@rabbielulu
2017-04-01T01:21:09.000000Z
字数 1843
阅读 1837
产品交互设计注意事项
未分类


线框稿,流程图
使用工具:纸笔,PPT,Auxre,invision ,墨刀,sketch, uxpin,Omni Graffle……
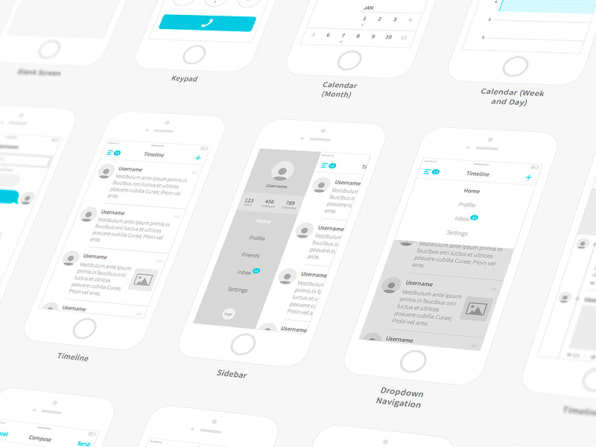
用色克制但层次清晰
在完成需求分析以后,交互稿只是产品功能与业务逻辑的表现,为了更好的提现功能和逻辑,交互稿要少使用颜色。使用黑白灰。
采用合理的页面布局与黑白灰色调来表现页面中的重要元素以及功能逻辑。
交互稿中出现的彩色是交互设计师向视觉设计师传达的视觉设计建议,暗示视觉设计采用该色彩,来强调元素。若非上诉情况下,交互设计师应尽量少使用彩色,一方面能够尽可能的体现交互设计的逻辑,另一方面能够减少对视觉设计师的视觉干扰,更大的发挥视觉设计师的创造性。



交互设计时的用户细分(用户研究)
始终要考虑两个问题:1. 谁是我们的用户? 2.我们的用户想要什么?
“目标驱动的设计” 设计的目的是什么,能解决什么样的问题。
不要把自己当作目标用户。
在符合行业特点的前提系,交互方案要讲求用户细分,针对相应的用户角色设计个性化的交互方案。
例如:门店店员开卡时,不想重复的输入相同的数值。以及给店员多大的自由度来控制开卡时选项的内容
功能简单但考虑周详
多功能流程的优化,减少不必要的操作,让用户在不需要思考的情况下完成相应的任务。(减少操作步骤的前提是保证功能流程的完整,用户不会出现功能使用障碍。)

对于极端情况的一种,特殊页面的处理,不仅仅要告诉用户出现错误了,还要以用户能够懂的方式,告诉用户哪里出现了错误,更进一步要告诉用户该怎么操作。要引导用户到正确的页面中去,完成用户功能,提升用户,让用户忘却页面错误带来的不快。


正向闭环
我们再做任何复杂的功能时,最好先只考虑一个正常的、无间断的正向使用流程,因为这样你的思路才能够保证足够的清晰。而在整个环节中,我们经常会疏漏一些场景,使得整个流程没有闭环,举个例子:
我们在做微信分享的功能时,会做如下几个页面:

然后忘记分享后的显示界面

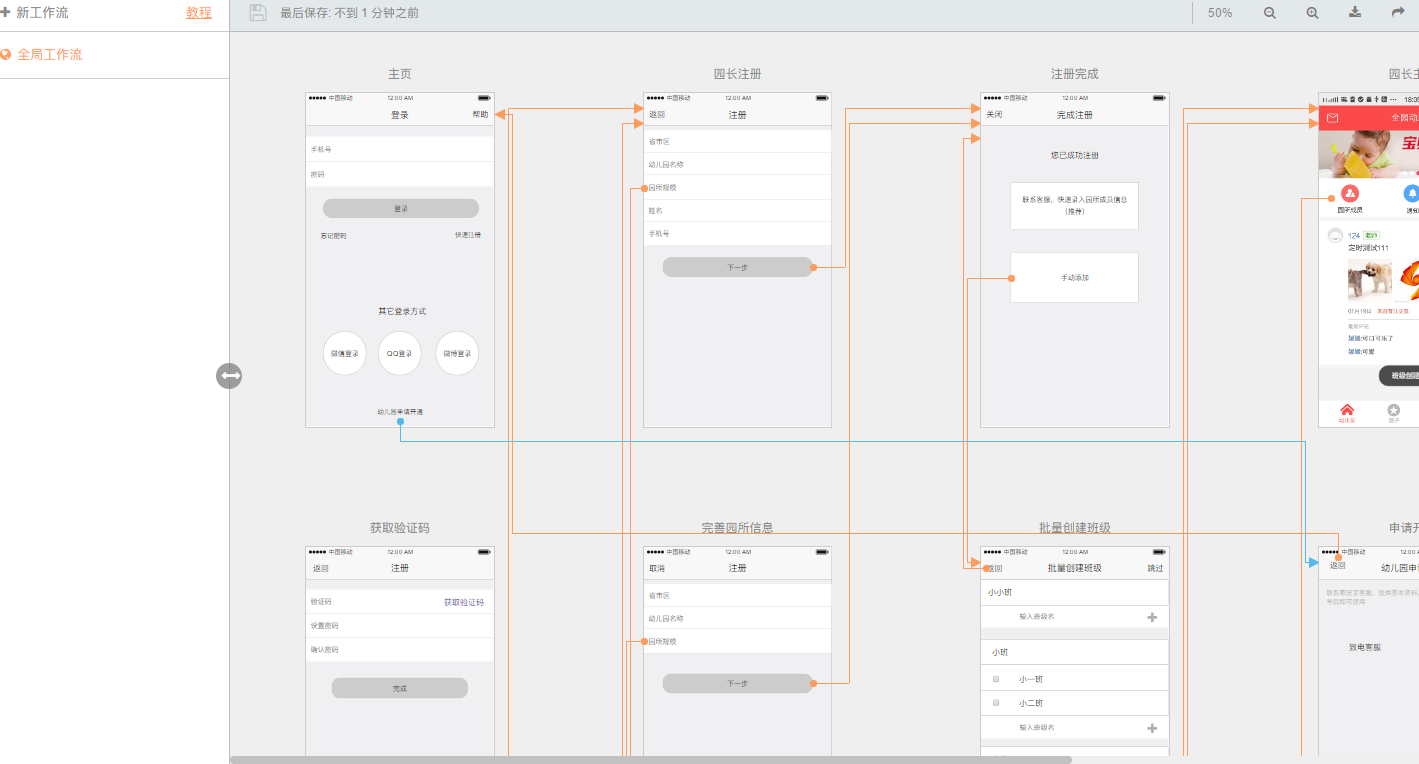
注册流程

打通断头路

逆向闭环
如果有一个扫码申请加入群聊的功能需求,方案如下:

1.扫码过后出现申请入群的页面
2.点击“申请入群”后,按钮状态变成“申请已发出”
群主如果答应我,那我可以直接进入群聊,如果拒绝也会提示我已被群主拒绝,但是,如果群主没有给出反馈呢?群主没有同意也没有拒绝,也就是说服务器是没有接受任何指示信息,那用户下次再扫码进来依然还是“申请已发出”的状态,不会有任何变化,所以通过反向推到后我们发现这个方案是不可行的。
方案改成:点击“申请入群”后,此页面不变,而是进入新的状态页面,告知用户申请已发出,即使在群主忽略的情况下,用户再次扫码进来,还可以点击申请入群,再次发出申请让群主接收。
竞品分析时避免盲目照抄
即便是同类产品,它们的业务背景和策略也可能有很大的差异。
例如 电商产品也会有资讯页面,可能是新品介绍或者是爆款推广,也可以是用户试用心得。这个页面的设计原理和新闻类、阅读类、社交类产品有很多相似之处,因此可以类比去看。
入口坑位设计中,图片、标题和摘要的排布关系,
哪些采用了左图右文?
哪些采用了上下结构?
哪些使用了嵌套模式?
语句简单但意义明确

在用户要删除文件时,二次确认的目的是减少用户误操作。但是,左侧的操作引导语,不论用户采用哪一边的操作都要去确认弹出框的内容,然后去进行提操作。而右侧的操作引导语,具有明确的指引作用,即使用户不阅读弹出框的文案,也能根据操作引导语完成正确的操作,更加符合Don’t make me think设计理念。
设计模式(Design Patterns)
使用用户已经熟悉的各种设计模式,降低界面的学习曲线。
登录,注册,表单校验,下拉搜索等等通用情况下不要去造轮子。
http://ui-patterns.com/patterns (什么样的情况下,应该使用什么样ui组件)UXpin ebook
\192.168.2.242\互动部硬盘\软件,学习资源 分享\交互设计模型关注新的交互设计模型,在满足易用条件下,寻求满意度突破。
例如: 普通的输入表单

更加潮流的输入表单

关于可用性
- 可学习性:对于一个新用户来说,学习如何在界面中操作有多简单?
- 可理解性:用户能在多大程度上理解他所看到的?
- 效率:用户完成一个任务有多快?
- 可记忆性:如果一个用户离开这个系统一段时间,他们是否能很好的回忆起界面?
- 错误:用户会造成多少错误?他们从错误中走出来有多快?
- 吸引力:这个界面有多吸引人?
- 规范性:界面依从规范、标准了吗?
- 满意度:用户享受使用这个界面的过程吗,以及他们对结果满意吗?
