@Wangww0925
2019-08-21T07:56:44.000000Z
字数 2017
阅读 340
用Proxy进行预处理
ES6
proxy 代理的意思
在ES6中的作用:增强对象和函数(方法)
proxy相当于生命周期(钩子函数),只不过proxy是在处理任何方法之前进行的,也就是预处理
什么是钩子函数:我们在操作一个对象或者方法时会有几种动作。比如:在运行函数前初始化一些数据,在改变对象值后做一些善后处理。这些都算钩子函数
Proxy的存在就可以让我们给函数加上这样的钩子函数,你也可以理解为在执行方法前预处理一些代码。你可以简单的理解为他是函数或者对象的生命周期。
Proxy的应用可以使函数更加强大,业务逻辑更加清楚,而且在编写自己的框架或者通用组件时非常好用。Proxy涉及的内容非常多,那这里我就带你入门并且介绍给你后续的学习方法。
回顾一下定义对象的方法
let obj = {add: (a, b) => a + b}console.log(obj.add(1, 2)); // 3
声明Proxy
我们用new的方法对Proxy进行声明:new Proxy({}, {}),需要注意的是这里是两个花括号
第一个花括号:相当于我们方法的主体后边的花括号:是Proxy代理处理区域,相当于我们写钩子函数的地方。
例子:
let pro = new Proxy({add: (a, b) => a + b,name: 'www'}, {});console.log(pro.name); // www
预处理机制
注意:预处理方法必须retutn,否则无效或报错
1、get属性:获取Proxy属性值时的预处理方法
参数:
target:对象key:对象属性名property:这个不太常用,用法还在研究中,还请大神指教。【可以省略该参数】
例子:
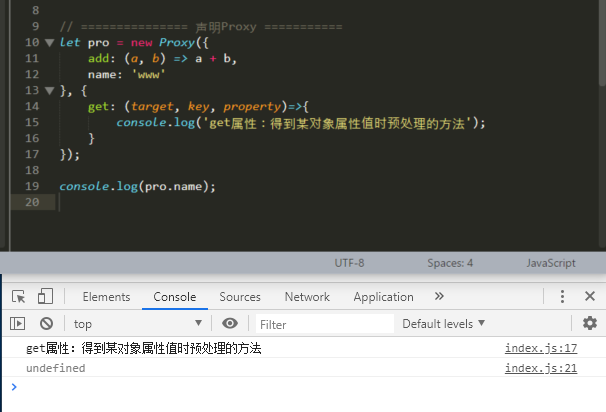
let pro = new Proxy({add: (a, b) => a + b,name: 'www'}, {get: (target, key, property)=>{console.log('get属性:得到某对象属性值时预处理的方法');}});console.log(pro.name); // undefined
控制台打印效果: 我们发现name属性值并没有打印出来,说明proxy没有直接调用我们的name,而是先进入了与处理机制的get方法中。

解决问题:get属性使用return
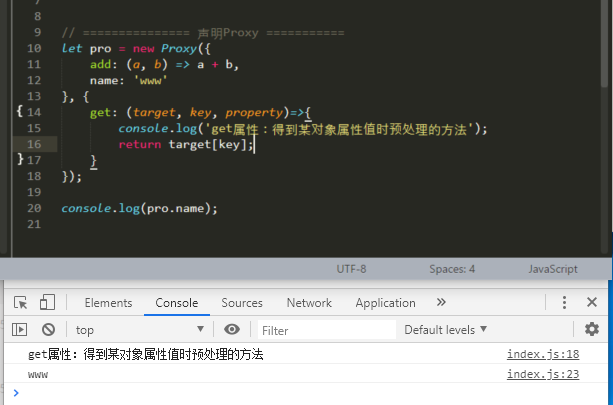
let pro = new Proxy({add: (a, b) => a + b,name: 'www'}, {get: (target, key)=>{console.log('get属性:得到某对象属性值时预处理的方法');return target[key];}});console.log(pro.name); // www
此时你会发现name属性值已经打印出来了

2、set属性:改变Proxy属性值时的预处理方法
参数:
target:对象key:对象属性名value:要改变的属性值。receiver:改变前的对象。
例子:
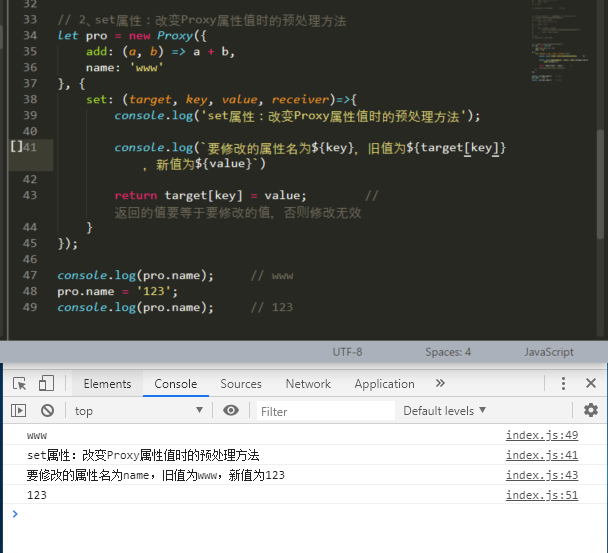
let pro = new Proxy({add: (a, b) => a + b,name: 'www'}, {set: (target, key, value, receiver)=>{console.log('set属性:改变Proxy属性值时的预处理方法');console.log(`要修改的属性名为${key},旧值为${target[key]},新值为${value}`)return target[key] = value; // 返回的值要等于要修改的值,否则修改无效// return target[key] = value + '111'; // 这样返回的将是123111,这也是Proxy灵活的地方}});console.log(pro.name); // wwwpro.name = '123';console.log(pro.name); // 123
注意:跟set属性一样,set方法也需要return才行,否则

3、apply方法
参数:
target:ctx:args:
apply的作用:调用内部的方法,它使用在方法体是一个匿名函数时。看下边的代码。
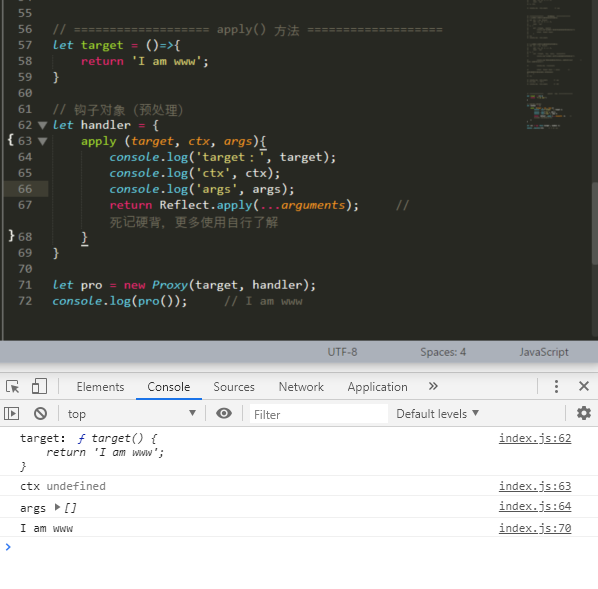
let target = ()=>{return 'I am www';}// 钩子对象(预处理)let handler = {apply (target, ctx, args){console.log('target:', target);console.log('ctx', ctx);console.log('args', args);return Reflect.apply(...arguments); // 死记硬背,更多使用自行了解}}let pro = new Proxy(target, handler);console.log(pro()); // I am www

其实proxy的知识是非常多的,建议看阮一峰大神的《ES6》,这里只能算是入门
