@2890594972
2017-12-24T16:54:13.000000Z
字数 533
阅读 1183
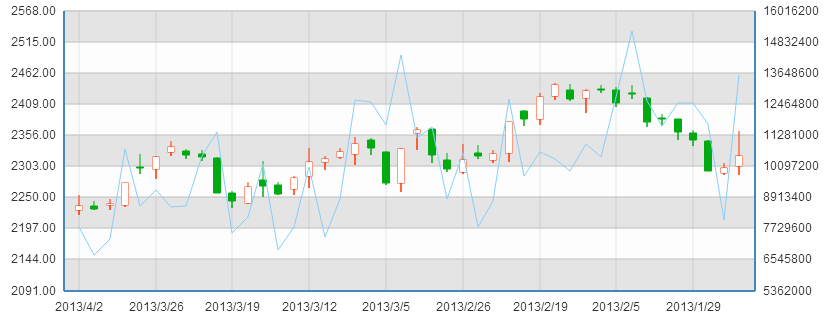
echart组件
echart
EC组件详解
直角系组件,网络,坐标轴,grid,axis(category,value,time)
EC < 组件 > 详解:直角系组件,网格,坐标轴,grid,axis

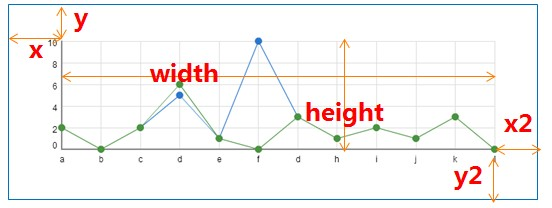
grid
一共有6个参数x,y x1,y1 width,height
当设置了width,height,将忽略第一个x,y
//留白
xAxis:
boundaryGap:false
yAxis:
boundaryGap:[0,0.01]
想取消边框:两种方法borderWidth设置0,或者borderColor设置透明色
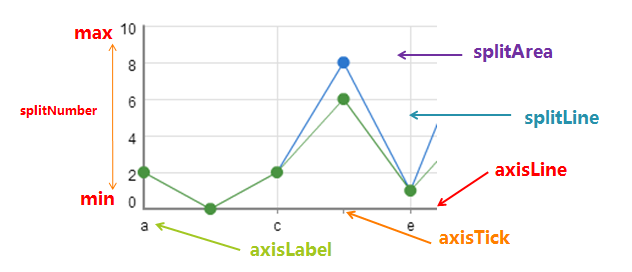
axis组件
比grid复杂多了
无论横轴还是纵轴,都存在三种类型:类目型、数值型和时间型
name,nameLocation,nameTextStyle
数值型和时间型特有
data 类目型独有的
作为视觉引导
axisLine,axisTick,axisLabel,spitLine,spitArea
axisLabel
常用技巧:rotate, margin
format有两种:string, fn
传入的是data数据
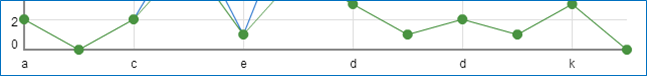
boundaryGap端空白策略
boundaryGap: true

boundaryGap: false

scale策略:scale: false

scale策略:scale: true