@EVA001
2018-05-19T11:13:28.000000Z
字数 1864
阅读 412
添加轻量的RSS订阅内容阅读展示支持
未分类
前言
在搭建Hexo博客时,无论你是用什么theme,都会包含seed这一插件,即可以直接将你的网站内容生成RSS订阅,曾经我一度认为RSS订阅这种方式是蹩脚的落后技术,那时我还没有真正体会到他的正确应用场景,直到随着接触技术网站、个人博客越来越多,慢慢发现了许许多多的高质量站点,先前感叹完之后能做的也只能是将其收藏到浏览器的书签中,但没过几天就会发现早就忘记了,而且,重要的是,你无法跟踪其站点内容的更新,这部分站点又大多都不具有推送功能,只是高冷的存在在那里等待别人的访问,那么真的就无法跟踪到最新的内容了吗,RSS订阅的出现就完美的解决了这一问题,如果把文章推送内容站的主动推送,那么RSS订阅其实更像一种用户端向内容站发起的主动拉取。
现在,我们只需要一个RSS阅读器和各站点的rss订阅路径,就可以随时获取到各个站点的最新内容(通常是文章),回到一开始的问题,想象一个场景,如果你收藏了几十个干货技术博客,并想看看最近他们都更新了哪些新文章,那么如果不适用RSS阅读器,难道要每一个网站都打开看一遍吗,这是难以想象的。
RSS阅读器极大地方便了我们获取各站点的最新资源,但是这是否就是最精简的操作方式?是否就是最终的RSS使用场景?答案是否定的,其实真正的应用场景更多偏向于对各站点资源的‘整合’,比如新闻聚合网站等。对于我们自己而言,当然也可以对我们收藏的一些订阅进行整合,并且内嵌到我们自己的站点中来分享我们的订阅。上述场景完全可以自己实现,但其实已经存在很多类似的开源项目,不过很多是需要服务端解析的,所以有些许局限。这里介绍的FeedEk特点就是基于JQuery的轻量实现,完全可以胜任上述场景。
注意:RSS、ATOM 本质差别不大,都是具有相似的基于XML的格式,基本结构是相同的,只在节点的表达式上有点区别,所以对于 ATOM 处理基本没有差别。
FeedEk的使用
Github地址:点击这里
对于日期格式参数,如果需要使用,则必须添加Moment.js,如果想本地化日期格式(日期名称,月份名称),则必须将Moment.js与langs一起包含。Moment.js地址
注意FeedEK.js的引入,源代码非常简单,所以后期可以十分方便的改写,查看源代码可知,其实现原理其实是利用了 Yahoo 的API,将解析路径封装进字符串,然后调用 Yahoo 的API对其解析并返回json串,然后就是对其解析和拼接,整体上逻辑很简单。
核心代码:
var YQLstr = 'SELECT channel.item FROM feednormalizer WHERE output="rss_2.0" AND url ="' + def.FeedUrl + '" LIMIT ' + def.MaxCount;$.ajax({url: "https://query.yahooapis.com/v1/public/yql?q=" + encodeURIComponent(YQLstr) + "&format=json&diagnostics=false&callback=?",dataType: "json",success: function (data) {$("#" + id).empty();if (!(data.query.results.rss instanceof Array)) {data.query.results.rss = [data.query.results.rss];}$.each(data.query.results.rss, function (e, itm) {//... ...});//$("#" + id).append('<ul class="feedEkList">' + s + '</ul>');//注意:源码中上述语句少了一个</li>标签$("#" + id).append('<ul class="feedEkList">' + s + '</li></ul>');}});
这段代码的引入注意两个地方,第一个是源代码中有个错误,缺少一个标签,第二个是源代码采用的是(function(){})(jQuery);这种形式的加载方式,测试时没有执行,偷懒给改为$(document).ready(function(){});这种方式,其区别详见 这里。
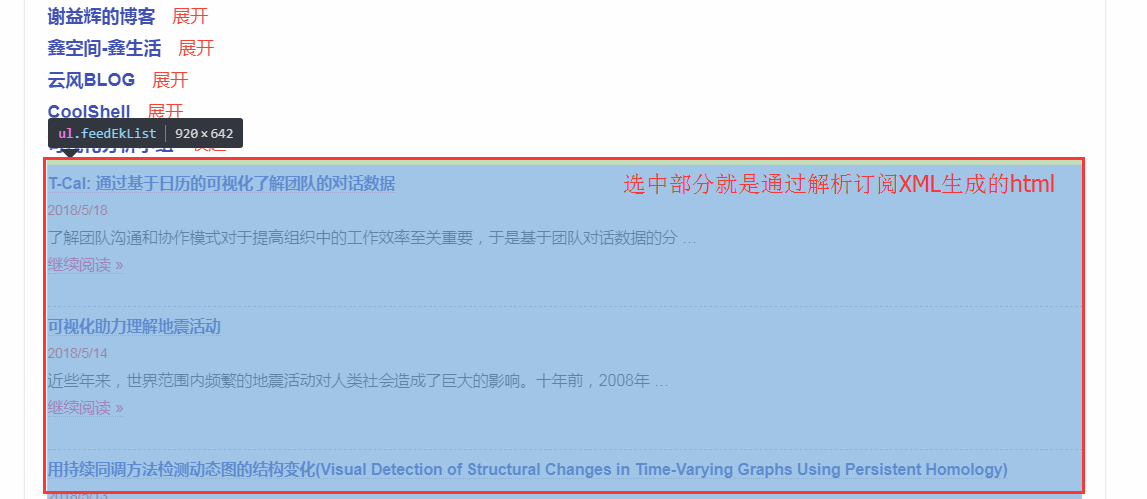
嵌入到页面中的效果

这里由于罗列了多个订阅信息,所以必然的需要对解析进行触发而不是直接全部解析(这样加载时间会非常慢),点击展开时就调用一次API,并且解析内容生成html代码更新到指定div即可。
