@2890594972
2017-12-01T17:33:28.000000Z
字数 615
阅读 1300
element-ui组件样式修改
element-ui
注意
整体修改:可以通过修改 element-variables.css文件里的变量,即可改变整体风格。修改部分源码进入:node_modules/element-theme-default/src目录下修改相应文件的代码即可注意:修改源码的时候不会触发编译的watch模式,需要手动再保存一遍 element-variables.css这个文件才可以触发编译效果。最后:下一步就是将我们修改的引入就可以了eg: import '../theme/index.css'
可参考:http://blog.csdn.net/wangcuiling_123/article/details/78513245
首先,安装「主题生成工具」
npm install element-theme -g


其次安装chalk主题
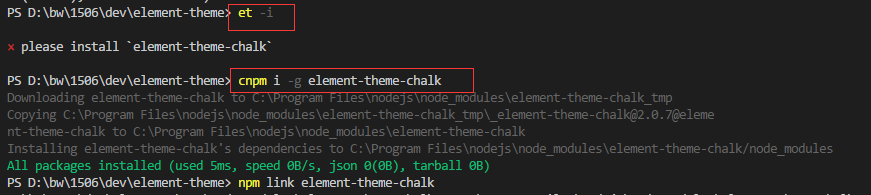
cnpm i -g element-theme-chalknpm link element-theme-chalk

其次,从github或者npm上拉取默认主题
从 npm:
npm i element-theme-default -D#
或者
从 GitHub
npm i https://github.com/ElementUI/theme-default -D
et调用工具,初始化变量文件
通过et调用工具,执行-i初始化变量文件
et -i


et编译scss文件
直接编辑对应的CSS文件,然后保存,保存文件后,再到命令行执行:
et