@Wangww0925
2019-08-07T07:55:11.000000Z
字数 2773
阅读 312
cookie
js-存储
什么是Cookie
Cookie意为“甜饼”,是由W3C组织提出,最早由Netscape社区发展的一种机制。目前Cookie已经成为标准,所有的主流浏览器如IE、Netscape、Firefox、Opera等都支持Cookie。
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。
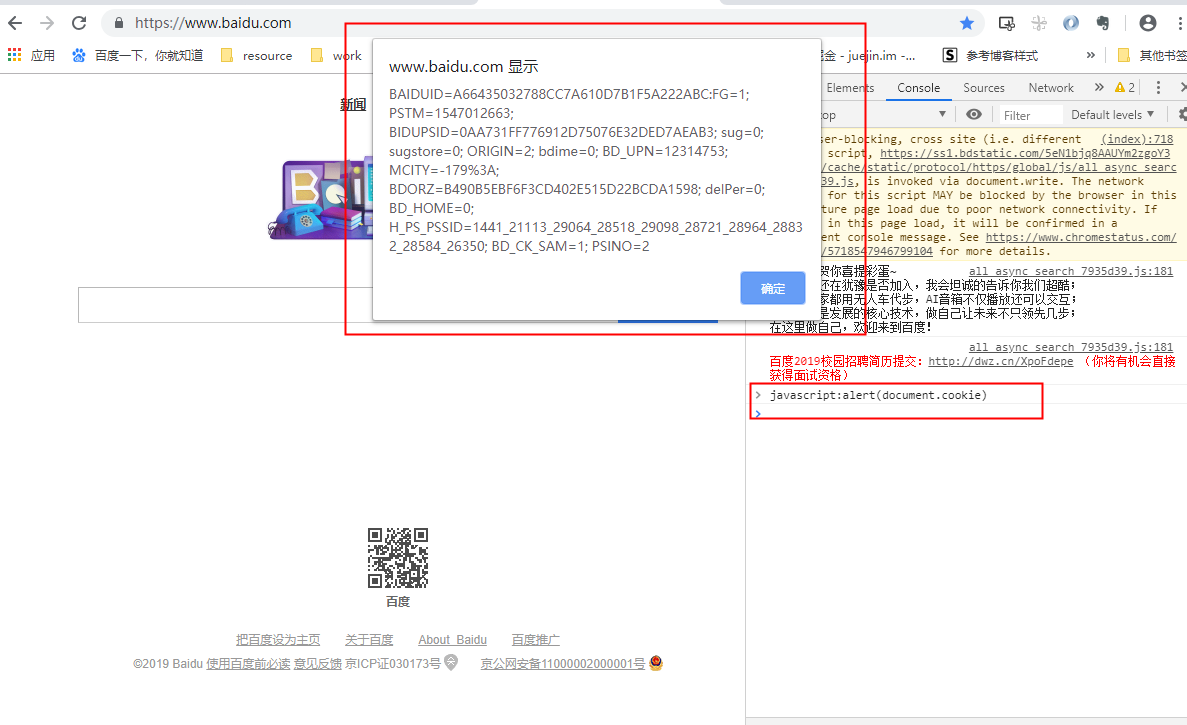
查看某个网站颁发的Cookie很简单。在浏览器地址栏或控制台输入 javascript:alert (document. cookie) 就可以了(需要有网才能查看)。JavaScript脚本会弹出一个对话框显示本网站颁发的所有Cookie的内容,如图所示:

上图中弹出的对话框中显示的为Baidu网站的Cookie。其中第一行BAIDUID记录的就是笔者的身份,只是Baidu使用特殊的方法将Cookie信息加密了。
注意:
Cookie功能需要浏览器的支持。如果浏览器不支持Cookie(如大部分手机中的浏览器)或者把Cookie禁用了,Cookie功能就会失效。不同的浏览器采用不同的方式保存Cookie。IE浏览器会在 C:\Documents and Settings\你的用户名\Cookies 文件夹下以文本文件形式保存,一个文本文件保存一个Cookie。
Cookie的安全属性
HTTP协议不仅是无状态的,而且是不安全的。使用HTTP协议的数据不经过任何加密就直接在网络上传播,有被截获的可能。使用HTTP协议传输很机密的内容是一种隐患。如果不希望Cookie在HTTP等非安全协议中传输,可以设置Cookie的secure属性为true。浏览器只会在HTTPS和SSL等安全协议中传输此类Cookie。
下面的代码设置secure属性为true:
注意
secure属性并不能对Cookie内容加密,因而不能保证绝对的安全性。如果需要高安全性,需要在程序中对Cookie内容加密、解密,以防泄密。
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookie。
创建Cookie
JavaScript 中,创建 cookie 如下所示:
document.cookie="username=John Doe";
您还可以为 cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在浏览器关闭时删除:
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT";
您可以使用 path 参数告诉浏览器 cookie 的路径。默认情况下,cookie 属于当前页面。
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
读取 Cookie
在 JavaScript 中, 可以使用以下代码来读取 cookie:
var info = document.cookie;
注意:
document.cookie 将以字符串的方式返回所有的 cookie,类型格式: cookie1=value; cookie2=value; cookie3=value;
修改 Cookie
在 JavaScript 中,修改 cookie 类似于创建 cookie,如下所示:
document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
注意:
旧的 cookie 将被覆盖。
删除 Cookie
删除 cookie 非常简单。您只需要设置 expires 参数为以前的时间即可,如下所示,设置为 Thu, 01 Jan 1970 00:00:00 GMT:
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
注意
当您删除时不必指定 cookie 的值。
封装cookie操作
/*** 设置cookie* 参数name cookie名称value 值(字符串类型)day 过期天数path 路径*/function setCookie(name,value,day,path){if (!name){return false;}var str = name + "=" + value + "; ";if (day){var time = new Date();time.setTime(time.getTime() + ( day * 24 * 60 * 60 * 1000));str += "expires=" + time.toGMTString() + ";";}if (path){str += "path=" + path}document.cookie = str;}/*** 删除cookie* 参数name cookie名称*/function delCookie(name){setCookie(name,"",-1)}/*** 获取cookie* 参数name cookie名称*/function getCookie(name){var arr = document.cookie.split(';');for(var i=0; i < arr.length; i++) {var newArr = arr[i].trim().split("=");if(newArr[0] == name) {return newArr[1];}}return "";}/*** 检测是否存在cookie;存在返回 内容,不存在 创建内容* 参数name cookie名称value 值(字符串类型)day 过期天数path 路径*/function checkCookie(name,value,day,path){var username = getCookie(name);if (username != ""){return username;}setCookie(name,value,day,path);return ""}
作者 wendy
2019 年 5月 23日
