@2890594972
2017-12-06T08:27:56.000000Z
字数 183
阅读 1106
栅格化定制
element-ui
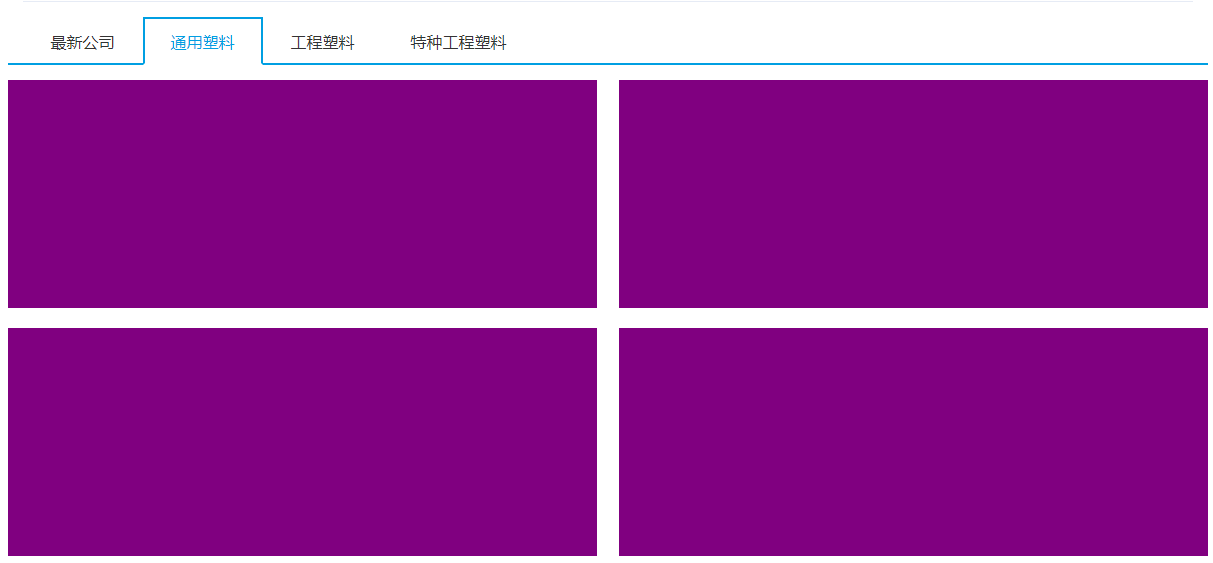
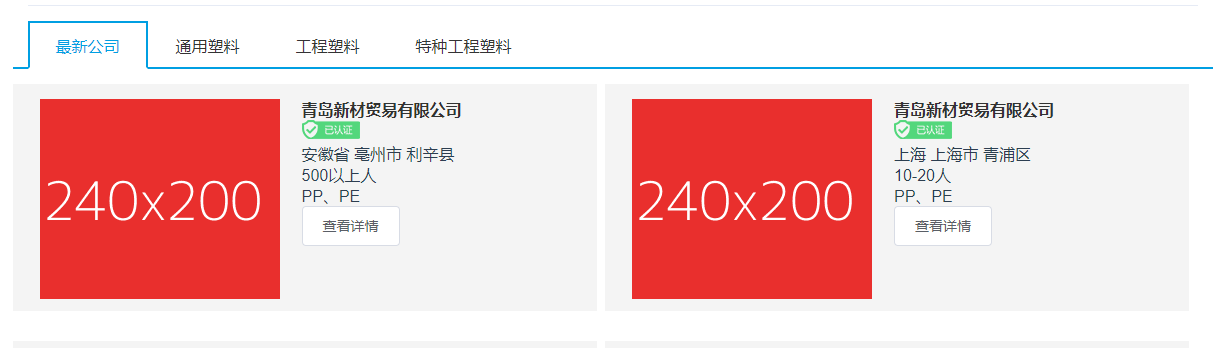
正常栅格化

定义栅格化

解决方案
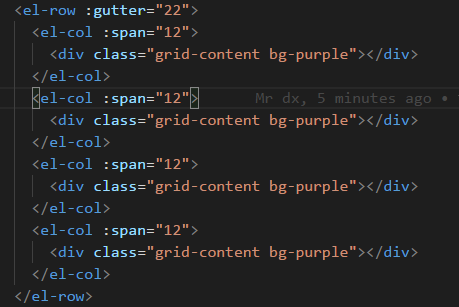
1、分栏之间存在间隔 gutter="22"
2、左右两边的padding,通过设置
.modify-grid .el-tabs--border-card>.el-tabs__content {padding-left: 0;padding-right: 0;}
为了不影响其他的栅格,添加了一个父类:modify-grid