@wangzhuanyun
2017-11-15T03:29:15.000000Z
字数 4797
阅读 1162
学生档案管理系统需求分析
作者:王转运
洛师信息管理
1.编写目的
本文档是对学生档案管理系统的一个总体的把握,以便在下一步的开发设计中更好的控制开发,本系统主要用于学校。
2.背景
由于电脑时代的到来以及internet的迅速发展,电脑无出不在,当然各种工作效率也大幅提高,那么对于一个学校来说,开发一个好的学生档案管理系统势在必行。鉴此,特开发此学生档案管理系统,该系统实现了学生信息的快速查找,集网络化、信息化、现代化为一体。
3.用户需求
学生档案管理系统是一个学校不可缺少的组成部分,它的内容对于学校的决策者和管理者来说都是至关重要的。随着学生的规模不断扩大,学生数量急剧增加,有关学生的各种信息量也成倍增长。面对庞大的信息量,学生信息管理系统必须肩负起提高学生管理工作效率的重任,通过这样的系统,必须做到信息的规范管理、科学统计和快速的查询,从而方便老师及时、全面地掌握学生情况,减少工作量,规范用户管理学生,实现无纸办公。
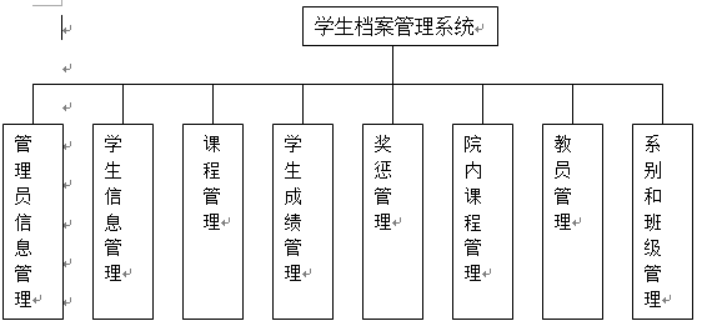
4.系统功能的设计和划分
4.1理解需求
4.1.1管理员信息管理系统
该系统涉及管理员的基本信息包括编号、姓名、用户权限,并且提供了组合查询和模糊查询功能,方便管理。
4.1.2学生基本信息管理系统
在此系统中,包括学生基本信息管理、学生在校信息管理2个功能模块。学生基本信息管理和学生在校信息管理是学生档案管理的重中之重,录入完整、有效的新生信息是学生课程信息管理、学生成绩管理、学生奖惩信息管理的基础。
4.1.3课程信息管理系统
在此系统中,包括学生每个年级和学期所选的课程信息,这是学生成绩管理的基础,只有有了课程才能在期末对学生的成绩进行管理;这里包括了对学生课程的录入、查询、修改、删除等功能。
4.1.4学生成绩管理系统
在此系统中,包括成绩录入、修改、成绩打印、课程维护4个功能模块。录入的成绩存放在成绩表中,便于统一的管理和维护;成绩的打印提供了查询打印功能,可以按照多种匹配查询,同时兼顾模糊查询。
4.1.5学生奖惩管理系统(选做)
在此系统中,包括奖励情况管理,惩罚情况管理两个基本功能模块。学生奖惩管理主要是为在校学生的奖励、惩罚记录提供统一的管理和维护,方便管理者的查询。
4.1.6院内课程管理系统
在此系统中,包括该院校中所有年级、学期的课程和课程对应的任课教师,为学生在选课是提供依据,并且提供了多种查询功能,方便管理。
4.1.7教员信息管理系统
在此系统中,包括了系导员、班主任、任课教师的信息管理,为院内课程管理、学生基本信息管理、学生在校信息管理服务。
4.1.8系别和班级管理系统
在此系统中,包括了系别信息管理和班级信息管理。
4.1.9数据统计
系统还应该提供强大数据统计、查询、生成报表等功能。
4.2理解需求
4.2.1学生对功能的需求分析:
查询个人基本信息
查询院内课程
查询学生补考情况
查询学生课程信息
查询学生成绩信息
查询个人惩处情况
4.2.2老师对功能的需求分析:
查询教员信息
查询系别
查询班级信息
4.2.3管理员对功能的需求分析:
添加、删除、修改、查询学生信息
添加、删除、修改、查询教师信息
添加、删除、修改、查询课程信息
添加、删除、修改、查询学院信息
添加、删除、修改、查询系别信息
添加、删除、修改、查询班级信息
4.3数据流图
本系统从总体上分为管理员信息管理、学生信息管理、课程管理、学生成绩管理、奖惩管理、院内课程管理、教员管理、系别和班级管理八大部分。每个模块有自己的功能,下面的各模块功能图就是由各功能之间的关系而得出的。

4.3.1数据流图
学生基本信息包括姓名、学号、性别、出生日期、与学生关系、家庭成员、家长职业、家长单位、家庭住址、家庭电话等,学生信息管理系统正是建立在这些信息的基础上的。学生学籍信息包括学号、班级、系别、入学时间、学生电话、班主任、导员、攻读学历等。 只有建立了这些信息以后,学生的档案才能被学校管理;将来可在档案管理系统查找自己相关的信息。因此,学生基本信息录入是学生信息管理系统的基础。以下是学生档案管理系统完整的录入数据流图。

5.系统页面原型图
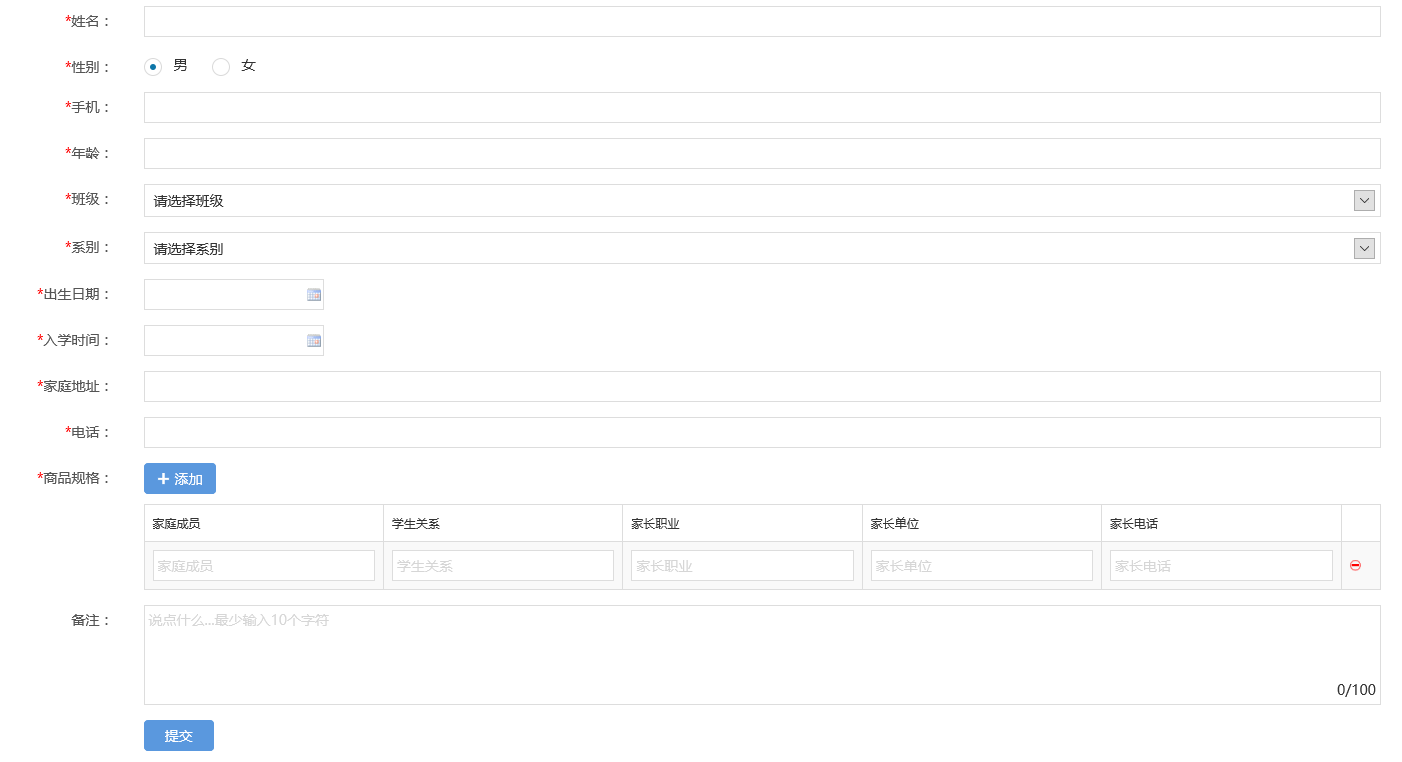
5.1学生信息管理
5.1.1 列表页面

5.1.2 新增页面

重点代码
- <div class="row cl">
- <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>商品规格:</label>
- <div class="formControls col-xs-8 col-sm-9 skin-minimal">
- <a class="btn btn-primary radius" id="addspecifications" style="margin-bottom: 10px" href="javascript:;">
- <i class="Hui-iconfont">& #xe600;</i> 添加
- </a>
- <input type="hidden" id="inde" value="1" />
- <table class="table table-border table-bordered table-striped">
- <thead>
- <tr>
- <td>家庭成员</td>
- <td>学生关系</td>
- <td>家长职业</td>
- <td>家长单位</td>
- <td>家长电话</td>
- <td></td>
- </tr>
- </thead>
- <tbody id="guige">
- <tr id="tr1">
- <td>
- <input type="text" maxlength="10" placeholder="家庭成员" name="specifications_name" wzy='wzy' class="input-text" />
- </td>
- <td>
- <input type="text" maxlength="25" placeholder="学生关系" name="specifications_price" wzy='wzy' class="input-text" />
- </td>
- <td>
- <input type="text" maxlength="25" placeholder="家长职业" name="specifications_originalprice" wzy='wzy' class="input-text" />
- </td>
- <td>
- <input type="text" maxlength="11" placeholder="家长单位" name="specifications_stock" wzy='wzy' class="input-text"/>
- </td>
- <td>
- <input type="text" maxlength="11" placeholder="家长电话" name="specifications_stock" wzy='wzy' class="input-text"/>
- </td>
- <td>
- <a href="javascript:;">
- <i class="Hui-iconfont" onclick="deletetr(1)" style="color: red">& #xe631;</i>
- </a>
- </td>
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- var inde = 0;
- //添加规格
- $("#addspecifications").click(function(){
- var inde = parseInt($("#inde").val());
- inde++;
- var str = "";
- str += "";
- str += "<input maxlength='10' name='specifications_name' placeholder='家庭成员' wzy='wzy' class='input-text' />";
- str += "</td>";
- str += "<td>";
- str += "<input maxlength='25' name='specifications_price' placeholder='学生关系' wzy='wzy' class='input-text'/>";
- str += "</td>";
- str += "<td>";
- str += "<input maxlength='25' name='specifications_originalprice' placeholder='家长职业' wzy='wzy' class='input-text' />";
- str += "</td>";
- str += "<td>";
- str += "<input maxlength='11' name='specifications_stock' placeholder='家长单位' wzy='wzy' class='input-text' />";
- str += "</td>";
- str += "<td>";
- str += "<input maxlength='11' name='specifications_stock' placeholder='家长电话' wzy='wzy' class='input-text' />";
- str += "</td>";
- str += "<td>";
- str += "<a href='javascript:;' onclick='deletetr(1)'>";
- str += '<i class="Hui-iconfont" style="color: red">& #xe631;</i> ';
- str += "</a>";
- str += "</td>";
- str +="</tr>";
- $("#inde").val(inde);
- $("#guige").append(str);
- });
数据库设计(学生信息管理)
学生信息表(student)
| 字段 | 数据类型 | 备注 | 说明 |
|---|---|---|---|
| student_id | int | 学生ID | 主键(自增长) |
| student_name | varchar(50) | 学生姓名 | |
| student_sex | int | 性别 | 0男1女(默认0) |
| student_age | int | 年龄 | (默认0) |
| student_date | date | 出生日期 | |
| student_adddate | datetime | 入学时间 | |
| student_phone | varchar(50) | 手机号码 | |
| student_tel | varchar(50) | 电话 | |
| student_addr | varchar(50) | 家庭地址 | |
| student_remarks | varchar(50) | 备注 | |
| student_class_id | int | 班级ID | 外键(不用添加) |
| student_state | int | 状态 | 0正常 1异常 |
| student_del | int | 是否删除 | 0否 1是 |
院系表(student_system)
| 字段 | 数据类型 | 备注 | 说明 |
|---|---|---|---|
| student_system_id | int | 院系ID | 主键(自增长) |
| student_system_name | varchar(50) | 院系名称 | |
| student_system_addtimr | datetime | 创建时间 | |
| student_system_del | int | 是否删除 | 0否 1是 |
班级表(student_class)
| 字段 | 数据类型 | 备注 | 说明 |
|---|---|---|---|
| student_class_id | int | 班级ID | 主键(自增长) |
| student_class_name | varchar(50) | 班级名称 | |
| student_system_id | int | 所属院系 | 外键(不用添加) |
| student_class_addtimr | datetime | 创建时间 | |
| student_class_state | int | 状态 | 0正常 1毕业 |
| student_class_del | int | 是否删除 | 0否 1是 |
家庭成员表(family_member)
| 字段 | 数据类型 | 备注 | 说明 |
|---|---|---|---|
| member_id | int | 成员ID | 主键(自增长) |
| member_name | varchar(50) | 成员名字 | |
| member_contact | varchar(50) | 关系 | |
| member_major | varchar(50) | 职业 | |
| member_company | varchar(50) | 工作单位 | |
| member_phone | varchar(50) | 电话 |
