@2890594972
2019-08-25T03:06:47.000000Z
字数 1307
阅读 1778
管理平台
1511c 项目实战
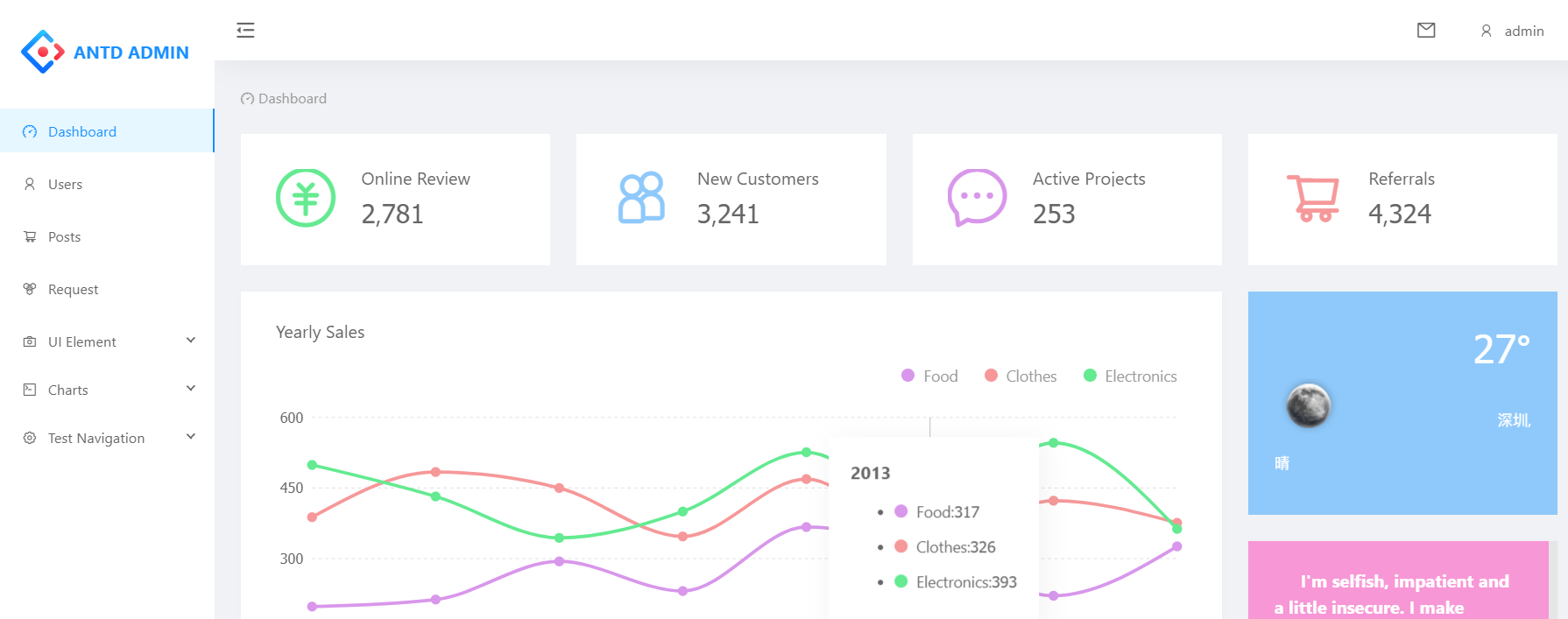
项目Antd Admin
http://antd-admin.zuiidea.com/login?from=%2F
https://eleme.github.io/element-react/#/zh-CN/alert
基于react,ant-design,dva,Mock 企业级后台管理系统最佳实践。
基于 Antd UI 设计语言,提供后台管理系统常见使用场景。
基于dva动态加载 Model 和路由,按需加载。
使用roadhog本地调试和构建,其中 Mock 功能实现脱离后端独立开发。
浅度响应式设计。
另外:https://github.com/MuYunyun/reactSPA

项目iview 管理平台
http://www.daxiangclass.com/demo/teacher/daxiang/dist/iview-admin/index.html#/login
https://github.com/iview/iview-admin
https://www.iviewui.com/components/table#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95
技术栈
前端技术栈: vue2 + vuex + vue-router + webpack2.0 + ES6/7 + less + iview
服务端技术栈: nodejs + mockjs

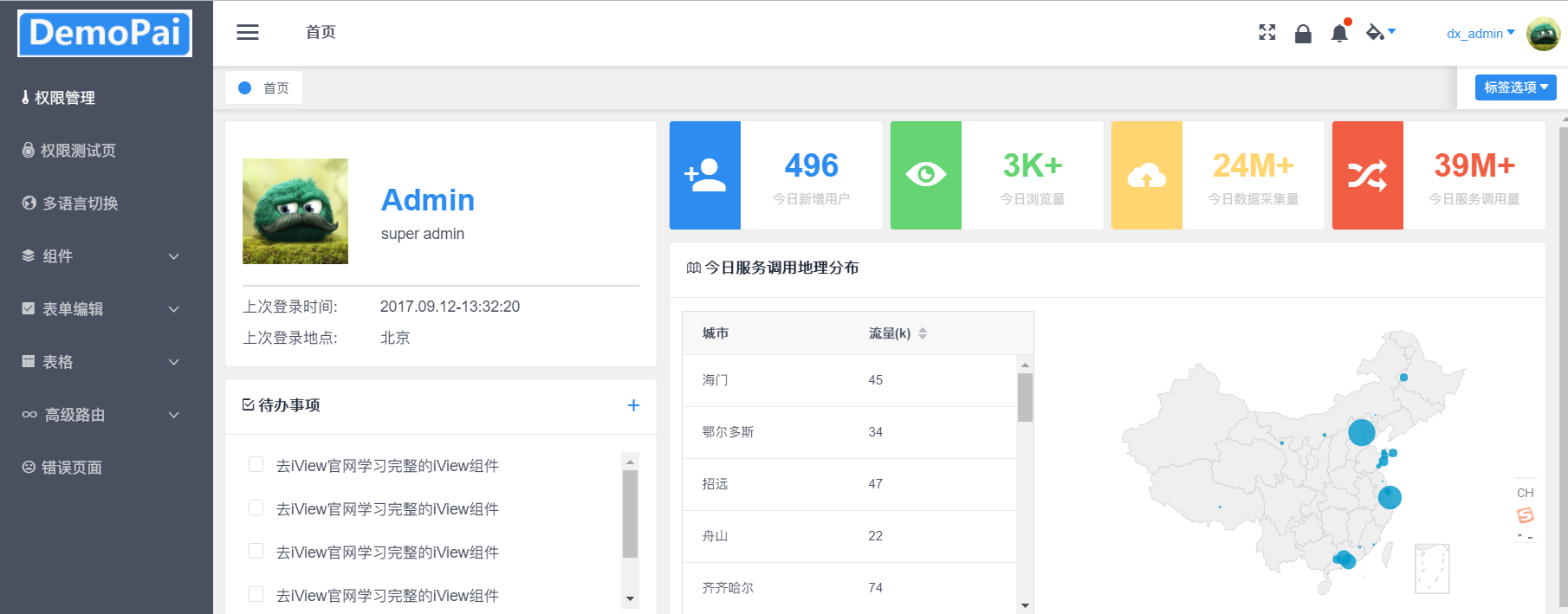
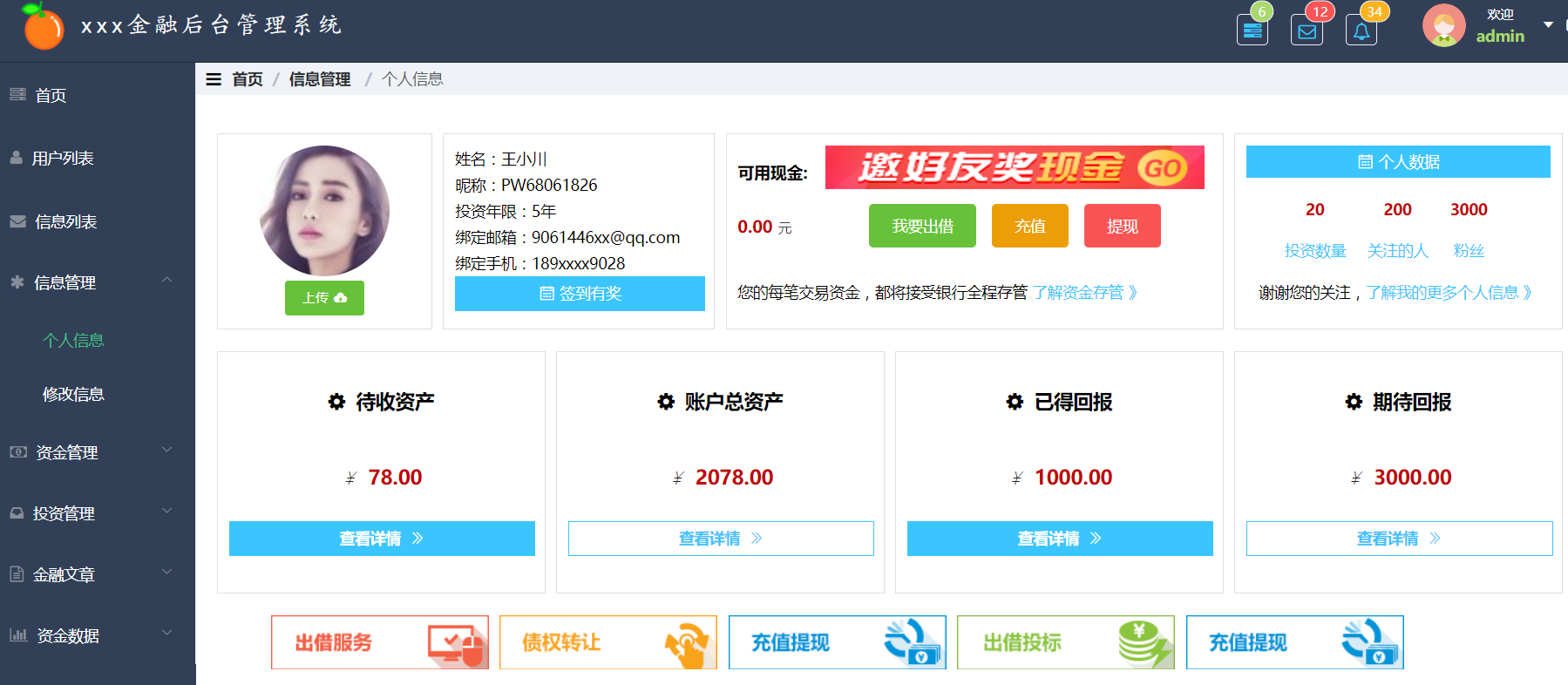
项目element ui: xxx金融后台管理系统
https://github.com/wdlhao/vue2-element-touzi-admin
http://www.jiouai.com/
http://118.126.117.130
http://element-cn.eleme.io/#/zh-CN/component/installation技术栈
前端技术栈: vue2 + vuex + vue-router + webpack2.0 + ES6/7 + less + element-ui
服务端技术栈: nodejs + express + mongodb
演示效果图


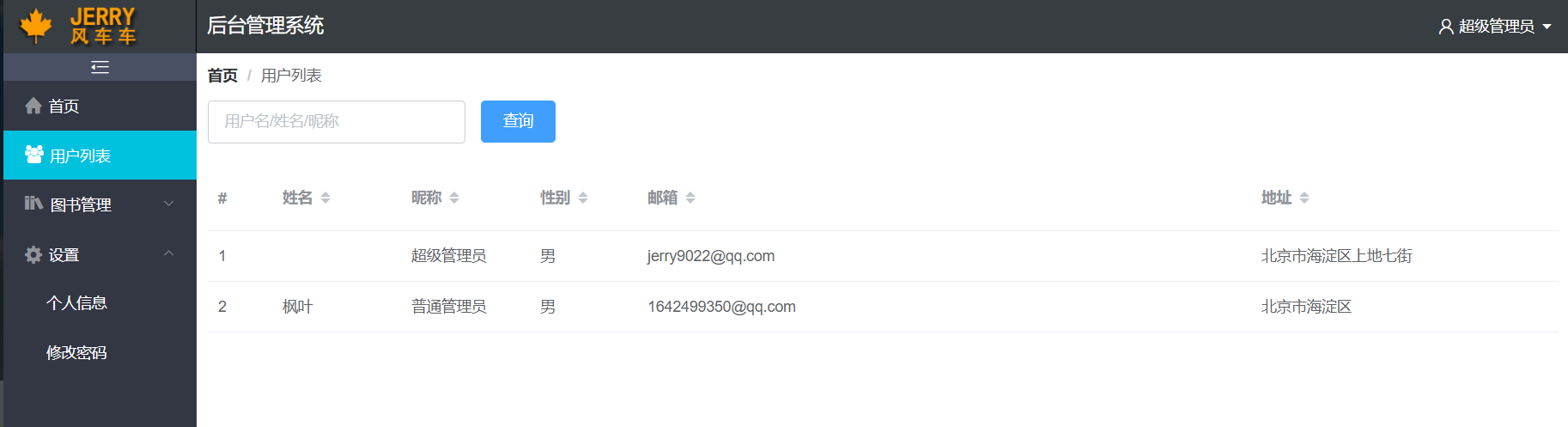
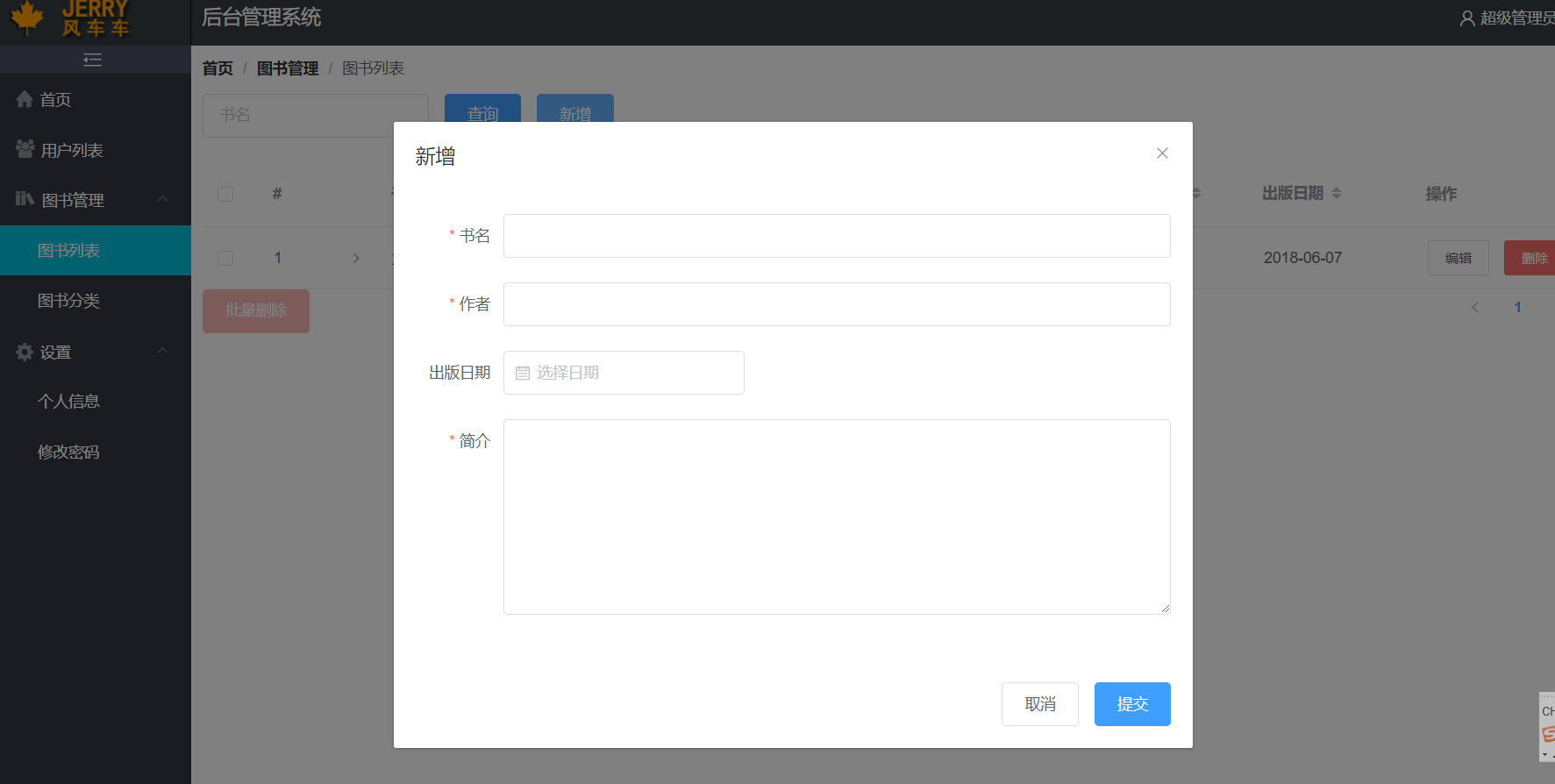
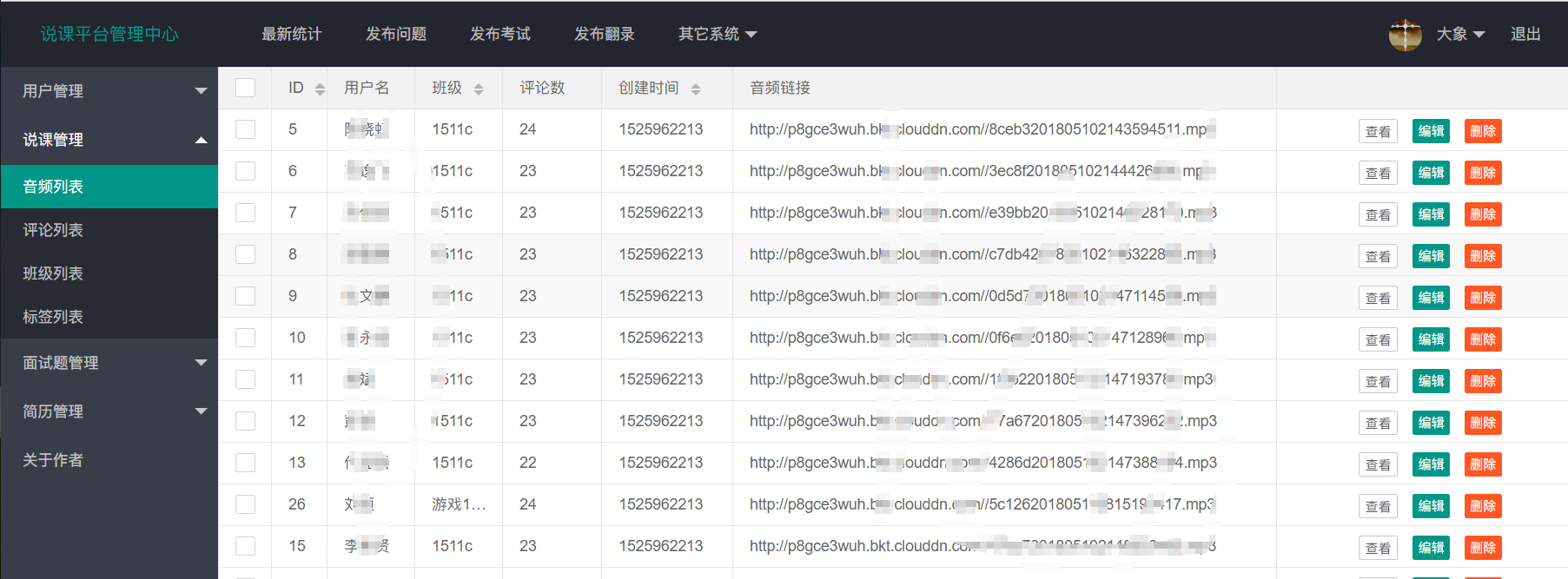
项目layui: 高校信息管理平台
技术栈
前端技术栈: layui
服务端技术栈: tp5 + mysql

简单个人管理平台
http://lit.ipyro.cn/#/dashboard
https://github.com/xiangjun9988/LitAdmin.git
技术栈
前端技术栈: vue2 + vuex + vue-router + webpack2.0 + ES6/7 + less + element-ui
服务端技术栈: nodejs + express + mockjsuejs2.0:一套构建用户界面的渐进式JavaScript框架,易用、灵活、高效。
element-ui:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库。
vue-router:前端路由,用Vue.js + vue-router 创建单页应用(SPA)非常简单。
axios: 基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 node.js 中使用。
mock.js: 生成随机数据,拦截 Ajax 请求,让前端攻城师独立于后端进行开发。