@wangzhuanyun
2020-07-21T02:43:01.000000Z
字数 658
阅读 1168
JQUERY快速学习
洛师信息管理
1、jQuery简介
jQuery由美国人John Resig于2006年创建
jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装
它的设计思想是write less,do more

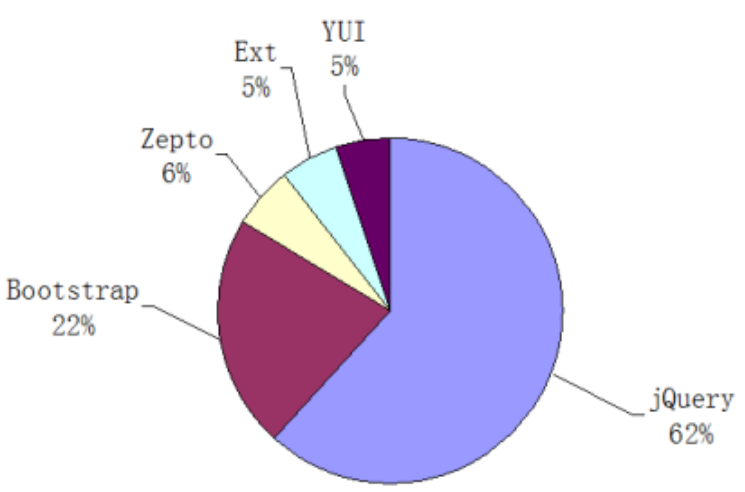
jQuery与其他JavaScript库
- jQuery
- Bootstrap
- Zepto
- Ext
- YUI

jQuery能做什么
- 访问和操作DOM元素
- 控制页面样式
- 对页面事件进行处理
- 扩展新的jQuery插件
- 与Ajax技术完美结合
在页面中引入jQuery
<script src="js/jquery-1.12.4.js" type="text/javascript"></script>
2、jQuery基本语法
$(document).ready(function() {alert("我欲奔赴沙场征战jQuery,势必攻克之!");});
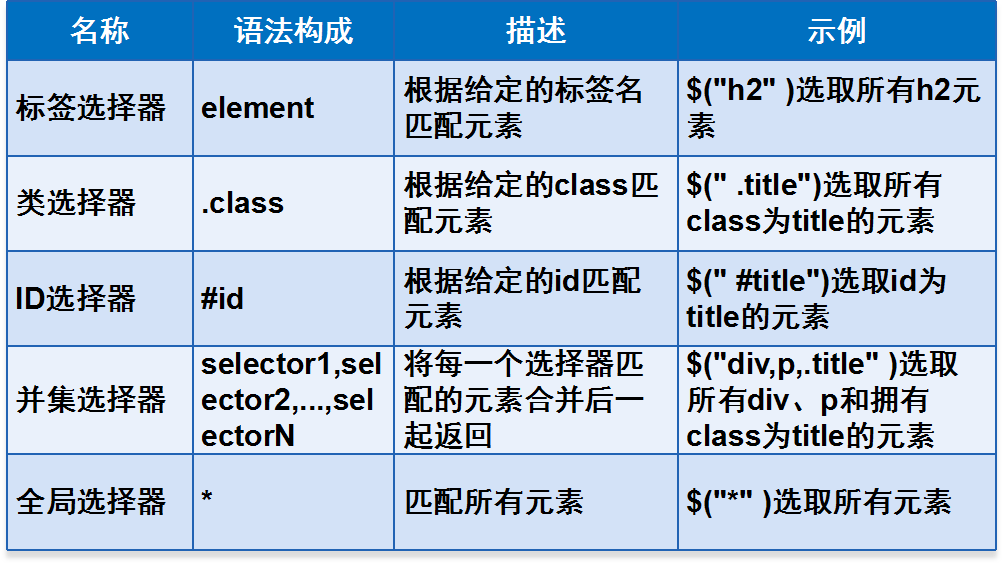
3、jQuery选择器

4、jQuery事件
$("p").click(function(){alert("段落被点击了。");});
5、jQuery操作页面元素
- 使用addClass( )方法为元素添加样式
- 使用css( )方法设置元素样式
- 使用show( )、hide( ) 方法设置元素的显示和隐藏
- 使用html()操作元素内容
- 使用val()获取表单元素值
- 使用attr()获取元素属性值
6、jQuery循环
语法1: $(选择器).each(function(index,element));语法2:$.each(data, function(index,element) {});
