@Wangww0925
2019-08-07T07:56:40.000000Z
字数 1424
阅读 257
桌面通知
js
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body></body></html><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><script>/** 桌面通知* 调用webNotice({text: "你好呀",nick: "www",headPhoto: "https://www.baidu.com/img/bd_logo1.png"});*/function webNotice(msg){// 判断浏览器是否支持桌面通知if (!window.Notification){console.log('浏览器不支持Notification');return false;}if (Notification.permission == "granted") {if (!msg.text){return false;}var notification = new Notification("我是通知标题", {dir: "auto", // 文字的方向,取值为auto、ltr、rtl。默认为auto ltr表示left to right rtl表示right to leftlang: "zh-CN", // 通知的语言,这个字符串必须在BCP 47 language tag文档中是有效的;// tag: "testNotice", // 通知的ID,通过此ID可以对通知进行刷新、替换或移除icon: msg.headPhoto, // 左边的显示头像或者图标body: msg.nick + ":" + msg.text, // 通知的内容// renotify: true // 布尔值,新通知出现的时候是否替换之前的。设置为true表示替换,如果tag为空字符串,那么会throw一个TypeError异常;});notification.onclick = function() {console.log("你点击了桌面通知");notification.close();};notification.onshow = function() {// console.log("内容显示了")setTimeout(function (){notification.close.bind(notification)}, 1000);};notification.onerror = function() {console.log("桌面通知出錯了")};notification.onclose = function() {console.log("桌面通知关闭")};}else if(Notification.permission != "denied"){console.log("aa")Notification.requestPermission(function (permission) {popNotice(msg);});}else{console.log('用户拒绝了你!!!');}};webNotice({text: "你好呀",nick: "www",headPhoto: "https://www.baidu.com/img/bd_logo1.png"});</script>
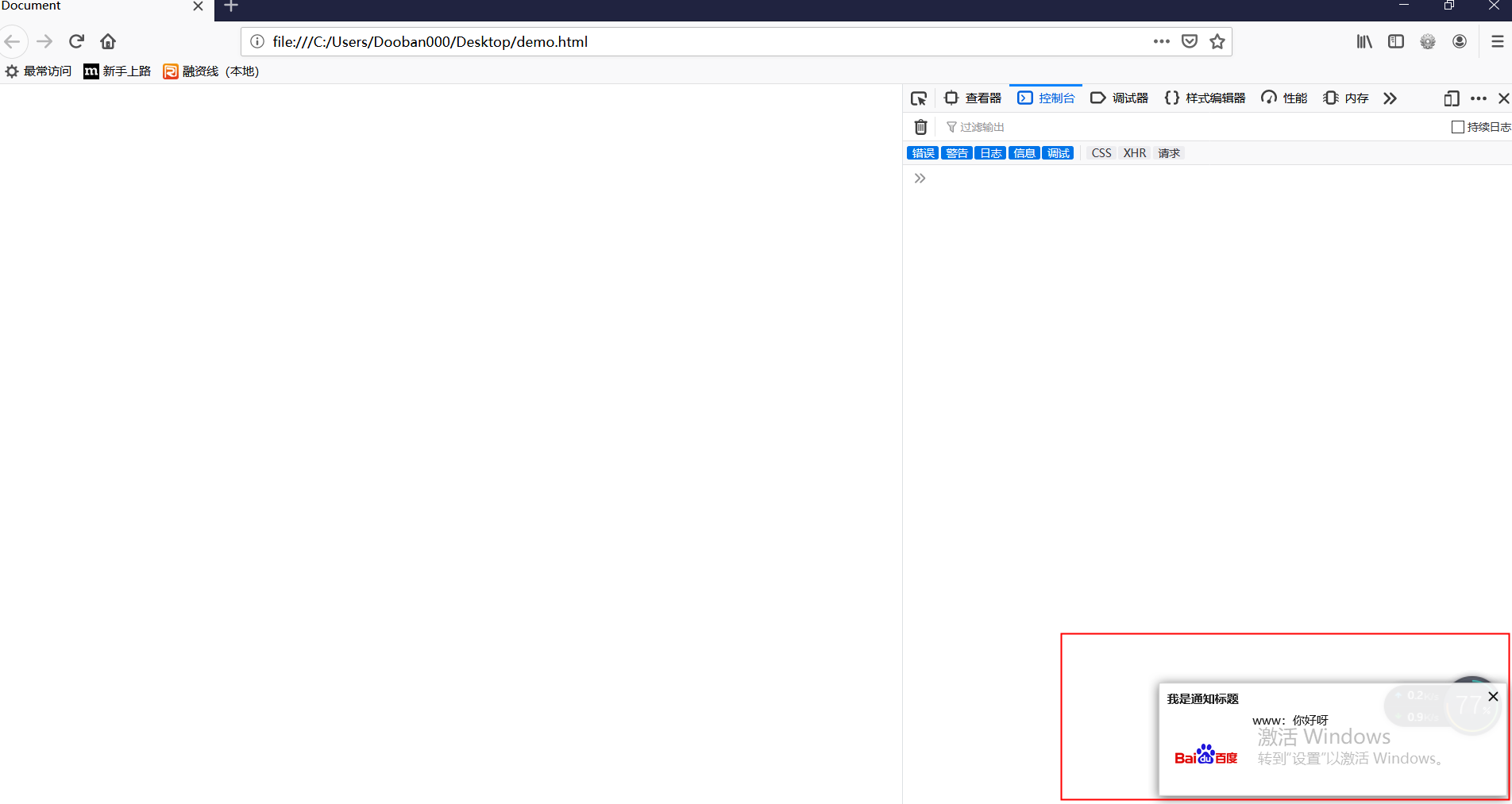
效果

作者 wendy
2019 年 7月 30日
