@niunux
2016-10-08T03:27:44.000000Z
字数 1184
阅读 2363
微信小程序的云上开发之旅
课程开发
课程目标
使用微信小程序,开发一个云端个人相册。
课程要求
- 具备Linux系统的基础实施,了解Linux系统的基本操作
- 了解JavaScript编程语言的基础知识
- 了解Nginx服务的安装,配置
课前准备
- 提前注册好腾讯云的账号。点击注册
- 领取微信小程序实验礼包。现在领取
- windows电脑请提前安装好ssh登陆环境。查看教程
- 注册一个自己的域名。现在注册
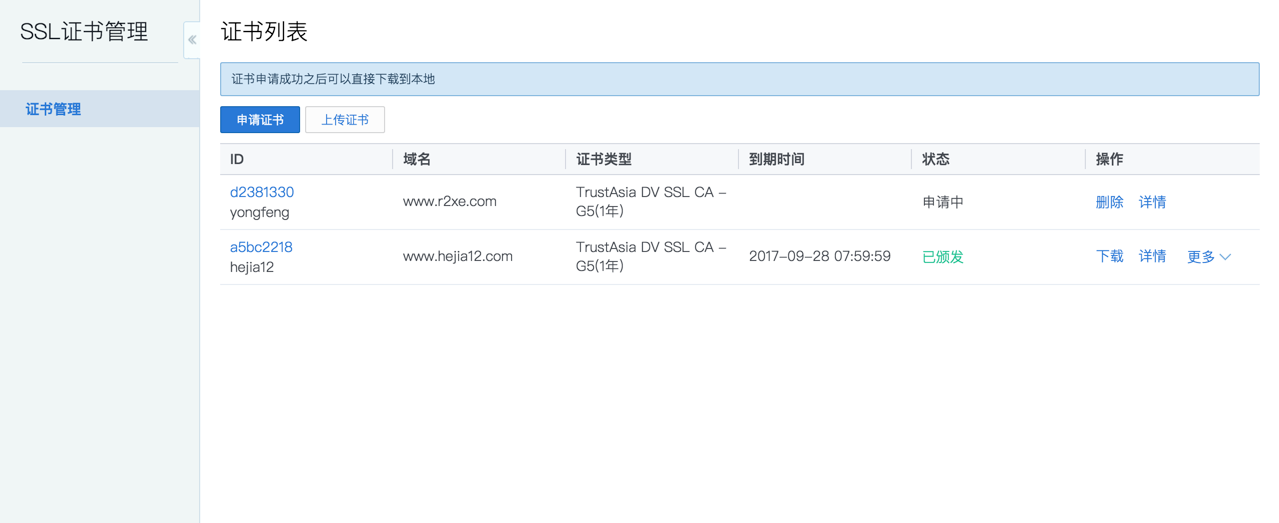
- 申请域名证书。现在申请 (注:由于需要时间,请提前完成)
step1:申请证书

step2:配置CNAME解析,以绑定证书

- 下载微信小程序开发工具。下载
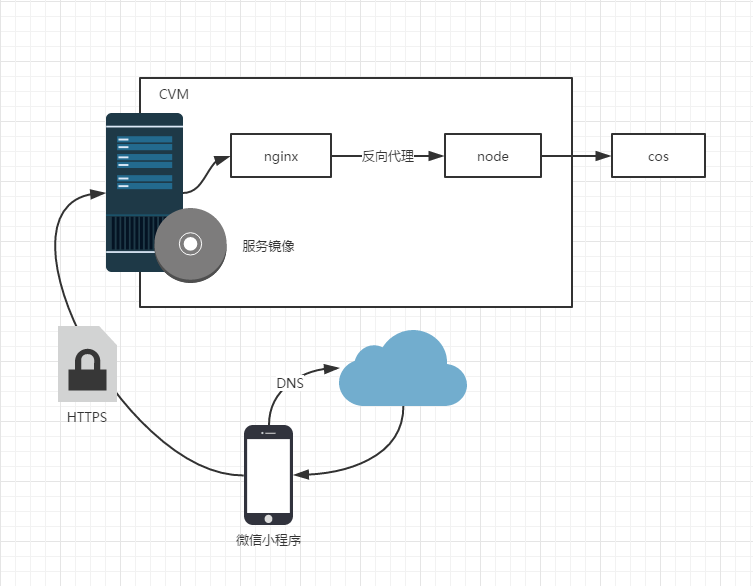
系统架构

实验流程
任务1:创建云主机,并能够顺利登陆
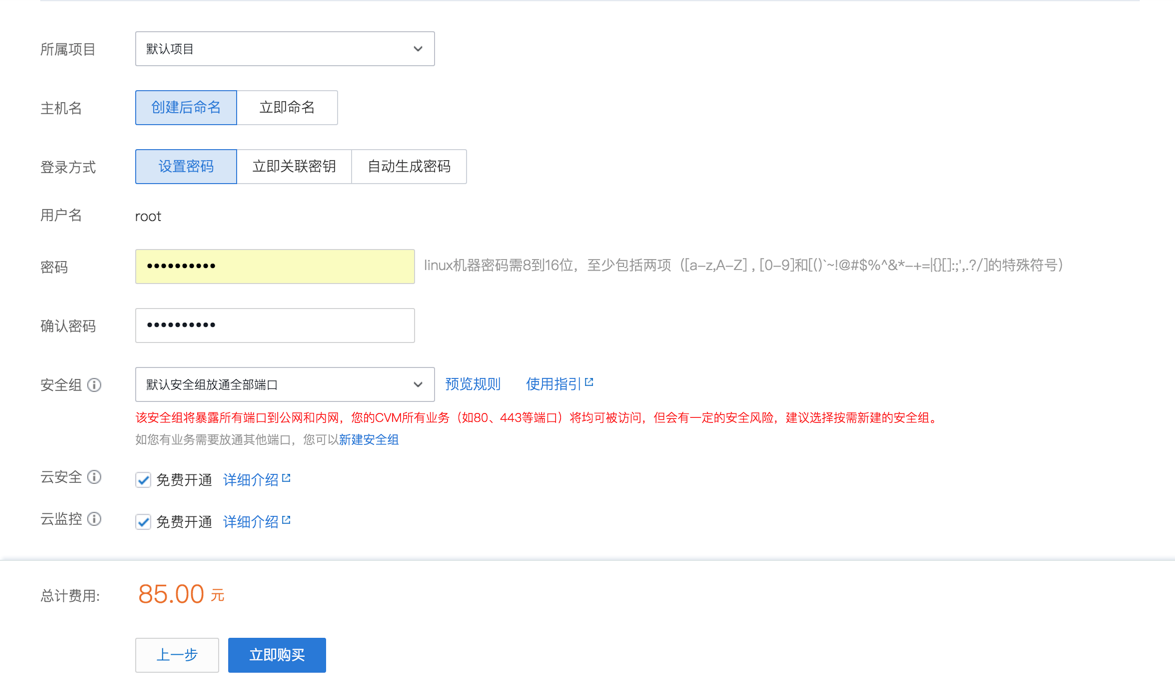
创建云主机



登陆云主机
当输入密码,成功登陆后,进入“#”提示符,恭喜你,第一个任务完成。
任务2:在云主机中配置好HTTPS
镜像中已经部署了 nginx,需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。

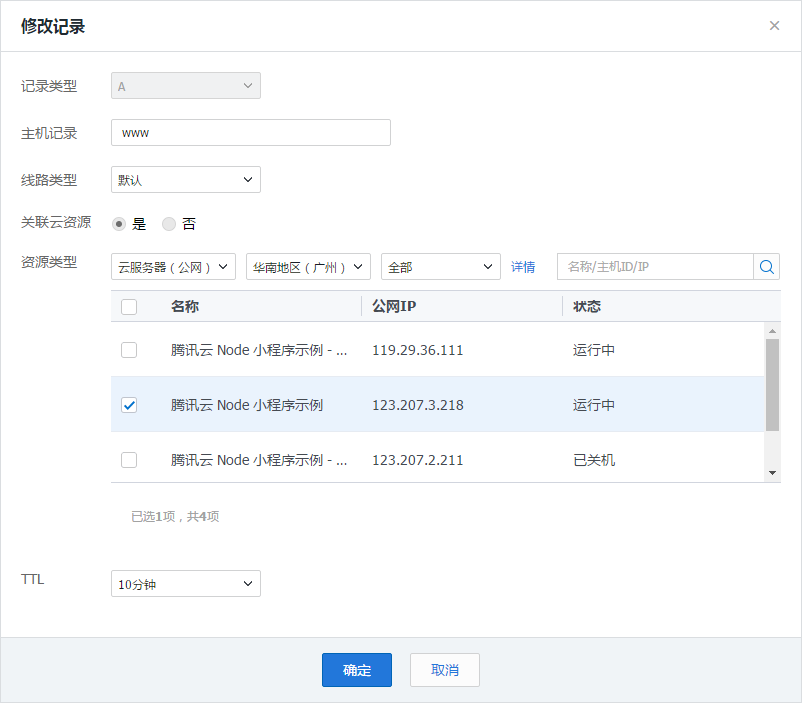
任务3:为后端服务添加域名解析
为刚才购买的云服务器添加域名解析。 点击添加

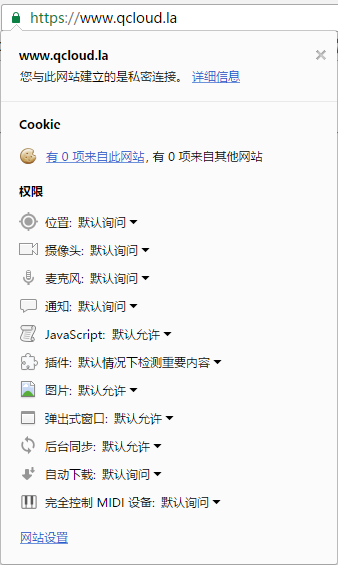
解析生效后,我们在浏览器使用域名就可以进行 HTTPS 访问。

任务4: 开通和配置 COS
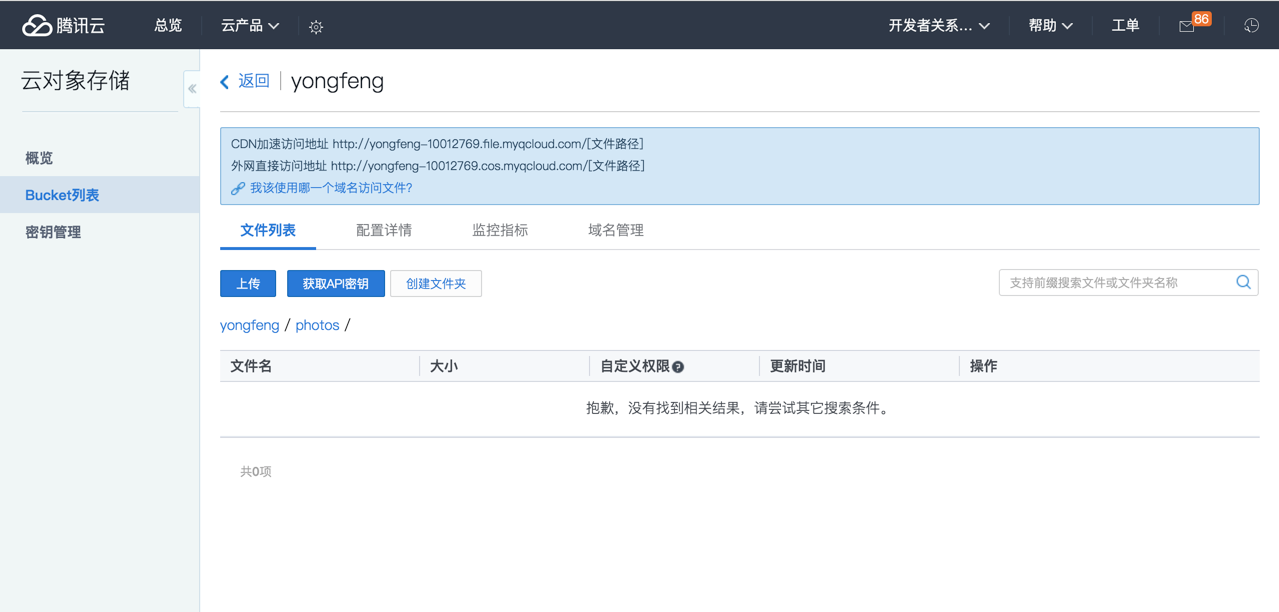
小相册示例的图片资源是存储在 COS 上的,要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作:
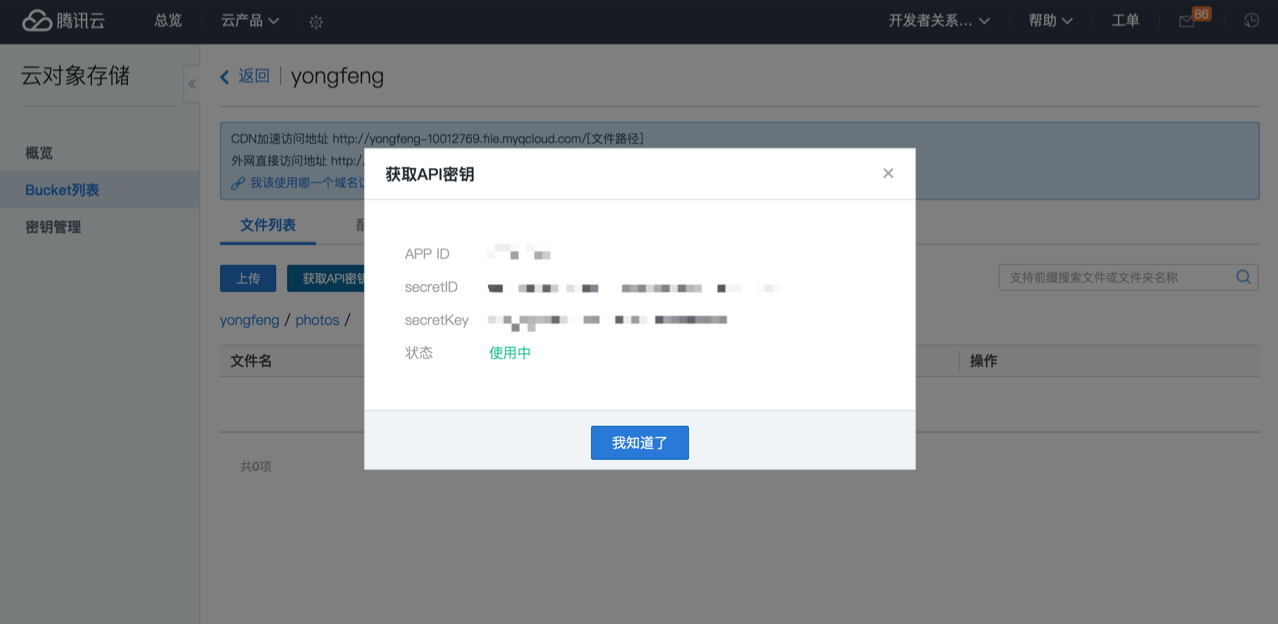
- 开通 COS 服务分配得到唯一的APP ID
- 使用密钥管理生成一对SecretID和SecretKey(用于调用 COS API)
- 在 Bucket 列表中创建公有读私有写访问权限、CDN加速的 bucket(存储图片的目标容器)
- 在刚才创建的Bucket里面创建一个photos的目录,用于照片的存储

目标5:配置并启动后端服务
在镜像中,小相册示例的 Node 服务代码已部署在目录/data/release/qcloud-applet-album下:
进入该目录:
cd /data/release/qcloud-applet-album
在该目录下有个名为config.js的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = {
// Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',};

小相册示例使用pm2管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
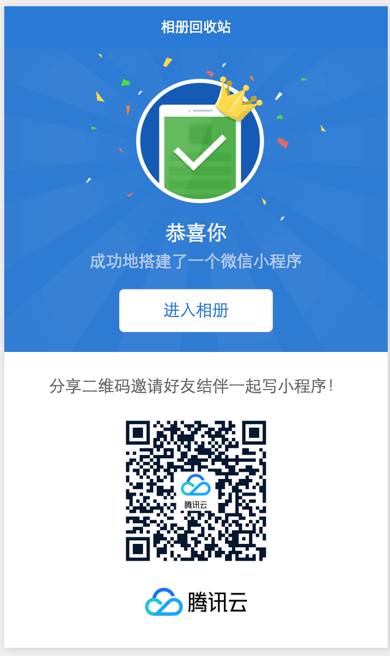
目标7:启动并体验微信小程序
下载微信小程序源码:


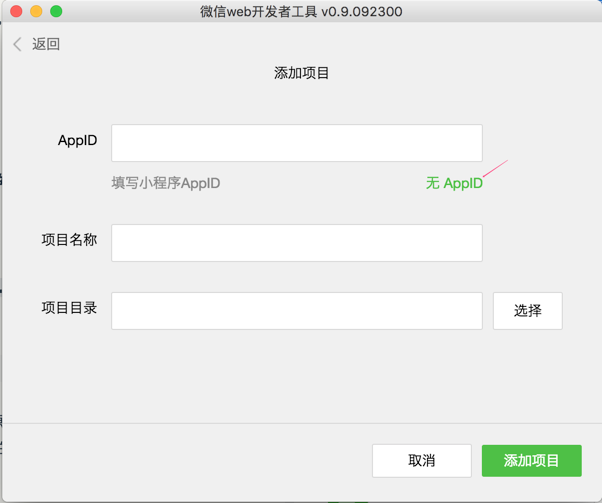
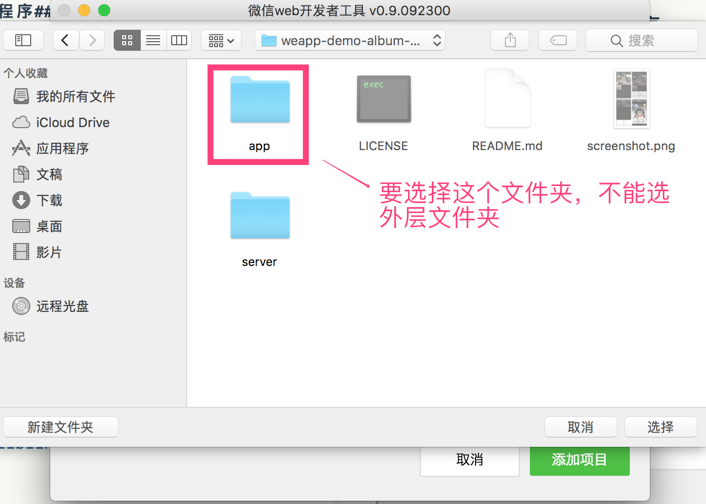
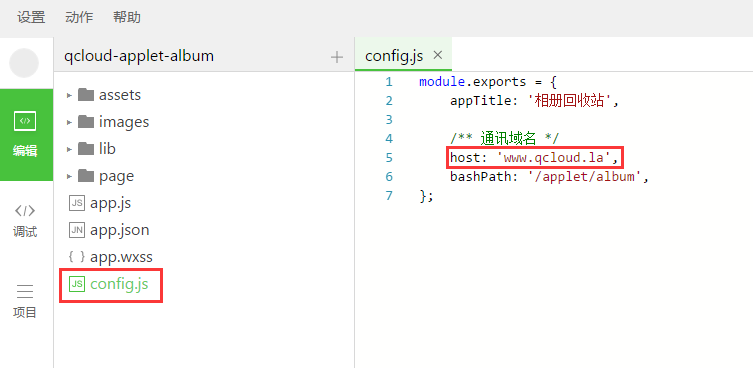
在微信开发者工具将小相册应用包源码添加为项目,并把源文件config.js中的通讯域名修改成上面申请的域名。

然后点击调试即可打开小相册Demo开始体验。