@qinyun
2018-12-13T12:25:20.000000Z
字数 2630
阅读 2502
百度发布智能小程序开发方案
未分类
今天下午,2018百度·智能小程序学院首场线下公开课在北京举行,百度官方数据显示,自今年7月份百度AI开发者大会以来,百度智能小程序月活已经过了1.5亿,值得一提的是,智能小程序已经在GitHub上开源,百度也即将成立开源联盟,促进小程序生态的发展和建设。会上,百度资深前端工程师张自萌还详解了智能小程序的开发解决方案,以下是对其演讲内容的整理报道。
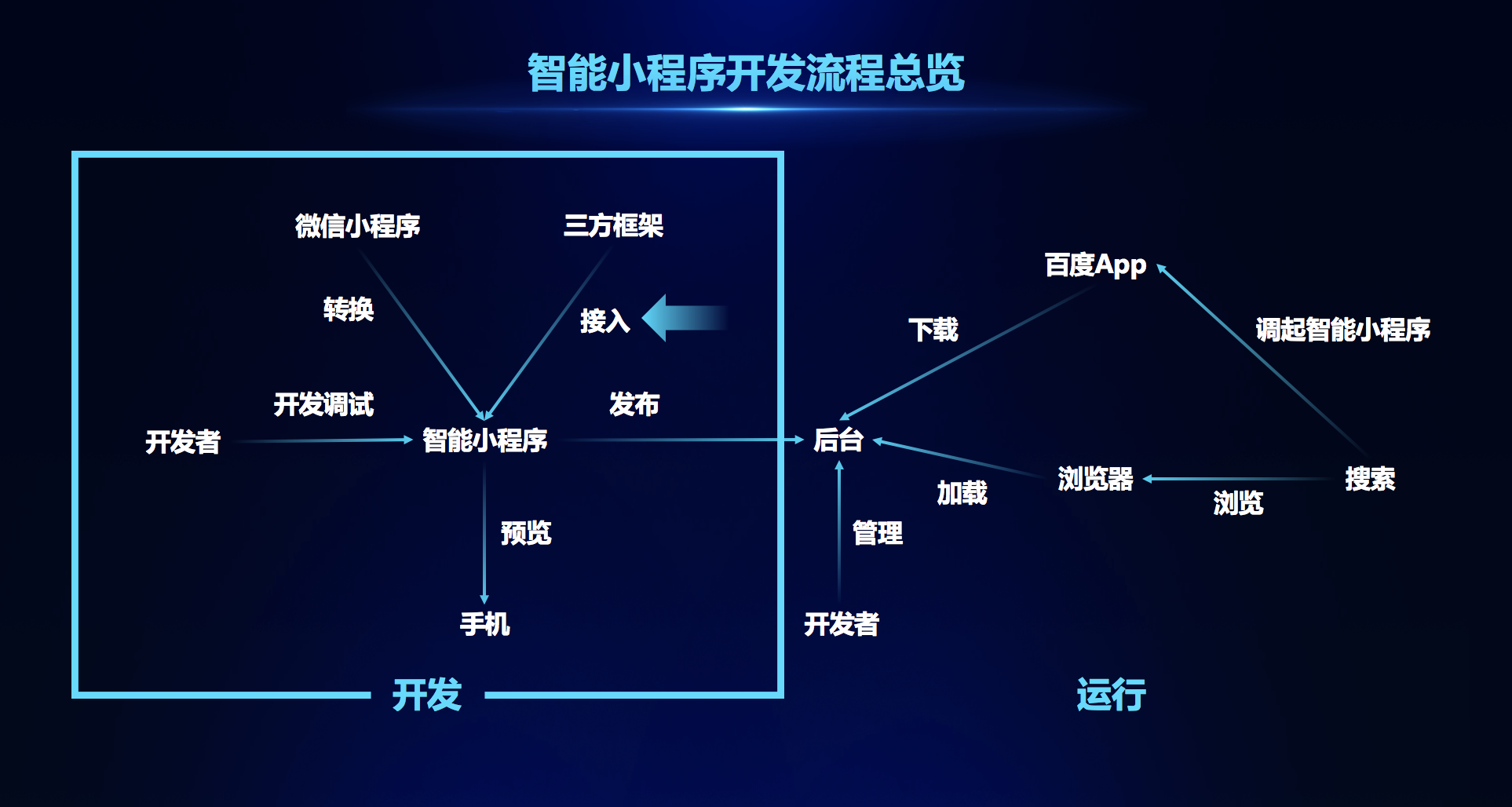
智能小程序开发流程

首先是智能小程序的接入问题,但这要分为两种情况,一是没有小程序的开发经验,从零开始的开发者,另一种是有过微信小程序开发经验的开发者。
对于没有开发过小程序的开发者,百度给出的解决方案是使用原生或使用应用层框架的方式进行开发。
原生开发

原生开发指的是依据百度智能小程序的规范进行开发,它被分成了视图层和逻辑层,在视图层上,CSS是标准的CSS,与H5一样有一个标记语言,标记是SWAN文件,它提供了自己的容器,当然,开发者也可以自定义开发一些组件。
在逻辑层上,智能小程序定义了一套自己的生命周期,主要是在页面那一层,与web不同的是,在做页面切换的时候,调用了页面的生命周期,除了生命周期之外,还有数据管理、数据驱动的方式,通过数据驱动,模板的设计成本会变得非常低。
应用层框架接入
现如今,跨平台开发成为开发者关注的焦点,当然百度智能小程序也自然不会忽视开发者的需求。当开发者希望能够以一套代码能够同时运行在百度智能小程序、微信小程序或Web端上时,跨平台解决方案就派上了用场。
之前我们曾在7月份报道过智能小程序多端运行的原理,即智能小程序和 Web 是相似的,它使用的技术都是 Web 技术,可以在浏览器上运行,由于智能小程序有逻辑层和视图层,逻辑层最核心的一点是 JS 引擎,不管客户端还是浏览器,都有 JS 引擎,在不同的平台使用不同的渲染技术渲染,这就保证大家写的代码一次开发在不同平台得到运行。
但在真正使用时,你需要使用框架层接入的方式来实现,通过源码框架层开发,编译之后跑在各自的平台上,在这方面,业界出名的框架有Taro、Mpvue、WePY,它们各自的团队都仍在积极的维护和迭代中,在这方面,百度表示,它们愿意拥抱第三方合作共建小程序框架的开发。
下面重点讲一下三个框架的特点。
WePY
WePY是一个MVVM框架,它跟Vue语法非常类似,是一个类Vue的框架,开发的时候像Vue,但是底层不是Vue;它支持组件的开发,包括Vue所有的循环、嵌套、组件Props传值、组件通信、自定义事件、第三方组件。
WePY默认支持的是ESNext标准,包括setData性能优化(脏检测)、事件传参、编译器(Babel、Ts、Less、Sass)、Mixin,同时,它还支持NPM资源,能够处理NPM资源的依赖。
Mpvue
Mpvue和WePY非常类似,它使用Vue.js runtime支持了小程序,实现小程序和H5的组件复用,它可以使用Vue的数据管理,包括Web的支持等。
Taro
有了Vue,当然不能缺少React,比较出名应该就是Taro了,Taro遵循的是React 语法规范,由于React受众广,它能降低小程序开发的学习成本。
Taro在上面做了一些JSX处理,采用JSX作为模板,相比字符串模板,更自由、自然、更具表现力,不依赖字符串模板语法糖,也能完成复杂处理。
Taro还有跨端解决方案,可以给Taro后期多端开发带来很大的便利。
下图中,左边是基于Taro的京东好物街智能小程序,右边是基于Mpvue的官方小程序实例,大家可以打开百度APP扫码体验一下。

最后,这是原生开发和使用应用层框架开发的总结和比较,它们没有优劣之分,只有适不适用,开发者可以根据实际情况自行选用。

如果你开发过微信小程序
相信有不少开发者开发过微信小程序了,那么,我们如何从微信小程序一键转到百度智能小程序上呢?大家可以看看下面的视频:
左边是微信小程序,是跑在微信开发者工具里的,转换之后先输入微信小程序的原代码,生成目录,然后开始静态编译,静态转换,在百度开发者工具里打开产出目录,没动一行代码,迁移后,效果一模一样,但是有一些登录支付的能力需要自己处理一下。
也就是说,开发者如果已有微信小程序,可以采用原生开发,使用迁移工具即可。百度的迁移工具有四大特点:
代码搬迁。相同代码,会原样搬迁,保持代码行数、列数一致,方便开发者直接二次开发。
转换log。做一系列的代码转换,最终都会输出log给开发者,辅助开发者进行二次开发。
视图转换。Wx指令转换成s-指令,转换非标准标签语法,import和include引用资源的转换。
语法转换。逻辑表达式中的API转换,一元运算符中API转换,删除不支持的API。
开发工具链
选择解决方案之后,我们就需要开发小程序了,开发的时候就要用到开发工具链,这是小程序开发里必不可少的流程,在这方面,百度智能小程序提供了开发者工具,里面囊括了编辑器、模拟器、调试器、引擎调试、编译预览等。
由于小程序是用在手机上,但在手机上开发调试体验不好,为了方便大家开发,智能小程序支持在PC端开发,所以在PC上有一个模拟器,仿真效果和手机端的运行效果几乎没有什么区别,而且百度智能小程序支持多平台切换,可以切换成安卓、苹果,而且还可以模拟wifi2G、3G和无网络等不同的网络环境。
百度智能小程序的编辑器是根据小程序的代码深度定制的,主要是代码提示,如果你在使用这个编辑器开发过程中使用一些API,它都帮你自动补全,它还能支持css,js,swan等多文件格式的高亮。
开发之后离不开调试,调试作为一个web开发者最常用的功能,智能小程序自然也不会少,主要包括:
Swan 节点样式调试
Console 输入输出调试
Sources 代码断点调试
Network 网络抓包调试
Storages 编辑展现调试
AppData 编辑展现调试
Sensors 罗盘,重力感应调试
还有远程调试,在PC上开发好之后先用远程调试,因为是跑在真机上的,PC上有调试面板,真机上做运行,和真机运行的效果一样。开发者工具里模拟开发没有问题之后再去远程调试里调试,调试之后再使用预览,再看一遍,没有问题就可以上传了。
百度智能小程序还有编译工具,它支持CMD模式的编译、AMD模式的编译、自定义编译条件、热编译和增量编译等。
更多有关百度智能小程序的内容可以查看以下文章:
