@2890594972
2018-06-24T15:53:39.000000Z
字数 317
阅读 1580
ueditor npm组件化发布 npmjs
ueditor vue npmjs
ueditor-web集成案例一
https://github.com/coderliguoqing/ueditor-web
向npm发布自己的足迹
组件发布历程
1、开始对打包不是很了解,只是简单的将原有.vue文件以及相关的css、image资源进行提取,然后放到一个项目下,下面是发布组件到npm的详细步骤:
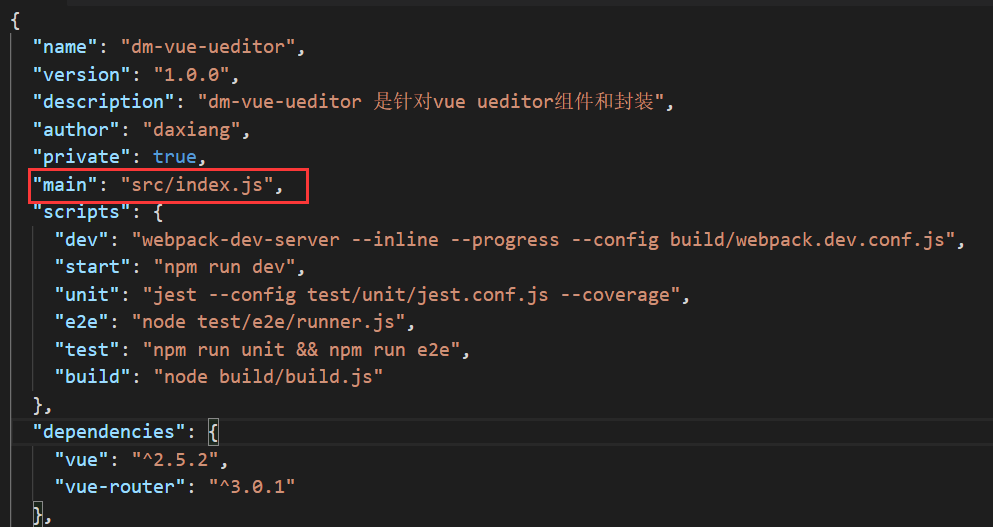
(1)新建组件项目,通过npm init来初始化一个package.json文件
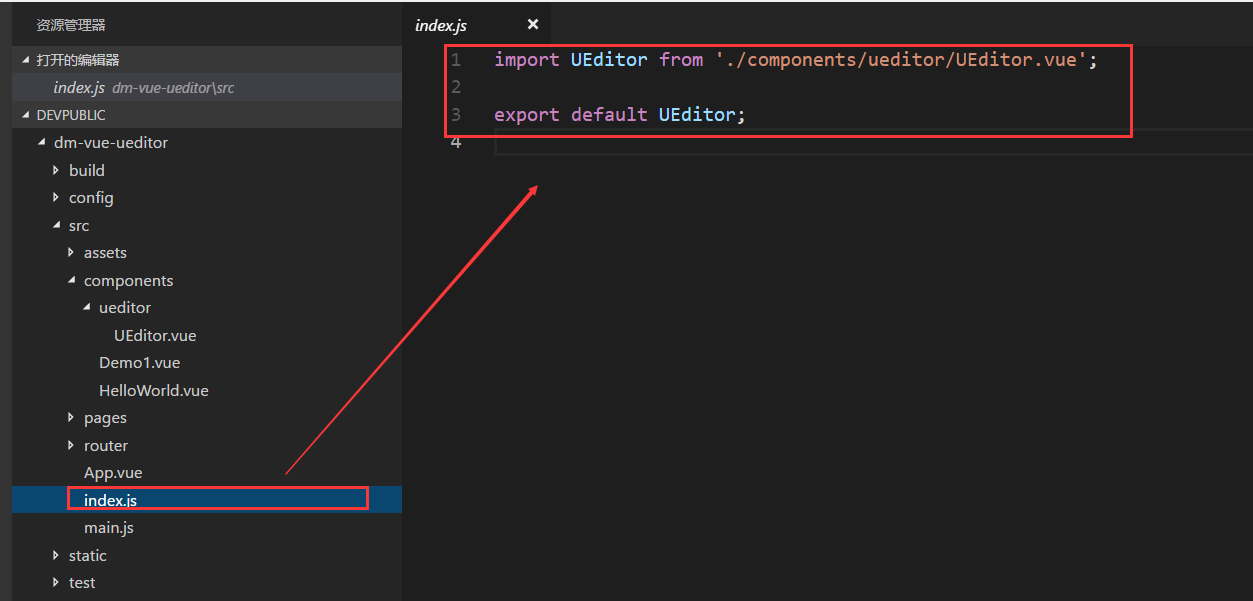
(2)将提取出来的组件放到项目路径。
(3)在package.json所在目录,执行npm adduser。这里需要注册npm帐号
(4)然后要求输入用户名、密码、注册时填的邮箱。如图: