@qinyun
2018-05-21T02:55:49.000000Z
字数 2352
阅读 1956
Google力推的那些前端技术,最近有何进展?
未分类
Google I/O 2018已于上周落下帷幕,普通民众看的是新产品,开发者们关注的是新技术。透过这次大会,我们不难发现,Google已经从mobile first转向AI first,AI之后,就是移动和前端技术了,移动无非是Android P 和Flutter等,前端涵盖的技术从Web框架到Web工具,包括Angular、PWA、polymer、AMP等,下面让我来为大家捋一捋Google力推的这些前端技术最近都有哪些进展。
Angular
Angular是前端三大框架之一,它与React、Vue的“争斗”一直都没有停止过,经过Angular团队和开发者们的努力,Angular已经建立了拥有上百万开发者规模的社区和生态系统。在今年I/O大会开始的前几天,Angular 6正式发布,添加了ng update和ng add这样的新功能,让你的应用程序保持最新的状态,帮助Angular开发者加快创新的步伐。
Angular渲染器Project Ivy也有很大的改进,它能使Angular调试更容易,以更快地速度编译和运行,它还可以与现有的应用程序一起使用,Angular团队还在小型Hello World应用程序做了演示,不使用的Angular功能将自动从应用的JavaScript bundle自动删除。
PWA
PWA应该是这两年前端最火的技术之一了吧。Google声称世界各地各行业在在PWA的构建上都获得了很大的成功,星巴克在推出PWA网站后,日活跃用户数量增加了2倍,他们对广告网站进行测试,发现当一个网站切换到PWA时,平均转化率提高了20%。
PWA近期动态:
早期的PWA主要专注于移动设备,但是由于平台限制,iOS无法支持,但是今年年初,终于迎来了好消息,苹果宣布iOS 11.3将迎来PWA,这使得开发跨平台的PWA成为了可能。
2月,微软着手在 Windows 商店中增加PWA,宣布渐进增强式 Web应用将在 Win10 系统上线。
2月底,PC端的Chrome正式支持PWA,具体实现方式可参考本篇文章。
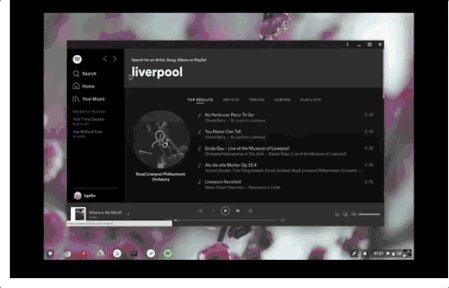
I/O大会上,Google宣布今年6月,Chrome 67将支持PWA“安装”到桌面上,同时保留在浏览器中查询的功能,如在页面中查找、共享网址、Google Cast支持等,下图为Spotify部署桌面PWA后的部分体验。

Service Worker
Service Worker是近年来Web最大的改进之一,它是Chrome团队力推的一个Web API,它将开发人员从页面的生命周期中解放出来,运行于浏览器后台,可以控制打开作用范围下的所有页面请求,使Web应用程序能够脱机工作。
今年三月,苹果宣布iOS和MacOS上的Safari 11.1支持Service Worker,4月底,微软也宣布Microsoft Edge也将支持Service Worker,这意味着现在所有的主流浏览器都支持Service Worker了。
为了使用过程更简便,Service Worker开发团队创建了Workbox库,它能将许多常用的、强大的service worker模式封装到易于使用的API中。
Workbox:
https://developers.google.com/web/tools/workbox/
WebAssembly
WebAssembly使网站能够运行用C或C ++等语言编写的高性能低级代码,为Web打开了新世界,今年3月,来自Autodesk的AutoCAD就采用了35年前的代码库,并用WebAssembly编译让其直接在浏览器中运行,这意味着,无论你的设备或操作系统如何,你都可以直接在浏览器中用CAD绘图。
Polymer
Polymer 是Google主推的一个 JavaScript 库,它可帮助你创建自定义的可重用 HTML 元素,并使用它们来构建高性能、可维护的 App。
在I/O大会上,Google推出了Polymer 3.0,Polymer 3.0致力于将Web组件的生态系统从HUML Imports转移到ES Modules,包管理系统将支持npm,这使你更容易将基于Polymer的web组件和你喜欢的工具、框架协同使用。
AMP
AMP是Google推出的一种为静态内容构建Web页面,提供可靠和快速渲染,加快页面加载速度的Web组件库。目前为止,来自4600万个域名的网页已经超过60亿个,他们在Google搜索的平均加载速度不超过1秒。
由于移动内容消费正在往全屏、简练的排版风格转变,为了满足内容发布商的需求,APM团队日前宣布开发了AMP stories,它是一套为mobile-first storytelling开发的Web组,它支持原生视频和图像,具有丰富的视觉效果,可通过动画和可点击的交互方式来讲故事,这对于突发事件的新闻报道具有重要作用,因为有时候图片能更直观和快速地向读者表达意思。

Lighthouse
Lighthouse是一个分析网络质量的工具,为你提供网站性能衡量指标和指导,它可以直接从Chrome DevTools内部进行访问,从命令行运行或与其他开发产品集成,仅在2018年,就有50万开发人员在他们的网站上运行Lighthouse。
本月初,Lighthouse 3.0发布,最新的版本对网站的审核速度会更快,具有全新的报告界面,更多更新内容,可进入Lighthouse官网查看。
链接:https://developers.google.com/web/updates/2018/05/lighthouse3
参考链接
https://blog.chromium.org/2018/05/the-state-of-web-at-google-io-2018.html
