@wangzhuanyun
2017-10-23T14:40:15.000000Z
字数 2874
阅读 964
JavaScript基础
洛师信息管理
1、JavaScript简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
2、JavaScript基本特点
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
- 是一种解释性脚本语言(代码不进行预编译)。
- 主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
- 可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
- 跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
3、JAVAScript实现
3.1 JavaScript的基本结构
- <script type="text/javascript">
- <!—
- JavaScript 语句;
- —>
- </script >
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript
3.2 JavaScript 注释-可用于提高代码的可读性
单行注释以 // 开头
多行注释以 /* 开始,以 */ 结尾。
- ...
- <head>
- <title>初学JavaScript</title>
- </head>
- <body>
- <script type="text/javascript">
- document.write("初学JavaScript"); //输出到页面
- document.write("<h1>Hello,JavaScript</h1>");
- </script>
4、网页中引用JavaScript的方式
- 使用<script>标签
- 外部JS文件
<script src="export.js" type="text/javascript"></script> - 直接在HTML标签中
<input name="btn" type="button" value="弹出消息框"
onclick="javascript:alert('欢迎你');"/>
5、JAVAScript核心语法

6、JAVAScript变量
声明(创建var关键词来声明变量)
- var name;
- var name="Gates", age=56, job="CEO";
- var name,age,job;
赋值
- name = “123”;
7、JAVAScript数据类型
1.undefined
- var width;
- 变量width没有初始值,将被赋予值undefined
2.null
- 表示一个空值,与undefined值相等
3.number
- var iNum=23; //整数
- var iNum=23.0; //浮点数
4.boolean
- true和false
5.string
- 一组被引号(单引号或双引号)括起来的文本
- var string1="This is a string";
8、JAVAScript运算符号

9、JAVAScript数组
9.1 创建数组
var 数组名称 = new Array(size);9.2 为数组元素赋值
var fruit= new Array("apple", "orange", " peach","banana");9.3 访问数组
数组名[下标] var fruit = new Array(4); fruit [0] = " apple "; fruit [1] = " orange "; fruit [2] = " peach "; fruit [3] = " banana ";
10、JAVAScript常用的输入/输出
- alert() //提示框
- prompt() //输入框
confirm() //询问框
11、JAVAScript逻辑控制语句
11.1 if条件语句
- if(条件)
- {
- //JavaScript代码;
- }
- else
- {
- //JavaScript代码;
- }
11.2 switch多分支语句
- switch (表达式)
- {
- case 常量1 :
- JavaScript语句1;
- break;
- case 常量2 :
- JavaScript语句2;
- break;
- ...
- default :
- JavaScript语句3;
- }
11.3 for、while循环语句
- for(初始化; 条件; 增量)
- {
- JavaScript代码; }
- while(条件)
- {
- JavaScript代码;
- }
12、JAVAScript String对象
字符串对象.length
字符串对象.方法名();

13、JAVAScript类型转换
parseInt() 转换为INT类型
parseFloat() 转换为FLOAT类型
14、JAVAScript函数
函数的含义:类似于Java中的方法,是完成特定任务的代码语句块
使用更简单:不用定义属于某个类,直接使用
函数分类:系统函数和自定义函数
- function 函数名(参数1,参数2,参数3,…)
- {
- //JavaScript语句
- [return 返回值]
- }
15、JAVAScript事件

16、Document对象的常用方法件
- getElementById() 返回对拥有指定id的第一个对象的引用
- getElementsByName() 返回带有指定名称的对象的集合
- getElementsByTagName() 返回带有指定标签名的对象的集合
17、JAVAScript改变 HTML 内容
innerHTML 属性
value 属性
getAttribute("属性")
className 属性
style.CSS属性
- document.getElementById("book").value="现象级全球畅销书";
- document.getElementById("book").innerHTML="现象级全球畅销书";
- document.getElementById("book").getAttribute("value");
- document.getElementById("book").className="新的class";
- document.getElementById("book").style.color="red";
- style取值:
- 1. color 字体颜色
- 2. fontSize 字体大小
- 3. display 隐藏显示(取值block none)
- 4. backgroundColor 背景颜色
- 5. borderBottom 边框
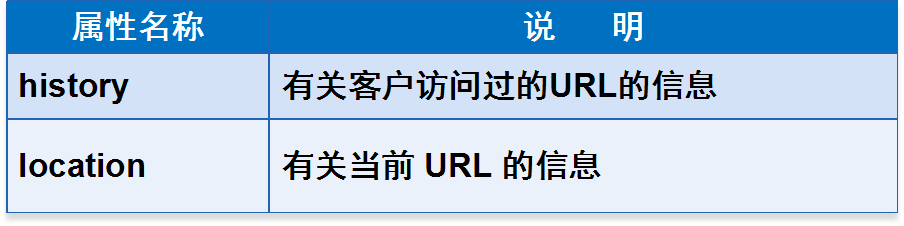
18、window对象的常用属性

19、window对象的常用方法

