@rabbielulu
2019-05-09T07:06:10.000000Z
字数 2547
阅读 858
UI设计注意事项
颜色
各个产品有自己的配色,本规范不对配色做统一限定。
但是,在通常情况下,为避免设计师配色水平的参差不齐,风格差异等情况,请先遵循配色网站和配色基本法。
理论知识补充(必看,配色原则)
http://www.peise.net/info/2010/0526/206.html
不看配色理论的情况下,不要直接去使用配色工具网站。
页面配色不要超过三种。
主色(主页,大面积),辅助色,装饰色
辅助色可以用配色方案选取互补色,对比色,相似色。配色工具网站:
根据主要六种配色原则进行搭配参考的配色工具
http://www.peise.net/tools/web/
一些比较流行的配色方案
https://www.webdesignrankings.com/resources/lolcolors/
常用的文字,背景色,分割线的色值
文字通常可以使用33333,66666,99999三个灰度
背景色f3f3f3
分割线,边框线 eeeeee或e5e5e5
图标
图标风格要保持一致,色块型就都用色块,线条型就都用线条,不要混用。
- ICON主要使用以下几个网站资源:
1.Google Design 图标库 https://design.google.com/icons/ (自行翻墙)
2.icomoon 三种类型的图标pack, 多种线条,线条,块面 https://icomoon.io/#icons
3.fontawesome http://fontawesome.io/
3.阿里巴巴图标库 http://www.iconfont.cn/
纯色图标如需变色,可使用SVG格式,程序可以控制其变色,节约资源。
排版
1.字号:
apple和google都在官方文档中,对Typo进行了定义。
http://www.ui.cn/detail/165581.html
考虑到中文和英文的区别,在实际使用情况下,我们总结
移动端设计稿中 (750宽度尺寸)
| 文字类型 | 字号(PX) |
|---|---|
| 标题 | 36 |
| 正文 | 28 |
| 辅助信息 | 24 |
| 弱文字 | 22 |
文字最小不小于22px
网页端设计稿
网页字号最小12px
常用微软14px/16px作为正文
| 文字 | 字号(px) |
|---|---|
| h1 | 36 |
| h2 | 30 |
| h3 | 24 |
| h4 | 18 |
| h5 | 14 |
| h6 | 12 |
2.行高和行间距:
行高通常情况下设置为字号的1.5-2倍


字体越大,四周需要的空间就越多,PS中无法明显感知到字体变大后行高的范围,设计师在设计时需要尤其注意,越大的字,越要在周围留足空间。
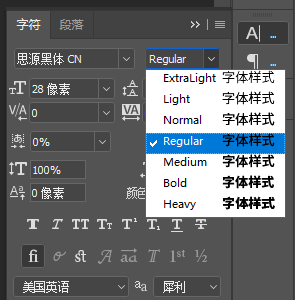
3.字重(加粗):
使用文字组合时,注重对比,通过字重(weight)加粗

文字排版时要充分利用对比原则,避免整个页面无重点,所有元素太过相似。
如不同,就截然不同。

4.间距和栅格
一定要借助网格做设计
一定要借助网格做设计
一定要借助网格做设计
为什么
间距决定页面中的亲疏关系,信息结构的分类
一个页面中的间距体现出的亲疏关系是一致的,有规律的。
网格可以帮助在设计中,提醒设计师遵循间距的一致性和规律。


栅格则帮助页面在进行响应式设计时,保持相应的比例。
PC网页端:通常为12等分,每栏之间间距(gutter)30px (每列左右均有 15px)
栅格的gutter可以修改,借助网站http://grid.guide/ 可以选择合适的grid
如需留白较多的页面设计,则可以将gutter设置较大。
移动端:google给出的栅格方案大多分为4栏,每栏之间间距16dp(32PX)
https://material.io/devices/

其它方案有6栏,来源内容 移动端栅格系统参考文章 http://www.sohu.com/a/134535396_613159

实践中,考虑到移动页面的信息密度高,布局多样。如果严格按照栅格会令页面死板。所以我们内容区域还是以最小单位8作为间距基础,元素与元素之间按照8,16,24,32的倍数规律调整间距亲疏关系。

行业中对于设计的最小单位没有完全一致,5,6,8都有。我们秉承一个原则:一旦你选择了一个最小单位,整个页面的间距都要依照这个单位的倍数表现,控制布局的疏密节奏。
响应式网页
响应式的网页则建立在上述栅格系统中,元素的宽度没有固定大小,按照百分比显示。页面采用弹性布局(flex-flow)和流式布局(fluid)
组件
网页组件使用现成的网页前端框架
element UI http://element.eleme.io/#/zh-CN/component/radio
Bootstrap http://v3.bootcss.com/components/
Semantic UI https://semantic-ui.com/introduction/getting-started.html
实例
Android
组件
官方网站最全组件
Google Design Resources https://design.google.com/resources/
实例
一些使用MD风格的APP设计
https://ui8.net/products/material-ui-kit
说明:MD的风格在国内并不为主流,国内安卓手机大多为定制系统,UI设计风格更加趋近于IOS。所以在实际开发中,为了使用一套设计稿适配多端,我们不采用MD设计风格。按照IOS和移动网页的通用风格进行设计。
但是google design出品的官方文档仍然值得阅读学习,MD图标资源库可以使用,思源字体可以使用。
iOS
组件
ios10 UIkit
http://www.everyinteraction.com/resources/ios-10-gui-psd-iphone-7-psd-sketch/
实例
IOS设计就不另举例了,参考手机上最知名的几款APP。
移动网页
组件
微信weUI: https://weui.io/
vux:https://vux.li/demos/v2/?x-page=v2-doc-home#/
实例
各大公众号服务号的页面
如:拼多多,KFC,宜家,宝宝衣橱等
说明:
现在大多数APP使用原生+web的页面开发方式
APP中有些是原生系统页面,有些时网页页面(例如进入时会有加载过程)
综上,从颜色,排版,布局,组件四个方面的规范建议,进行UI的设计。
