@report
2016-09-13T08:42:11.000000Z
字数 1636
阅读 376
设计需求记录
尝鲜
9/9未完成
现在App基本页面已经成形,之前主要为了赶进度上线,所以有不少细节地方没有认真优化,这一版目标主要是在几个核心页面,在设计上进行优化
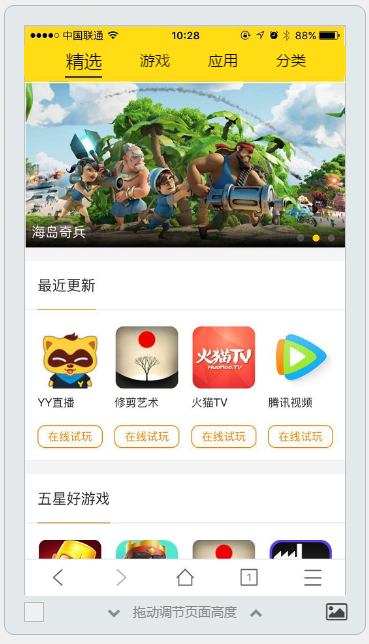
首页设计
- 整体颜色搭配,参考明星空间,以黑白为主,黄色作为点缀色
- tab导航
- 底色改为白色,默认字体颜色为黑色,选中时为黄色
- 内容样式
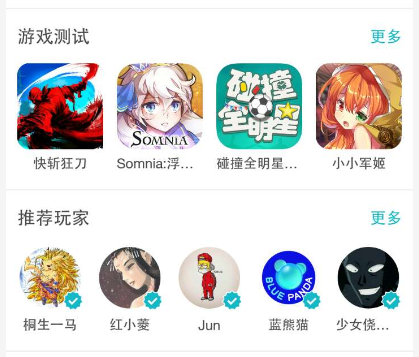
- 首页区分不同区域,由现在的卡片式分隔,换成用线条来分隔不同区域。主要为了空出更多的空间来展示内容,尤其第一屏,希望最少展示不banner图和两行应用信息。
如下图

- 首页区分不同区域,由现在的卡片式分隔,换成用线条来分隔不同区域。主要为了空出更多的空间来展示内容,尤其第一屏,希望最少展示不banner图和两行应用信息。
- 首页设计风格定下后,对应的其他几个页面也需要修改。
- 书签、历史页
- 列表页
- 详情页
详情页设计
交互如图

下载页优化
现在的下载页感觉不同颜色直接的跨度有点大,整体看起来有点奇怪

所有希望在首页优化了颜色搭配后再做一版下载页看看
分类页
分类页参考这个样式做一版

品宣素材
主要针对接下来的公关推广等需要的品牌宣传方面的设计。具体待方案定下再发给你
8/23已完成
8/23设计需求
优化页面
优化首页
原型


优化点
- 删去天气和搜索
- 顶部为tab导航,被选中的tab高亮放大
- 在【游戏】、【应用】分类下有二级tab,二级tab希望在视觉上跟一级tab有明显区隔
由于现在首页也采用了tab的形式,所以之前做的列表页下的tab最好在设计风格上能统一
新增页面
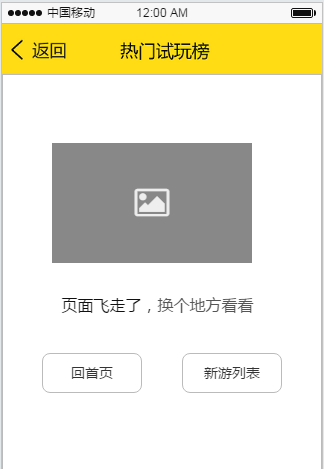
新增404页面
增加一个404页面的素材,希望是以logo蜜蜂为原型的。如果不好做,也可以是其他的
文案:页面飞走了,换个地方看看

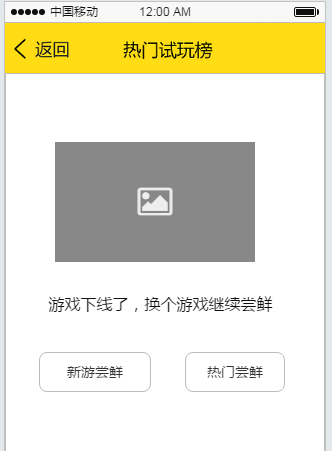
新增游戏下架页面
用于对游戏下架后,用户打开对应详情页的提示。希望是一个从花瓣那里刚飞走的蜜蜂造型
文案:游戏下线了,换个游戏继续尝鲜

新增游戏启动等待页面
- 页面展示位置: 用户点击试玩按钮,到加载完成内容之间的等待时间内的页面
- 展示素材:以品牌宣传为主,素材可以是蜂巢云和游戏的元素。希望最好是动图,有个loading效果
参考素材

这个图里,外圈是在会转动loading的。文案:
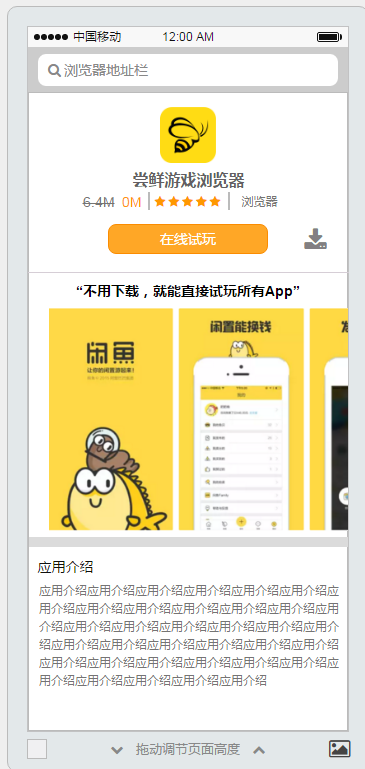
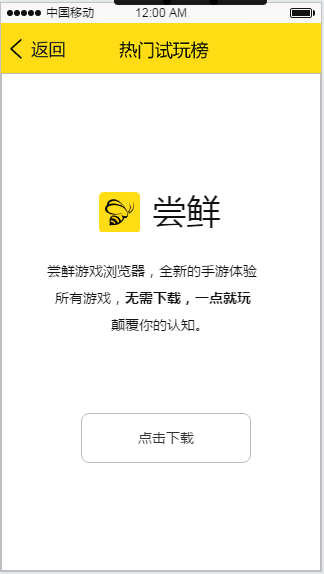
新增移动端下载介绍页
- 交互:

- 参考:

- 需求
背景希望可以用类似即刻这种,通用性强的背景,不需要用整片的黄色。
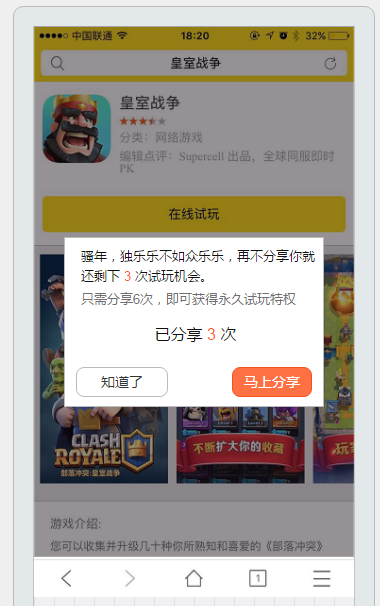
诱导分享页
提高用户分享次数

文案:
骚年,独乐乐不如众乐乐,再不分享你就还剩下 3 次试玩机会。
只需分享6次,即可获得永久试玩特权
已分享 3 次
8/18
设计修改意见
1. 修改优化
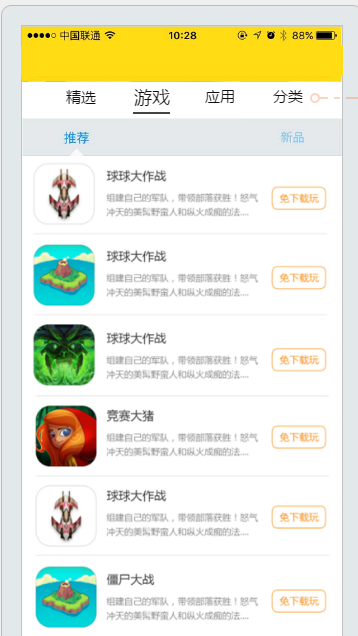
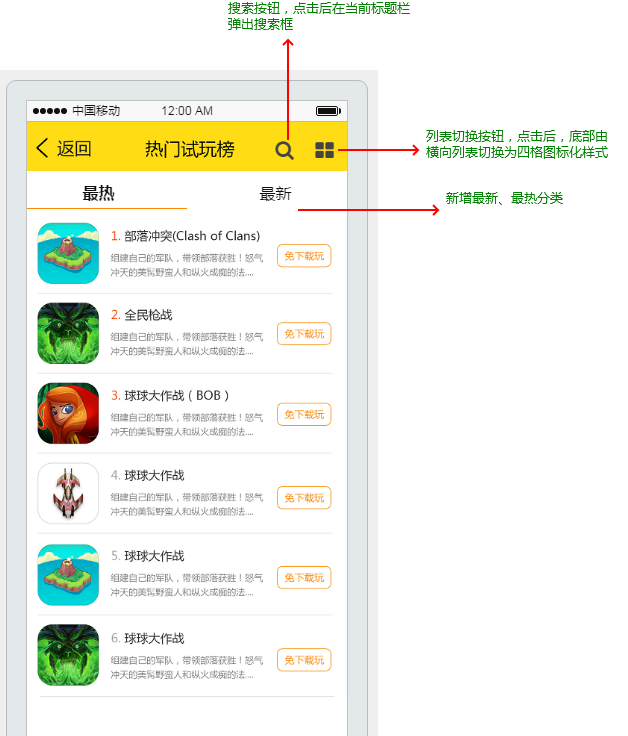
1.1 游戏列表(详细修改见附图)
- 新增搜索按钮
- 删去排行的序号
- 新增列表切换按钮(两个按钮,一个列表样式,一个平铺样式)
- 新增平铺样式:用户点击右上角进行切换展示样式,平铺样式为一行四个logo

- 新增最热、最新分类

1.2 游戏内浮标设计
现在游戏内的浮标,有几个问题
- 感觉从设计上有点偏复杂,看不出是一个游戏内的功能按钮
由于我们现在限定了方向,所以在横屏下因为不能自动旋转,造成这个浮标图案有些奇怪。

所以希望再做一个版本看看- 图形可以简化一点
- 最好能够是上下左右怎么看都是同个图案,即不受角度的影响。
2. 新增设计
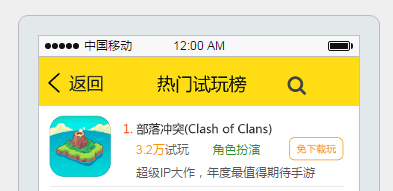
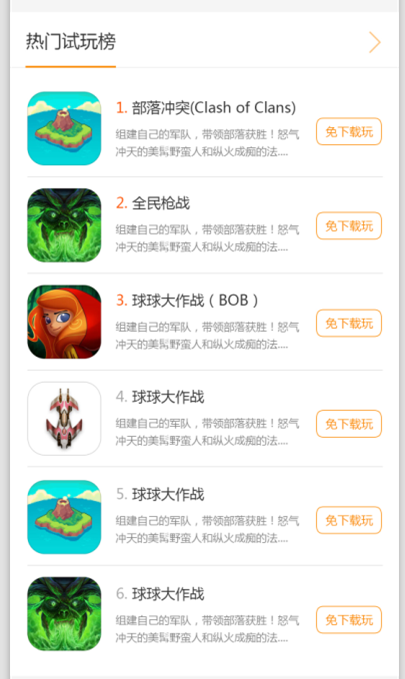
2.1 新增排行榜详情页
交互设计如下图

相比列表式详情页,多了【试玩次数】【类型】两部分内容。同时前面的排行序号能设计的再大点或者明显点吗?比如增加个底色什么的。
2.2 新增分类详情页
交互如下图

3. 切图需求
网络连接错误和页面无响应,都统一用一个图形素材,文案有错不同。所以需要提供一下这个素材的切图,以及button的标注,色值。

8/16
设计需求
启动页设计
启动页做两个版本的设计
- 强化品牌版本
- 文案:尝鲜游戏浏览器
- 素材:可以从尝鲜的logo和游戏两个元素入手
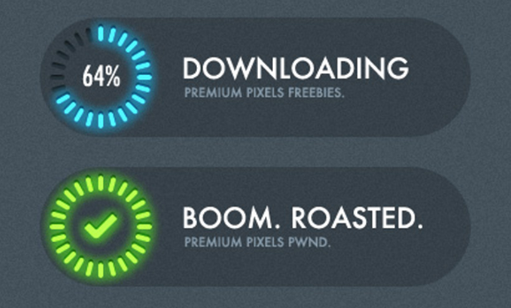
- 强化特色版本
- 文案:无需下载,一点就玩。
- 素材:可以如下图的内容,上面一个图表示过去的下载等待,突出下载的进度,等待的时间(可以增加一段文字“剩余20分钟”字样)。下面一个图表示现在的情况,游戏点击就能玩。

网络链接异常页面
需要设计一个简单的无网络链接的页面
分类列表页
分类列表页的样式就用之前做的首页列表样式单独做一个页面就行

游戏浮标设计
现在的浮标还是根据之前尝鲜logo设计的。我们现在换了logo,对应的游戏内浮标也修改一下吧。素材可以继续从蜜蜂相关入手。
同时,浮标在游戏进行页面内,降低透明度,使浮标相对于画面透明度更低