@2890594972
2018-04-27T08:59:37.000000Z
字数 1226
阅读 850
周考三-考试笔记
考试
题1
考察es3,es5,es6
题2
考察for循环,双条件判断
OR AND (并且)
题3
考察 变量全局和局部
判断依据(var与否)
题4
考察改变作用域
bind call apply 箭头函数
题5
考察定时器
setTimeout、setInterval
题6
点点语法(...)
题7
考察对象.属性
如果有直接打印值,如果没有undefined
注意:基本类型,会隐性转换为对象
题8
考察特殊console.log(5+undefined/NaN) , null, true, false
9、10
考察引用类型语法糖的问题
[] 是new Array()
{} 是new Object()
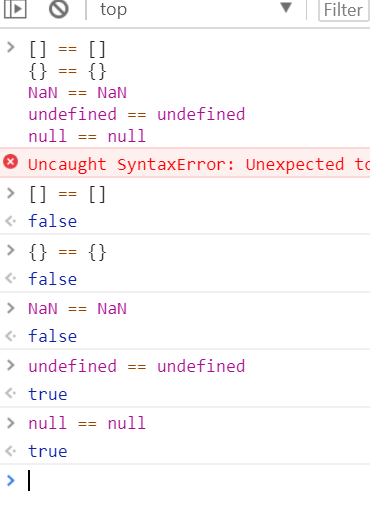
[] == []
{} == {}
NaN == NaN
undefined == undefined
null == null

# 题11
考察前++,后++问题
比如:a++,--a
# 题12
考察内容比较,类型比较的区别
换句话:== 和===
# 题13
考察变量提升范围
# 题14
注意:var ss=f1.getX; 相当于把函数提出来,但是要注意,this指向有变化
function Fn() {var num=10;this.x=100;this.getX=function() {console.log(this.x);}}var f1=new Fn();f1.getX();console.log(f1.num);var ss=f1.getX;ss();
题15、16
考察let特点, 注意和var区别,还有const区别
题17
模板字符串 = 反引号标识 = 常说的“飘键”
对!
A: 使用反引号标识
B: 插入变量的时候使用${}
C: 所有的空格和缩进都会被保留在输出中
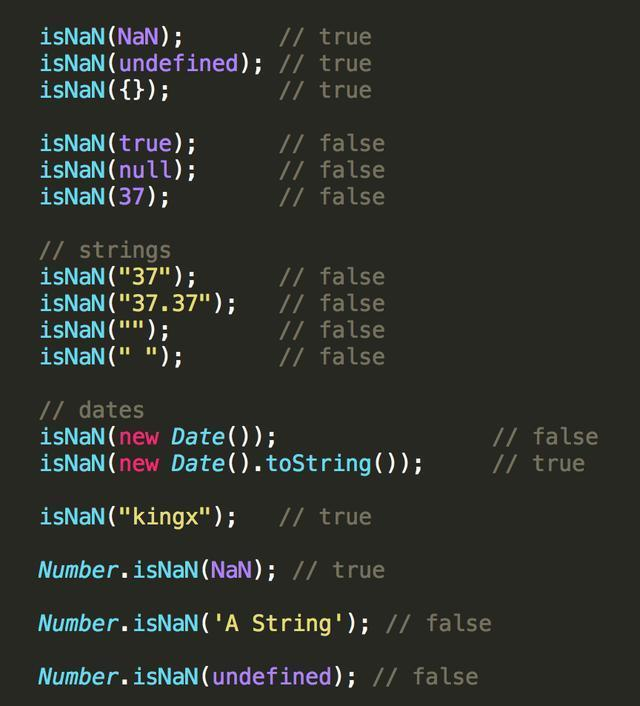
题18
Number.isNaN()方法非常好理解,只有NaN才返回true,其他都返回false,不会做值转换判断

# 题19
箭头函数是定义时作用域
普通函数是执行时作用
# 题20
jquery对象和原生对象的转换
# 题21
钩子函数
# 题22
前端构建工具: webpack ,gulp, grunt ,fis3, bower xxx
# 题23
A: webpack是一个模块化打包工具
B: webpack可以引入任意需要的资源,但需要加载对应的loader
C: webpack可以做到按需加载
D: webpack可以优化项目代码
# 题24
vue双向绑定
# 题25
# 题26
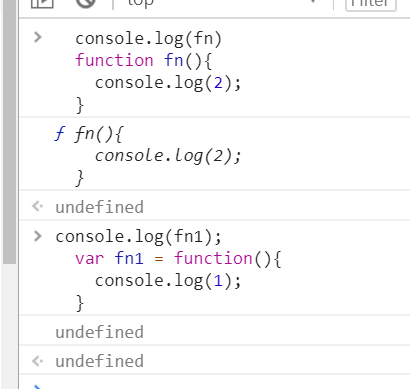
函数表达式:
fn();
var fn = function(){
console.log(1);
}
函数声明:
fn()
function fn(){
console.log(2);
}

# 题29
ES6之前原生js是不支持模块化,需要通过第三库来解决
第三方:requirejs, seajs , webpack
# 题30
类数组:长得像数据,有下标,有长度,还能for循环读取内容。
代表:读取页面dom元素,和函数的arguments对象
# 题35
call,apply
call(this, param1, param2)
apply(this, arr)
作用:接收参数如何接收
# 题39
typeof "null"
考察迷惑
