@2890594972
2017-12-06T17:58:41.000000Z
字数 893
阅读 971
vue-router 动态路由
路由 vue vue-router
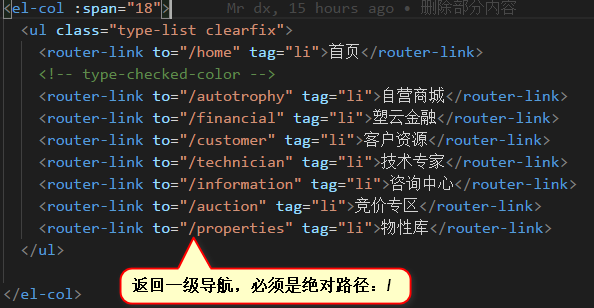
二级路由,返回到一级路径

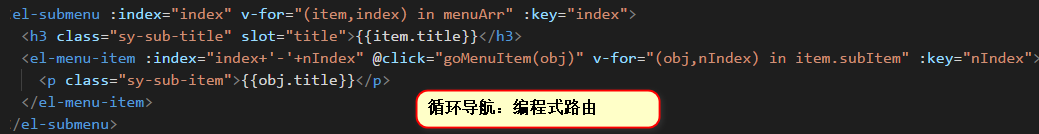
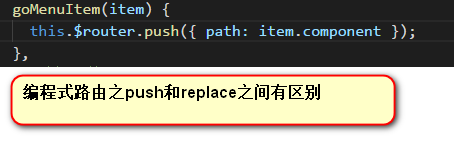
编程式路由

[{'title': '订单管理','hasChild': false,'index': '1','subItem': [{'title': '我的订单','component': 'myorder','hasChild': true}, {'title': '我的竞价','component': 'bidding','hasChild': true,}, {'title': '我的服务','component': 'myserver','hasChild': true,}]},{'title': '财务管理','hasChild': false,'index': '2','subItem': [{'title': '我的资产','component': 'myasset','hasChild': true,}, {'title': '收支明细','component': 'myincome','hasChild': true,}, {'title': '我的发票','component': 'mybill','hasChild': true,}]},{'title': '产品管理','hasChild': false,'index': '3','subItem': [{'title': '产品管理','component': 'myorder','hasChild': true,}, {'title': '发布产品','component': 'bidding','hasChild': true,}]},{'title': '企业中心','hasChild': false,'index': '4','subItem': [{'title': '我的企业','component': 'myfirm','hasChild': true,}, {'title': '个人信息','component': 'myinform','hasChild': true,}, {'title': '员工管理','component': 'mystaff','hasChild': true,}]