@2890594972
2019-06-02T18:59:04.000000Z
字数 1037
阅读 973
笔记-向军-redux应用演示
react redux

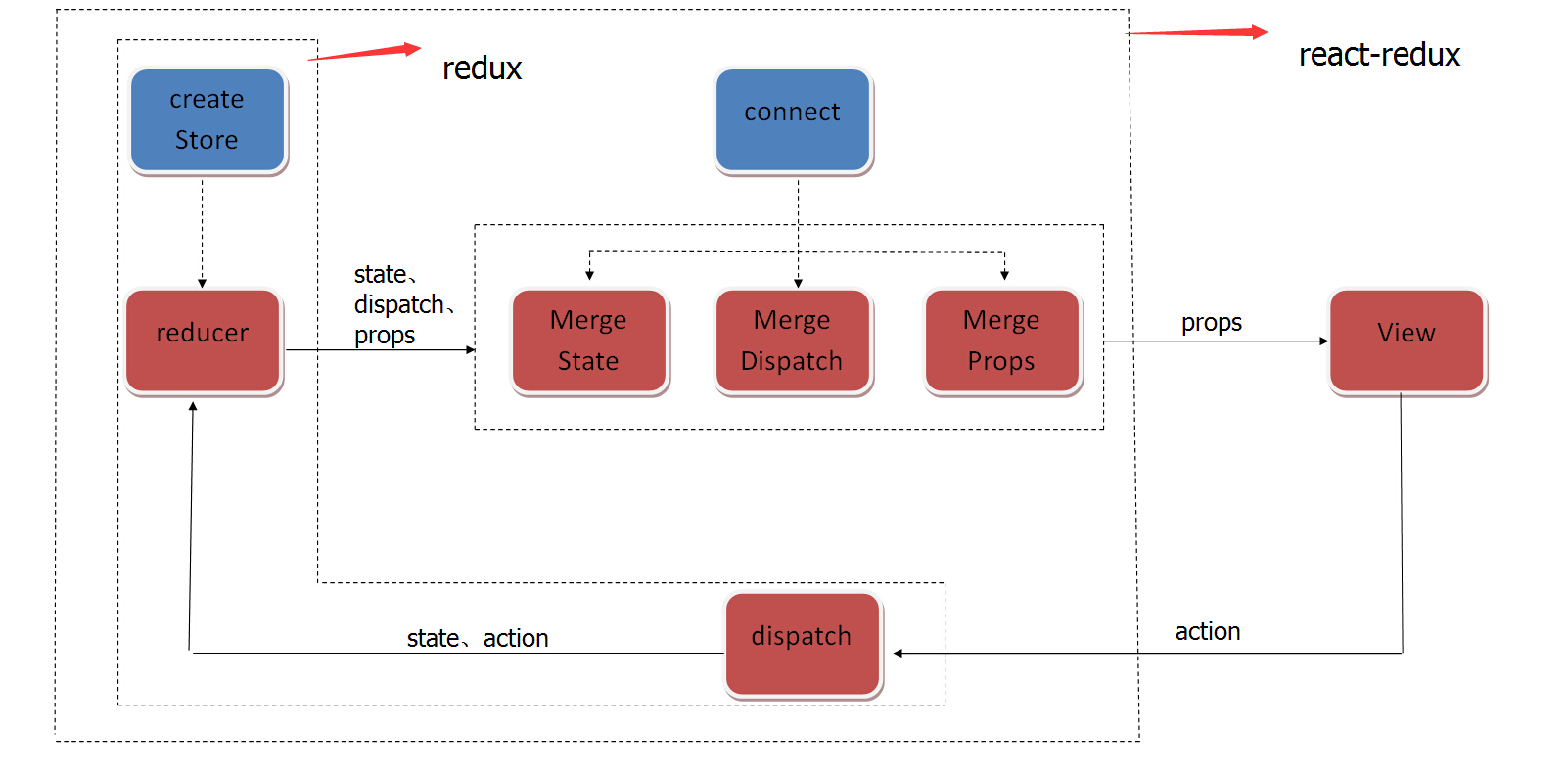
redux & react-redux

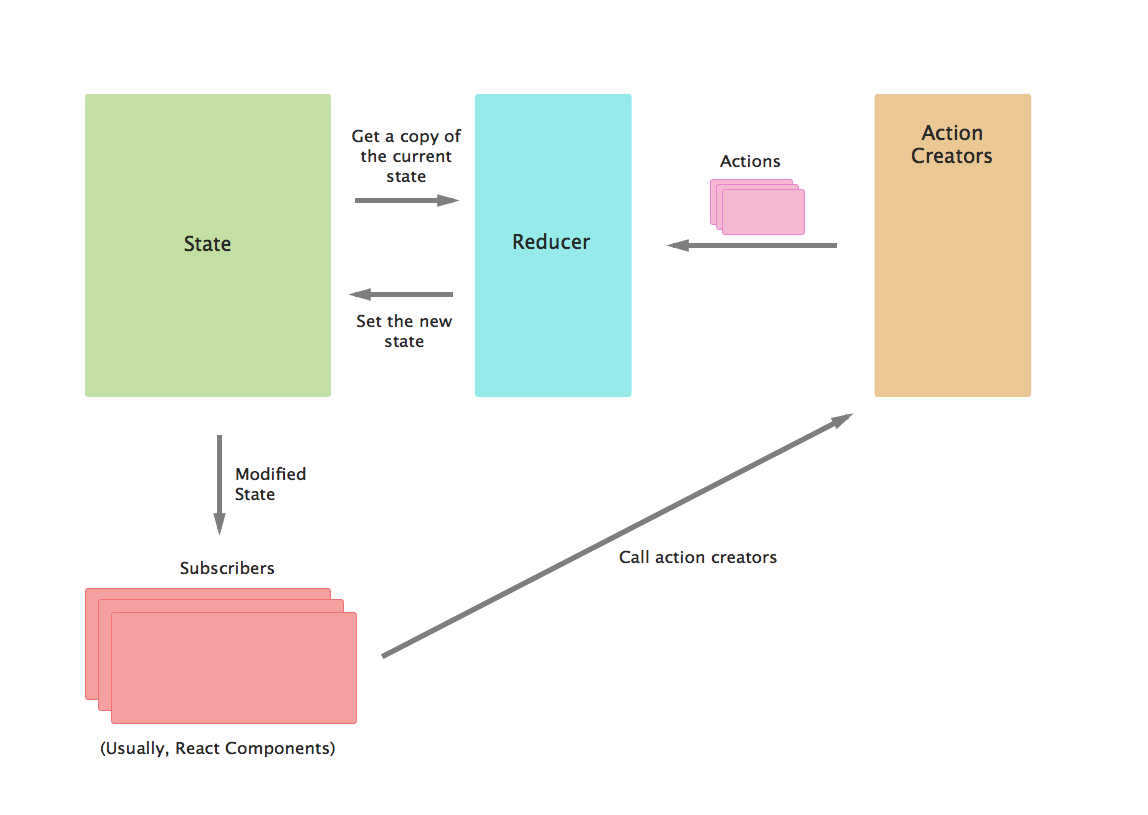
redux

按照redux , react-redux
action, reducer, store三个包
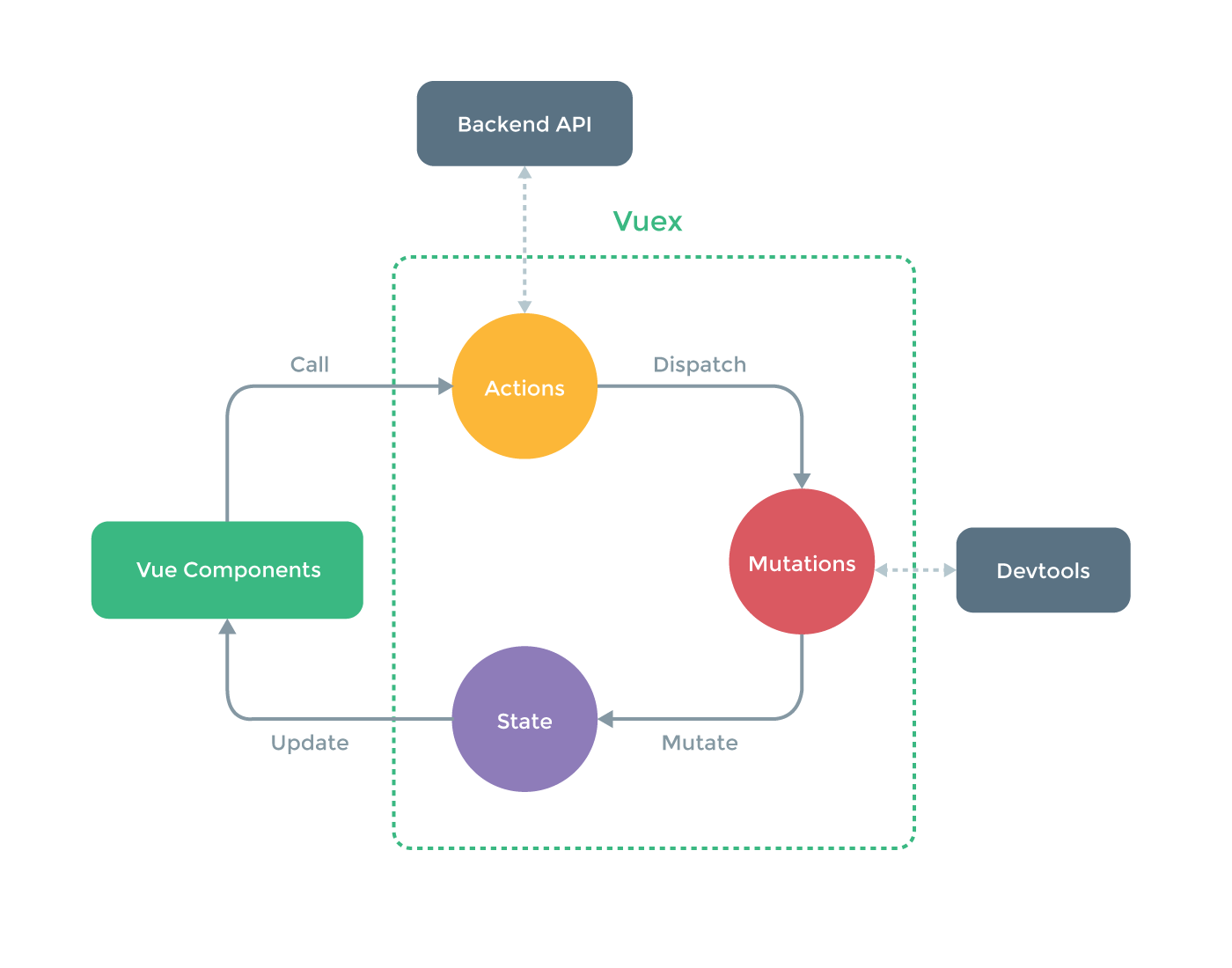
vuex

Provider根组件,注入数据数据源
// 通过reactDOM渲染domReactDOM.render(<Provider store={store}><HeaderBox></HeaderBox><FatherComp></FatherComp></Provider>, document.getElementById("app"));
需要使用redux数据源的组件,用connect函数连接
首先看下函数的签名:
connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])
connect() 接收四个参数,它们分别是 mapStateToProps,mapDispatchToProps,mergeProps和options。
描述ACTION
// 语义化描述用户的行为// 定义一个更新总条数export const TYPE = {UPDATE_TOTAL:"UPDATE_TOTAL" //更新总条数}// 对外暴露一个接口export function updateItemTotal(num,name){return {type: TYPE.UPDATE_TOTAL,num: num,name: name}}
描述REDUCER
// 定义初始化值const initialState = {num: 0}// 导出处理函数export default (state = initialState, action)=>{switch (action.type) {case "UPDATE_TOTAL":console.log(action.num);return {...state,num: action.num,name: action.name}break;default:return statebreak;}}
描述store
import {createStore} from "redux"import reducer from './../reducer/index'// 导出store数据export default ()=>createStore(reducer)
更多流程图