@qinyun
2018-08-13T02:27:21.000000Z
字数 2860
阅读 2613
Vue CLI 3.0正式发布,带来多项重大更新
未分类
近日,Vue的作者尤雨溪在Medium上宣布正式发布Vue CLI 3.0,它也将为很多开发者带来期待已久的新特性。
丰富的内置功能
尤雨溪表示,Vue CLI 3.0与其他的版本完全不同,它经历了重构,目的是:
1.尽可能减少现代前端工具在配置上的烦恼,尤其是在开发者将多个工具混合使用时;
2.尽可能在工具链中加入最佳实践,并让其成为Vue应用程序的默认实践。
Vue CLI的核心目标是为基于webpack 4构建的预配置构建提供设置,目标是最大限度地减少开发人员配置的次数,所以Vue CLI 3对具有以下特点的项目都支持开箱即用:
预配置webpack功能,如模块热替换、代码拆分、 摇树优化(tree-shaking)、高效持久化缓存等;
通过Babel 7 + preset-env(Babel插件)对 ES2017进行转换和基于使用情况注入polyfill
支持PostCSS(默认启用autoprefixer)和所有主要的CSS预处理器
Modern mode:并行发布原生ES2017 +bundle和传统bundle(详情如下)
多页面模式:构建具有多个HTML / JS入口点的应用程序
构建目标:将Vue单文件组件构建成为库或原生Web组件(详情如下)
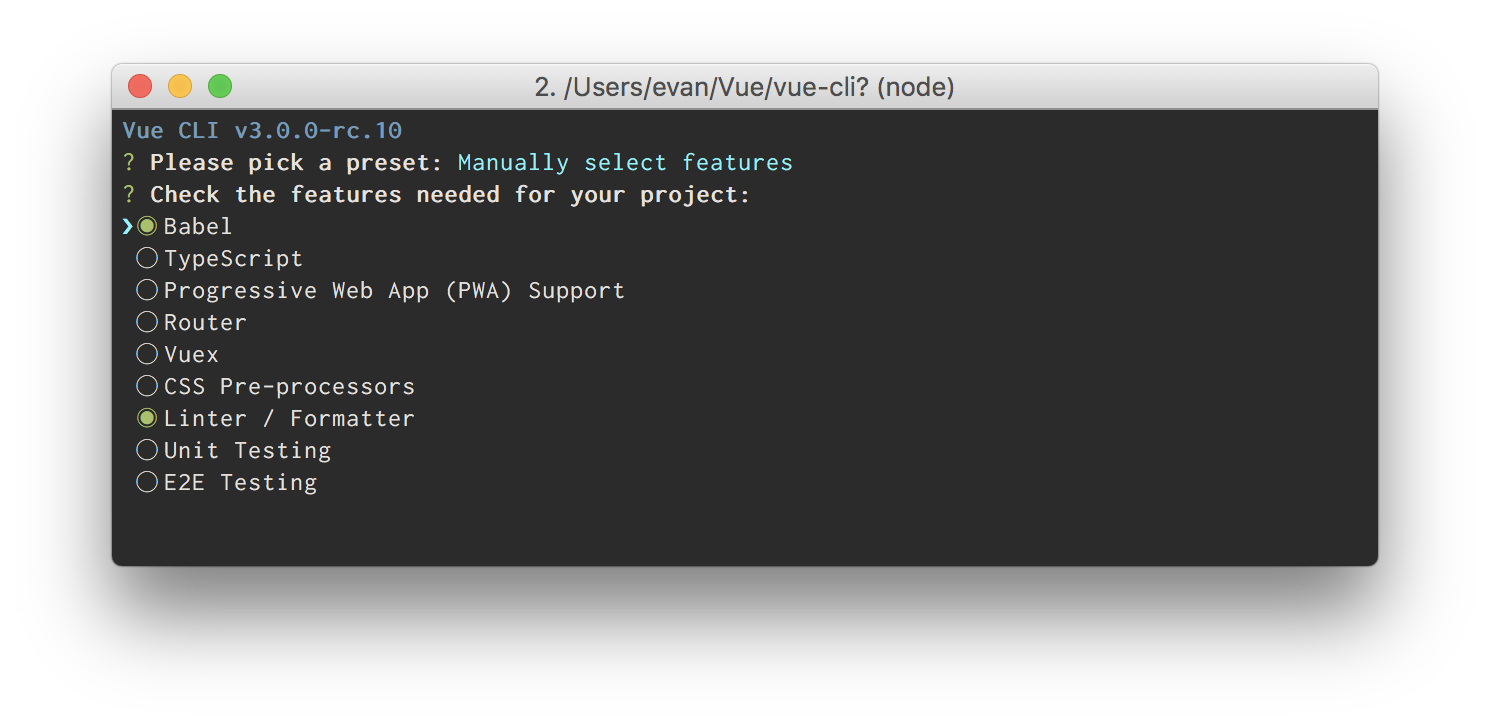
此外,你可以在创建新项目时混合选用多种集成:
TypeScript
PWA
Vue Router & Vuex
ESLint / TSLint / Prettier
用Jest或Mocha进行单元测试
用Cypress 或者 Nightwatch进行E2E 测试

而且,Vue CLI能确保上述所有功能可以很好地协同使用。
无需eject即可配置
上面列出的所有功能都支持零配置:利用Vue CLI 3构建项目时,它会安装Vue CLI运行时服务(@ vue / cli-service),选择功能插件,生成必要的配置文件。也就是说,你只需要专注于你的代码即可。
CLI工具去掉潜在的依赖关系的同时,通常也会丧失对这些依赖关系进行微调的能力,因此,用户通常必须“eject”,以便进行更改。这样做的缺点是,一旦弹出,从长远来看,你将无法升级到最新版本的工具了。
尤雨溪认为以低级形式访问configs 具有很重要的意义,但他不想抛弃那些“eject”的用户,所以他找出了一种无需弹出的配置方法。
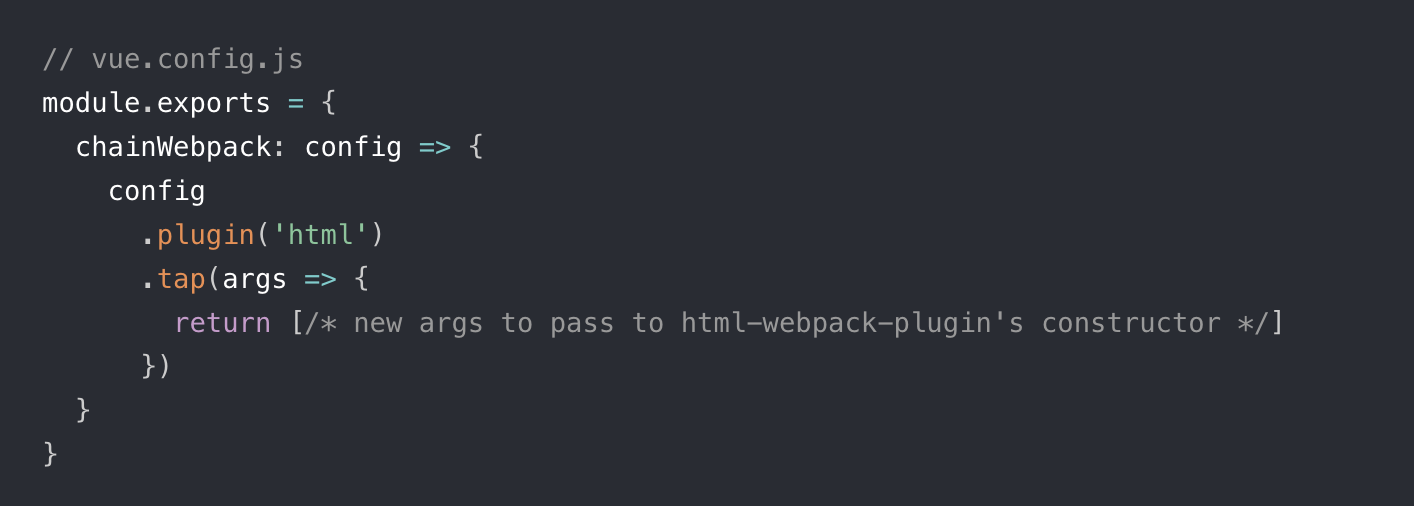
对于Babel、TypeScript和PostCSS等第三方集成来说,Vue CLI会尊重这些工具的配置文件。webpack用户可以使用webpack-merge将简单对象合并到最终配置中,或通过webpack-chain进行精确定位和调整现有的加载器和插件。
此外,Vue CLI附带vue inspect命令可帮助你检查内部Webpack配置。最大的好处是,只需小调整不需eject,你仍可以升级CLI service和插件进行修复或更新。

可扩展的插件系统
Vue CLI 3插件系统非常强大:它可以在应用程序的scaffolding阶段注入依赖项和文件,并调整应用程序的webpack配置,或在开发期间向CLI service注入其他命令。大多数像TypeScript这样的内置集成都使用plugin API实现插件功能,
而且,Vue CLI 3不再有“template”, 相反,现在你可以进行远程设置,与其他开发人员共享你的插件和选项。
图形用户界面(GUI)
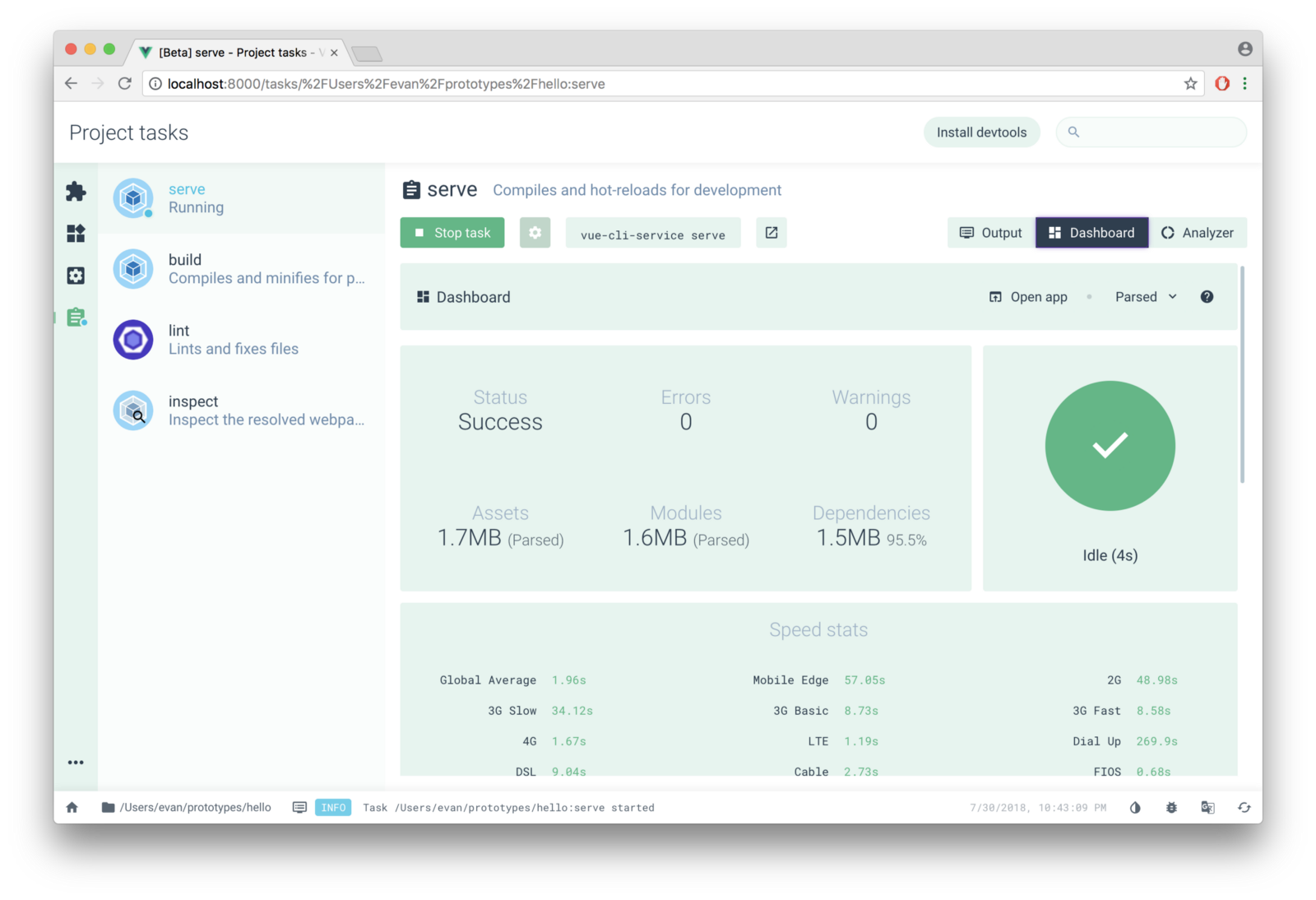
得益于Guillaume CHAU(Vue.js核心团队)的出色表现,Vue CLI 3还附带了一个完整的GUI,不仅可以创建新项目,还可以管理项目中的插件和任务,例如:

它不需要Electron,只需用vue ui启动它
。
注意:虽然Vue CLI 3已处于稳定版本,但UI仍处于测试阶段,后续会持续更新。
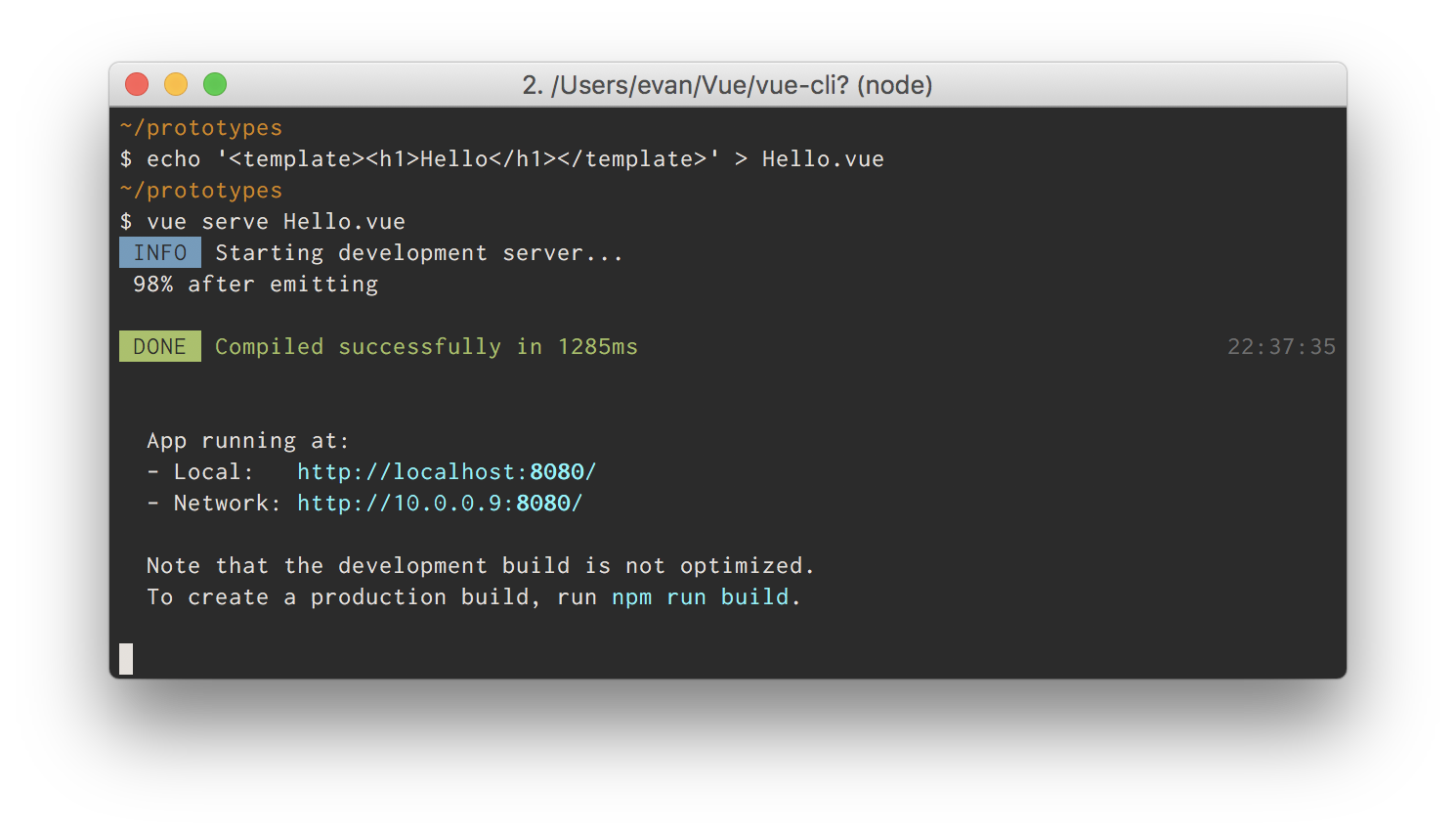
Instant Prototyping
有时我们需要即时访问工作环境以获得新灵感,此时等待npm install就成为了困扰的事。使用Vue CLI 3的vue serve命令,你只需要启用Vue单文件组件就可进行原型设计:

更多功能
Modern Mode
有了Babel,你可以使用ES2015 +中所有最新的语言功能,但这也意味着我们需要转译和polyfill bundle以支持旧版本的浏览器。这些转换后的包通常比原始的原生ES2015 +代码更冗长,解析和运行速度也更慢。鉴于今天大多数现代浏览器都支持原生ES2015 +代码,因此它也必须支持较旧的代码,但对浏览器来说,运行这种低效率的代码是一种浪费。
用“Modern Mode”可帮你解决此问题。在构建时,使用以下命令:
vue-cli-service build --modern
Vue CLI将生成两个版本的应用程序:一个是支持ES模块的现代浏览器的现代软件包,以及一个不支持ES模块的旧版浏览器的旧版软件包。
生成的HTML文件自动采用Phillip Walton帖子中讨论的技术:
< script type="module" >可在支持它的浏览器中加载现代软件包; 也可用< link rel="modulepreload" >进行预加载;
加载旧版的软件包可以使用< script nomodule >,支持ES模块的浏览器会自动忽略该软件包。
< script nomodule >的修复程序在Safari 10会自动注入。
对于Hello World应用程序,现代软件包已经缩小了16%。在实际应用中,现代软件包通常会显著加快解析和评测速度,从而提高应用程序的加载性能。
我们没有将 modern mode作为默认设置的原因是,如果使用CORS / CSP,你需要更长的构建时间和一些额外的配置。
构建Web组件
现在,你可以在Vue CLI 3项目中将任何*.vue组件构建成Web组件:
vue-cli-service build --target wc --name my-element src/MyComponent.vue
这将生成一个JavaScript包,它将内部Vue组件包装,并注册为页面上的原生自定义元素,然后可以将其看做作< my-element >。
你甚至可以将多个*.vue组件构建到具有多块代码拆分的包中:
vue-cli-service build --target wc-async 'src/components/*.vue'
在生成的包中包含一个小的入口文件,它将所有组件注册为原生自定义元素,但只有在页面上首次实例化相应的自定义元素,才能获取底层Vue组件的代码。
使用Vue CLI 3,还可以使用相同的代码库来构建应用程序、UMD库或原生Web组件。
最后,尤雨溪表示,Vue CLI 3现在可作为Vue应用程序的标准构建工具,但这仅仅是个开始。如上所述,Vue CLI的长期目标是将当前和未来的最佳实践融入工具链中,最终为用户提供高性能的应用程序。
相关链接
文档说明:https://cli.vuejs.org/guide/installation.html
原文链接:https://medium.com/the-vue-point/vue-cli-3-0-is-here-c42bebe28fbb
