@2890594972
2017-12-01T16:25:59.000000Z
字数 1518
阅读 4187
Element UI Table
element-ui
Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
基础表格
代码

<template><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></template>
当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。


实现效果

带斑马纹表格
使用带斑马纹的表格,可以更容易区分出不同行的数据。

带边框表格

带状态表格
可将表格内容 highlight 显示,方便区分「成功、信息、警告、危险」等内容。

固定表头
纵向内容过多时,可选择固定表头。

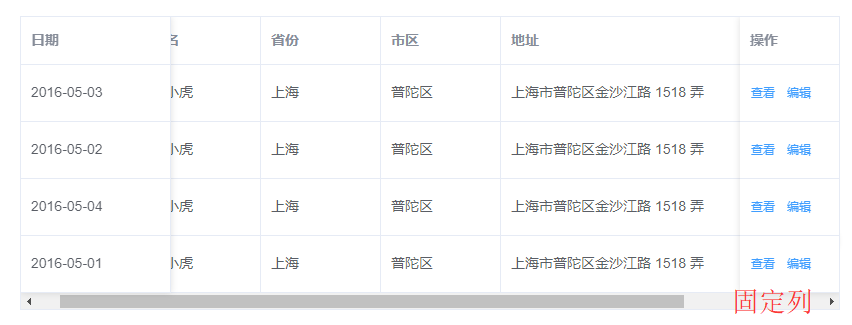
固定列
横向内容过多时,可选择固定列。

注意: 固定列需要使用fixed属性,它接受 Boolean 值或者leftright,表示左边固定还是右边固定。
固定列和表头
横纵内容过多时,可选择固定列和表头。

流体高度
当数据量动态变化时,可以为 Table 设置一个最大高度。

多级表头
数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。

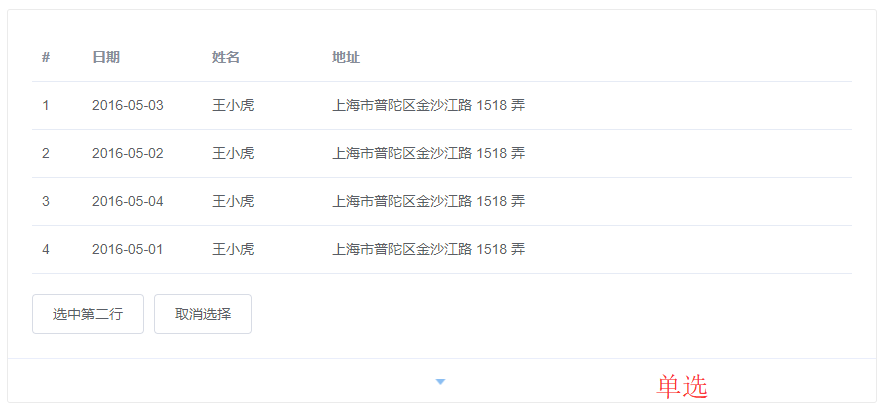
单选
选择单行数据时使用色块表示

多选
选择多行数据时使用 Checkbox

排序
对表格进行排序,可快速查找或对比数据

筛选
对表格进行筛选,可快速查找到自己想看的数据

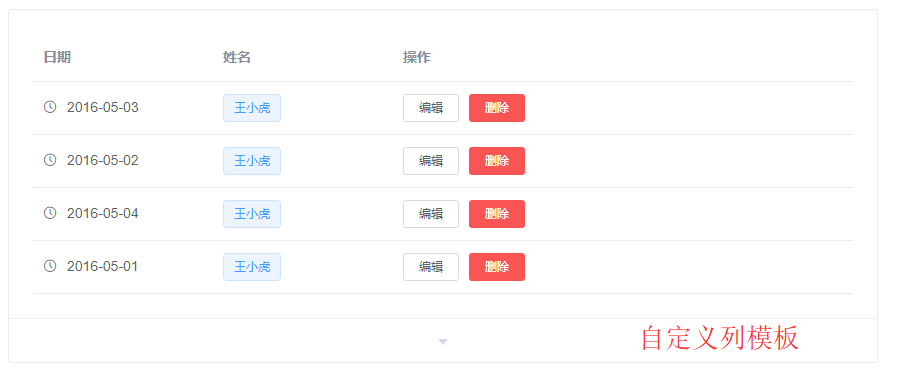
自定义列模板
自定义列的显示内容,可组合其他组件使用

展开行
当行内容过多并且不想显示横向滚动条时,可以使用 Table 展开行功能

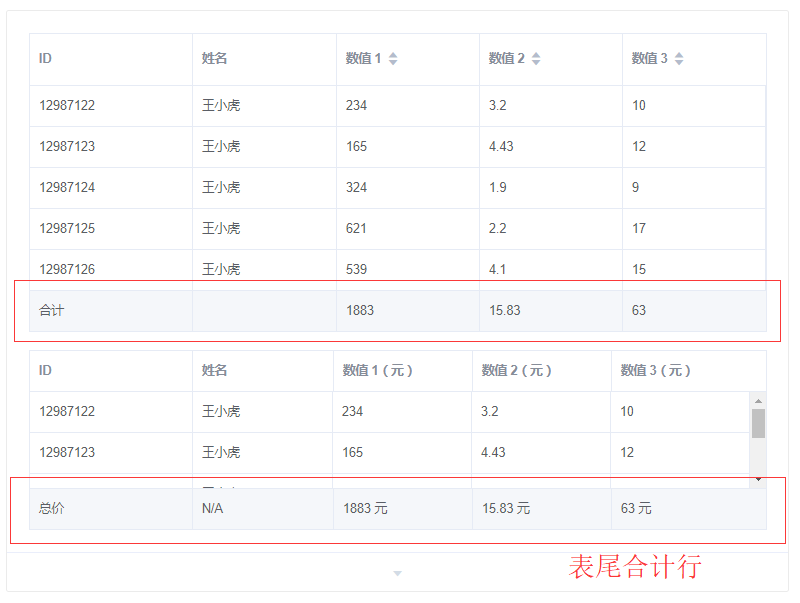
表尾合计行
若表格展示的是各类数字,可以在表尾显示各列的合计

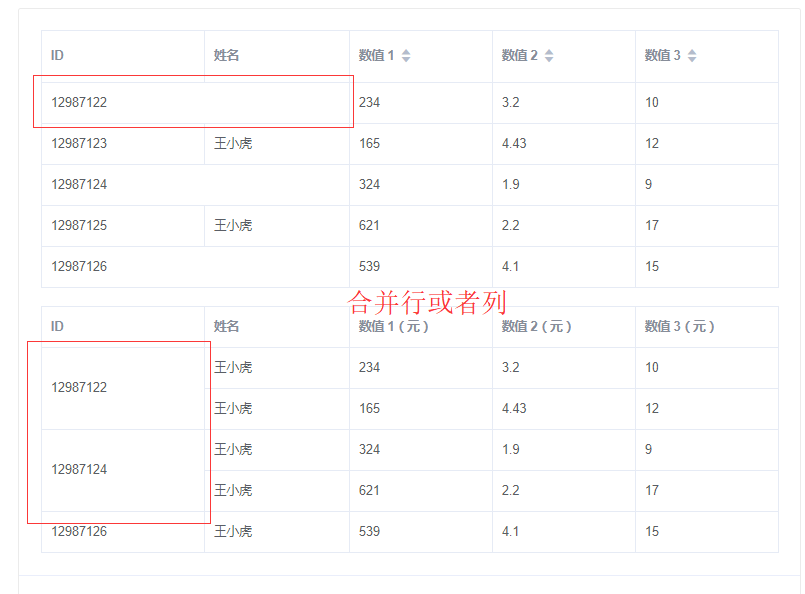
合并行或列
多行或多列共用一个数据时,可以合并行或列

自定义索引
自定义 type=index 列的行号

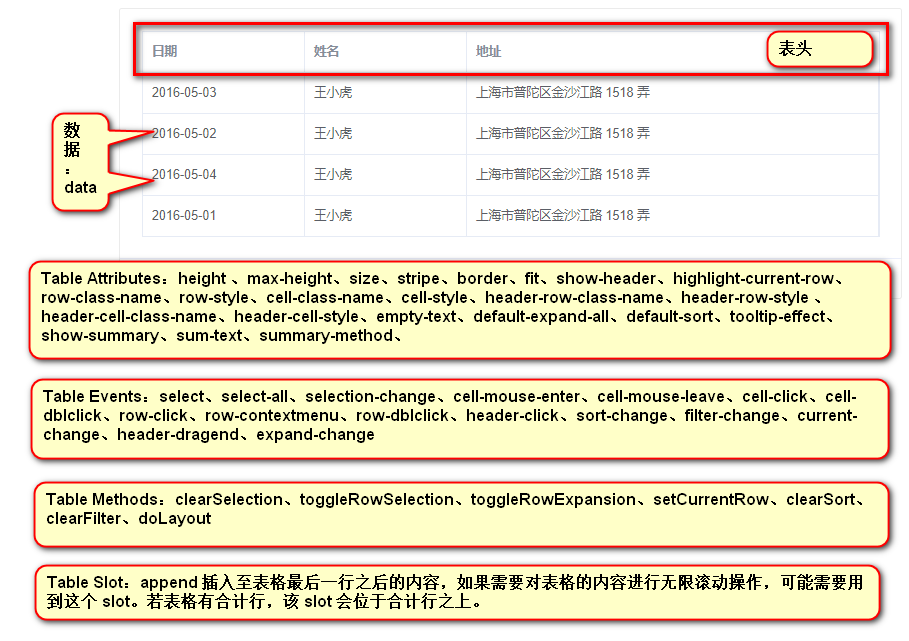
Table Attributes
Table Events
Table Methods
Table Slot
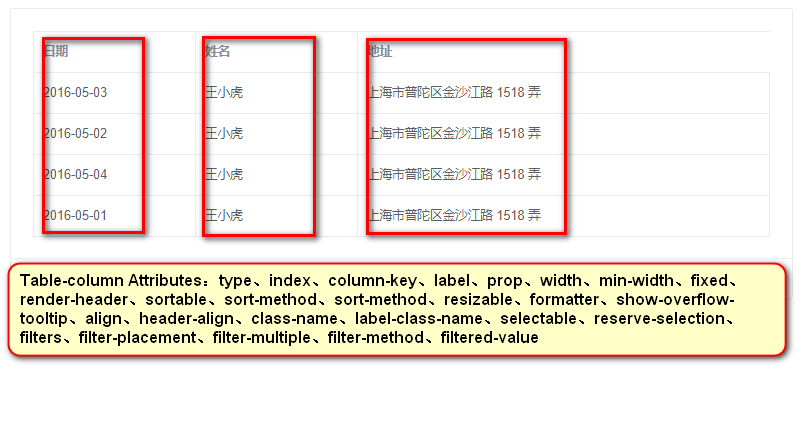
Table-column Attributes
后记
v2.5 中已经不建议使用 scope 属性了,推荐使用 slot-scope 属性来设置上下文。将代码中的 scope="scope" 修改为 slot-scope="scope"
3、scope 作用域在父级中,具有特殊属性 scope 的 <template> 元素必须存在,表示它是作用域插槽的模板。scope 的值对应一个临时变量名,此变量接收从子组件中传递的 props 对象:<div class="parent"><child><template scope="props"><span>hello from parent</span><span>{{ props.text }}</span></template></child></div>
1、ref :为子组件指定一个索引 ID,给元素或者组件注册引用信息。refs是一个对象,包含所有的ref组件。<div id="parent"><user-profile ref="profile"></user-profile>(子组件)</div>var parent = new Vue({ el: ‘#parent‘ })// 访问子组件var child = parent.$refs.profileps:$表示refs为vue对象,而不是普通的js对象。
