@kungfuboy
2016-11-28T06:04:52.000000Z
字数 699
阅读 1874
前端-UI校对规范
小源
关于页面布局
以一个方框为基础

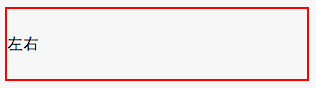
默认的情况下,前端实现了一个框,里面的元素会靠左上,如图:

对称才有美感,可以添加两句样式,让里面的元素上下居中。

由于前端实现时,并不会刻意让元素保证其距顶部和底部的距离,一切是靠引擎自动实现,因此,请UI尽量将外框高度和内部元素的高度都设置成偶数,这样在细小的位置出现偏上或偏下的可能性较小。
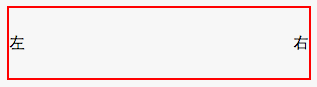
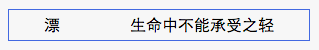
在某些场景下,我们可以让里面的元素靠左和靠右,仍然是由引擎自动实现,前端不设置具体的参数。

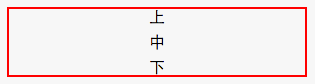
有时候元素较多,需要左中右的显示:

也可以尽量往中间挤,但这种情况很少见:

当然,绝大部分情况下我们不会让元素紧贴着两边,这时候,前端可以用参数干预距离,例如,将内边距设置为20px.

此外,还有上下居中的情况。



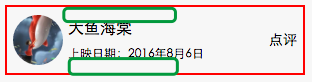
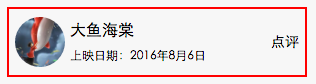
看一个经常用在列表场景上的常见布局:

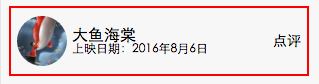
加些点缀,调整字体大小:

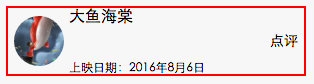
大鱼海棠和上映日期两行文字之间太紧密了,像下面这样又不行:

也可以用一种上述并没有提及的——自动等分:

需要注意的是,千万不要认为是引擎自动将方框等分成上下两个,再让两行元素各自自动居中,为了更好说明工作原理,做了另外一个例子:

重申:并不是先等分,再居中。而是先减去,再等分。
引擎真正的工作原理是:减去两个元素的所占的区域后,再将剩下的区域等分为四份。
因此,需要调整类似于上述大鱼海棠和上映日期之间距离的时候,最好的方法是:
先实现为这样:

再套一层框:

继而缩小黑色框的高度:

当然,黑色框不能留着:

因此,UI对类似界面进行标注时,不需要标两行文字的间距,只需要标出下图绿色距离即可。
关于标注色值
由于浏览器的引擎无法渲染#80000000这样六位数的十六进制色值,因此希望UI在标注效果图的时候,能够geiyu