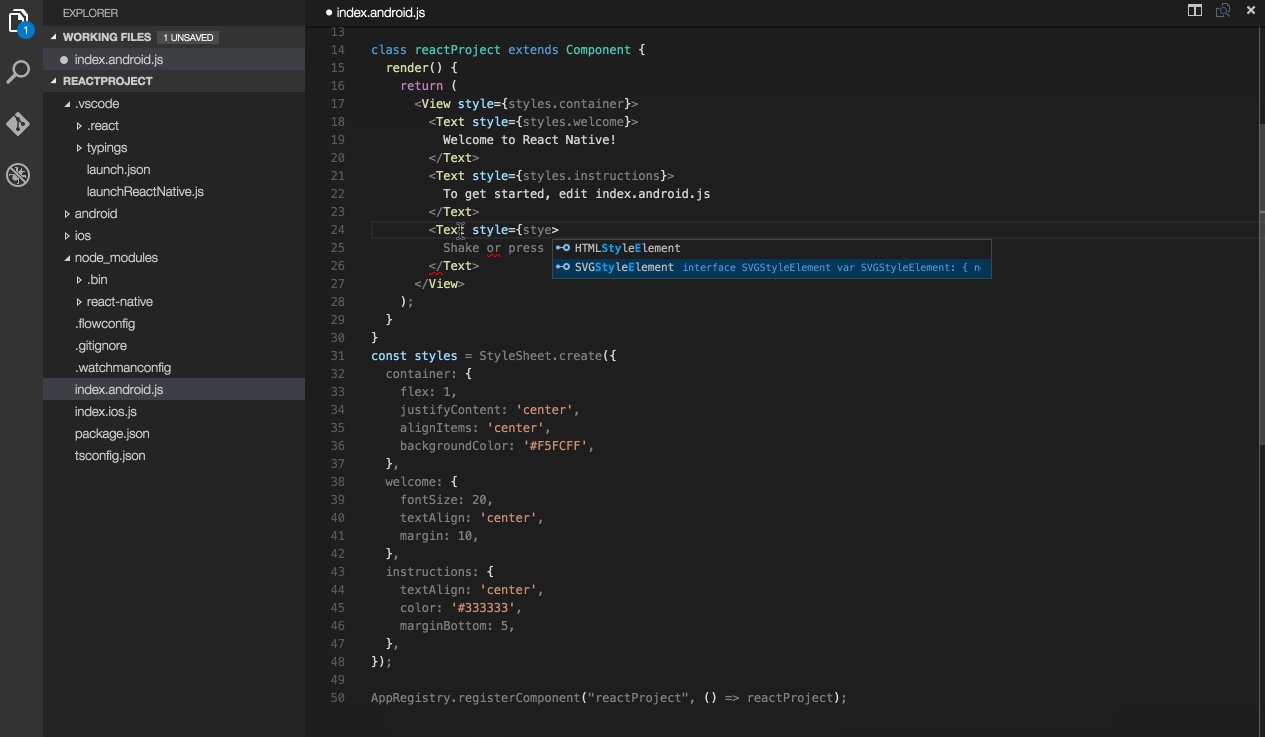
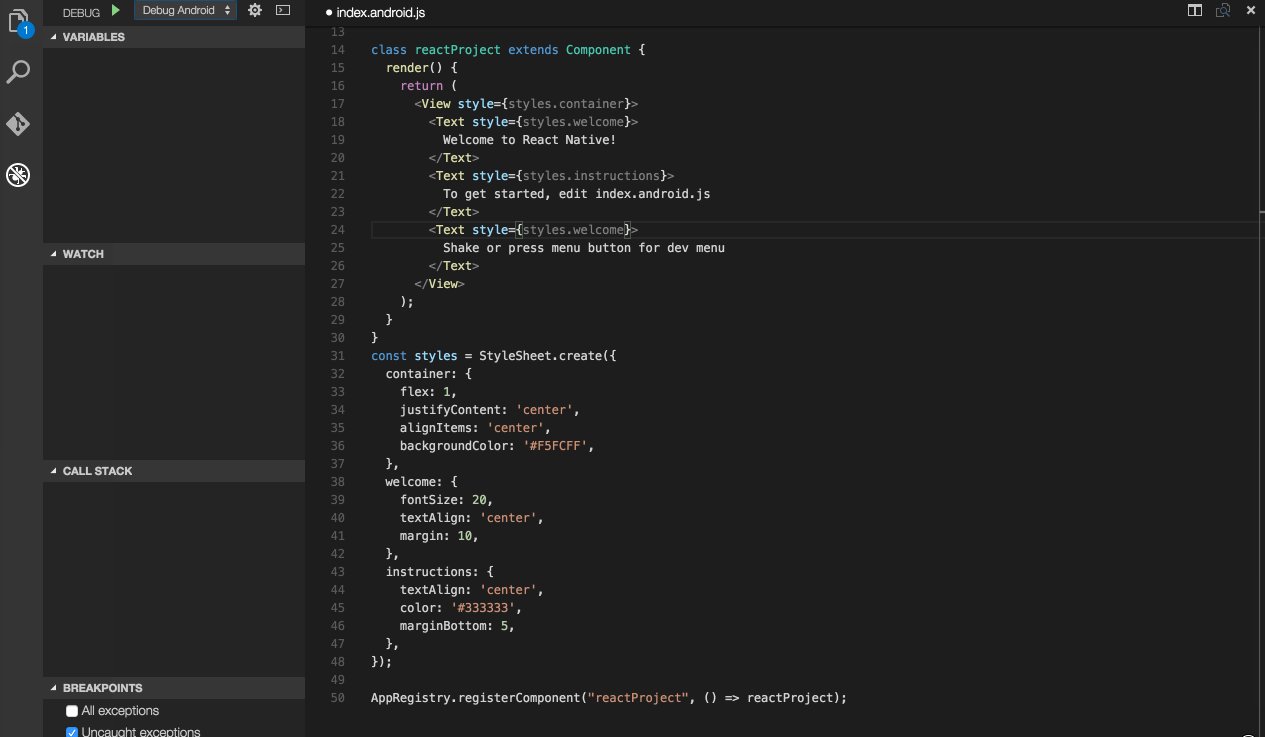
Visual Studio Code 是微软推出的一个轻量级的开源 Web 集成开发环境,支持超过 30 种语言的开发,同时支持 Windows、Mac OS X、Linux 三大桌面平台。对于开发 React Native 而言,微软提供了专门的插件:vscode-react-native[13],按照官网的说明进行插件的安装即可。这个插件使得开发者可以在 VS Code 中调试 React Native 代码,快速执行 react-native 命令,以及对 React Native 的 API 具备智能提醒功能,如下所示:

Deco[14]
Deco 是不久前刚发布的一个开源的专门为 React Native 打造的 IDE,目前只支持 Mac OS X 平台。它封装了 React Native 开发中经常会使用到的功能,例如集成 npm install 功能,集成 iPhone 和 iPad 模拟器,新建工程时快速生成 AwesomeProject,开发者不再需要通过执行 react-native init AwesomeProject 命令来生成了,关键是如果网络不好的话,免去了漫长的等待。

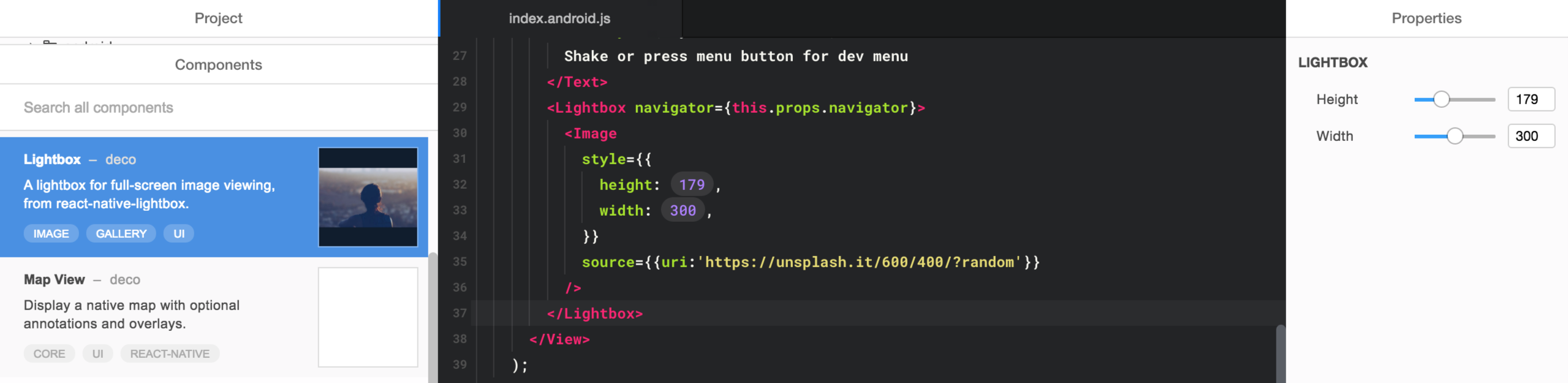
Deco 区别于其他 IDE 最显著的特性是支持常用控件的拖拽生成代码和可视化编辑,这些控件既有 React Native 原生控件,也有一些知名的开源控件,当然,目前 Deco 集成的数量还比较少,如下图所示,我们拖拽一个名为 Lightbox 的开源控件,如果是第一次使用,Deco 会执行 npm install react-native-lightbox 命令首先下载安装这个控件,然后在代码编辑区自动生成代码,同时在右边的属性编辑区中会有对应的属性值,修改属性编辑区的属性值,会实时反应到代码中。

更直观的感受可以自己下载 Deco 执行一下,或者到官网观看一个 30 秒的演示视频[15]。
总结
本文介绍了目前开发 React Native 的几款可选的主流 IDE,大家可以根据自己的具体情况进行选择,当然,团队开发中建议使用统一的 IDE。选择哪一款 IDE,首先取决于你们团队的硬件配置以及对付费软件使用的态度,然后才是 IDE 的功能特性。
- 如果你的团队都是使用 MacBook Pro 进行开发,那么上面五款 IDE 都可以使用,如果团队中既有 Windows 电脑,也有 Mac 电脑,那么 Atom+Nuclide 和 Deco 就使用不了了。
- 如果你们团队能够负担起付费应用,那么 WebStorm 是不错的选择,特别对于之前是 Android 开发的同学来说,可以实现 Android Studio 和 WebStorm 的无缝衔接。
- 如果上面两个条件都不满足,那么就只剩下 Sublime Text 3 和 Visual Studio Code 可选了。从我们上面的介绍中可以了解到,这两款也都是非常强大的,如何选择取决于你自己。
拓展阅读:
《VS Code(1.2.0)最新亮点和特性全介绍》[16]
《Atom 1.8和1.9 beta发布》[17]
《React Native开发IDE安装及配置》[18]
《新编码神器Atom使用纪要》[19]
《Visual Studio Code Guide[中文版]》[20]
《Sublime Text 3 搭建 React.js 开发环境》[21]
《用Sublime 3作为React Native的开发IDE》[22]
[1] https://atom.io/ ↩
[2] https://nuclide.io/ ↩
[3] https://nuclide.io/docs/quick-start/getting-started/ ↩
[4] https://www.jetbrains.com/webstorm/ ↩
[5] https://www.jetbrains.com/ ↩
[6] https://nodejs.org/en/ ↩
[7] https://github.com/virtoolswebplayer/ReactNative-LiveTemplate ↩
[8] https://www.sublimetext.com/3 ↩
[9] https://packagecontrol.io/installation#st3 ↩
[10] https://github.com/babel/babel-sublime ↩
[11] https://github.com/Shrugs/react-native-snippets ↩
[12] https://www.visualstudio.com/en-us/products/code-vs.aspx ↩
[13] https://github.com/Microsoft/vscode-react-native ↩
[14] https://www.decosoftware.com/ ↩
[15] https://www.decosoftware.com/ ↩
[16] http://geek.csdn.net/news/detail/80215 ↩
[17] http://geek.csdn.net/news/detail/80212 ↩
[18] http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E5%BC%80%E5%8F%91ide%E5%AE%89%E8%A3%85%E5%8F%8A%E9%85%8D%E7%BD%AE/ ↩
[19] http://www.jeffjade.com/2016/03/03/2016-03-02-how-to-use-atom/ ↩
[20] http://i5ting.github.io/vsc/ ↩
[21] https://segmentfault.com/a/1190000003698071 ↩
[22] http://www.jianshu.com/p/2ddfff095e90 ↩
