@2890594972
2019-05-17T06:22:48.000000Z
字数 536
阅读 1124
01 | React出现的历史背景及特性介绍
react入门到精通 react
“简单”功能一再出现bug
问题出现的根源:
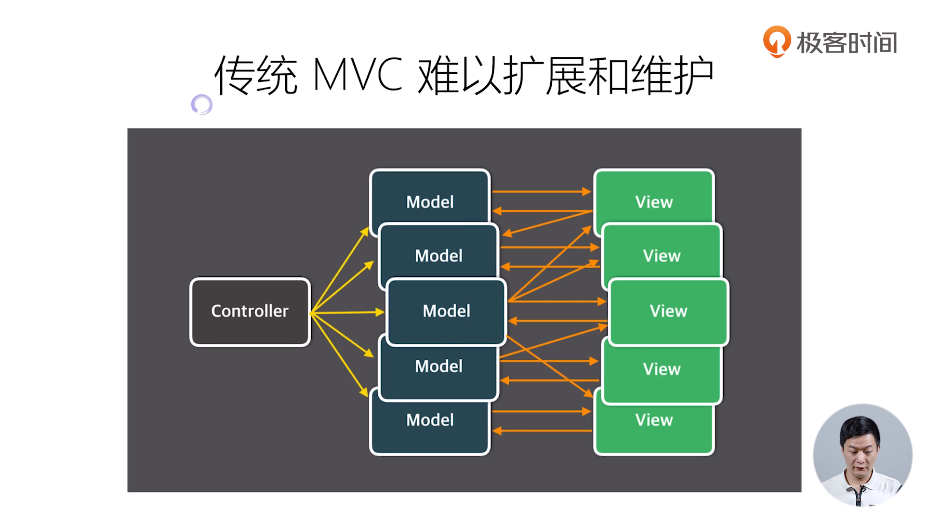
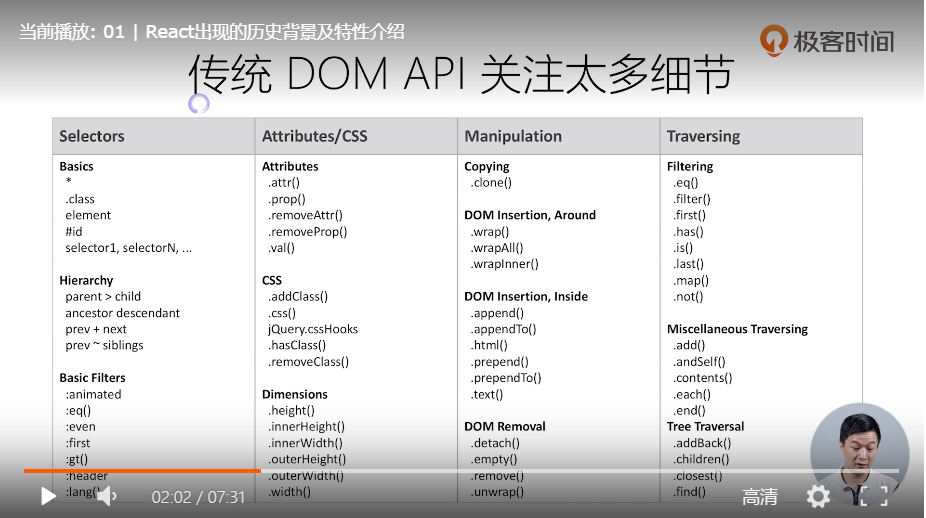
1、传统UI操作关注太多细节
2、应用程序状态分散在各处,难以追踪和维护。

react对于“无需关心细”节解决方案

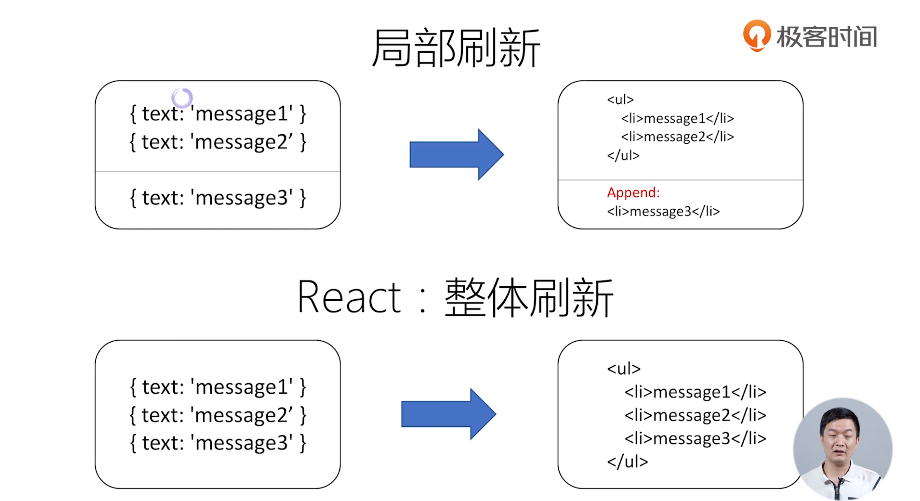
刷新细节是如何做到的呢?
传统局部刷新:分为2条+1天(先确定新消息,然后找到ul,再找到最后li,把新li添加进去)react的整体刷新: 3条消息结论:这个时候,我只需要关系我的状态(数据是什么),以及UI长什么样(布局),不再需要关系操作细节。

对比之前操作DOM的复杂,React其实很简单(只是react有很多新概念,新思想,有些抽象,理解起来不容易而已)

提示注意:
作者回复: 这里说的整体刷新是指逻辑上纯 UI 的重绘,HTTP 请求一般都在组件的 componentDidMount 或者 componentDidUpdate 中根据条件来发送,只要逻辑正确,不会每次都重新发起。store 存储的是应用程序状态,包括 UI 状态,例如某个树节点是否展开,和业务数据状态,比如一个商品列表。页面是根据状态来渲染的,state -> view。 只要通过组件的 this.setState 方法去改变组件状态,那么页面就会自动更新。
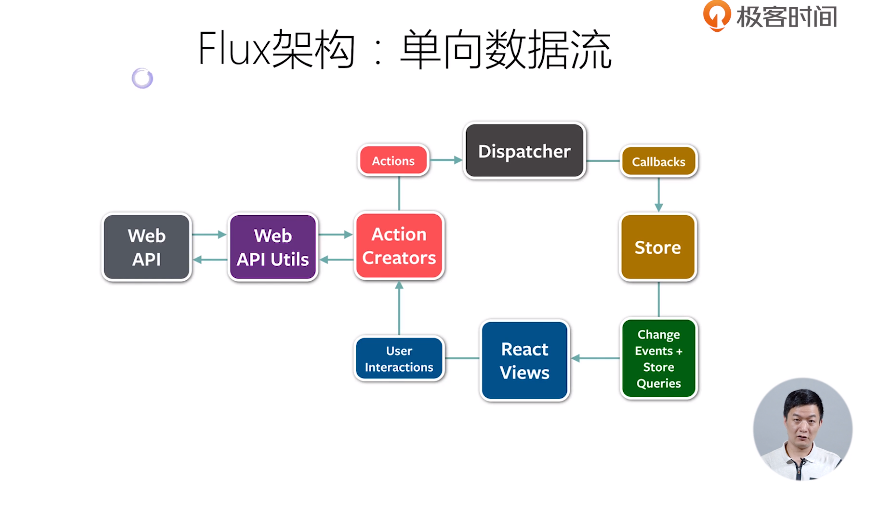
这不是技术实现,而是设计模式【flux架构】