@qinyun
2019-01-02T10:15:33.000000Z
字数 4176
阅读 1767
2018年终盘点:
未分类
本文是InfoQ“解读2018”年终技术盘点系列文章之一。
以“娱乐圈”著称的前端圈,在2018年一如既往地热闹,而我也接手前端之巅一年了,与大家一同见证前端这一年的变化。在下文中,我将为大家做个盘点,细数今年前端圈发生的大小事,请搬起小板凳,准备吃瓜吧。
一、三大框架


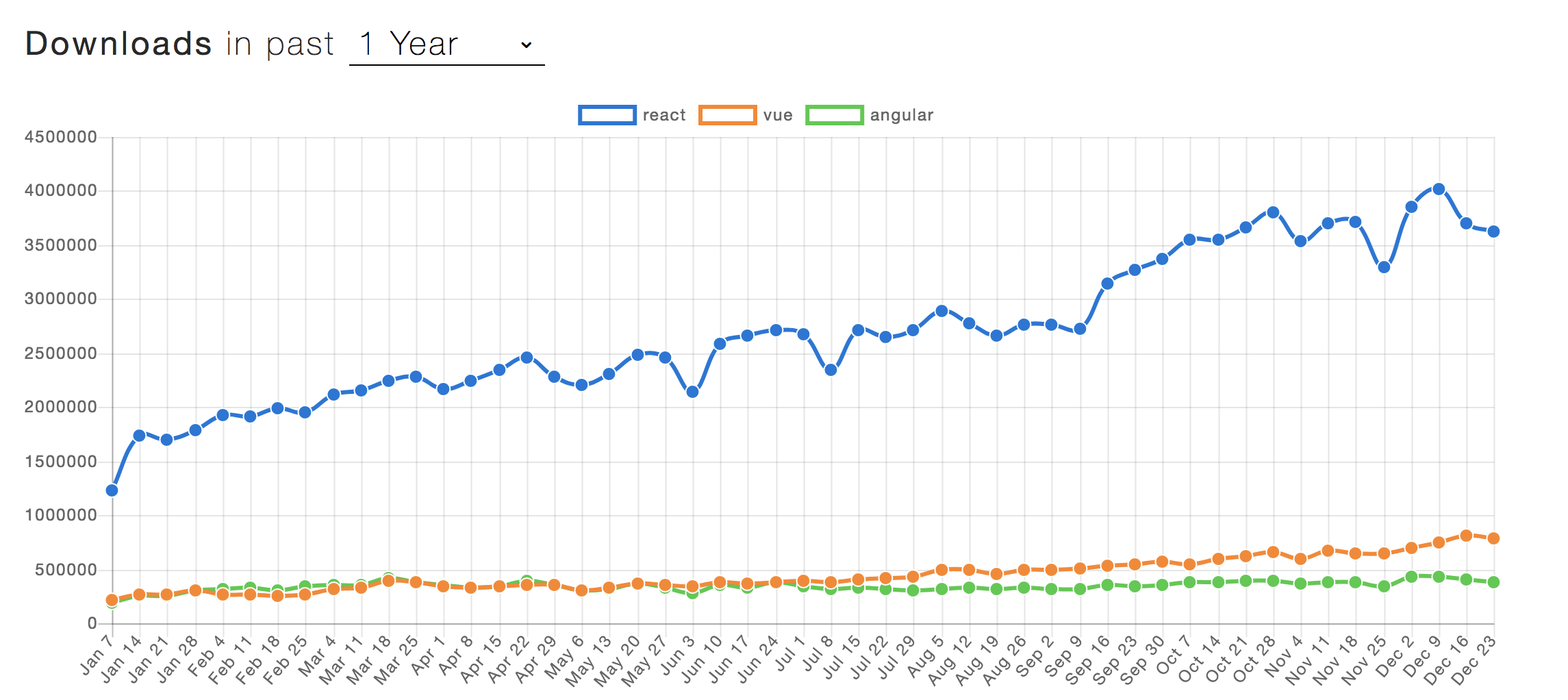
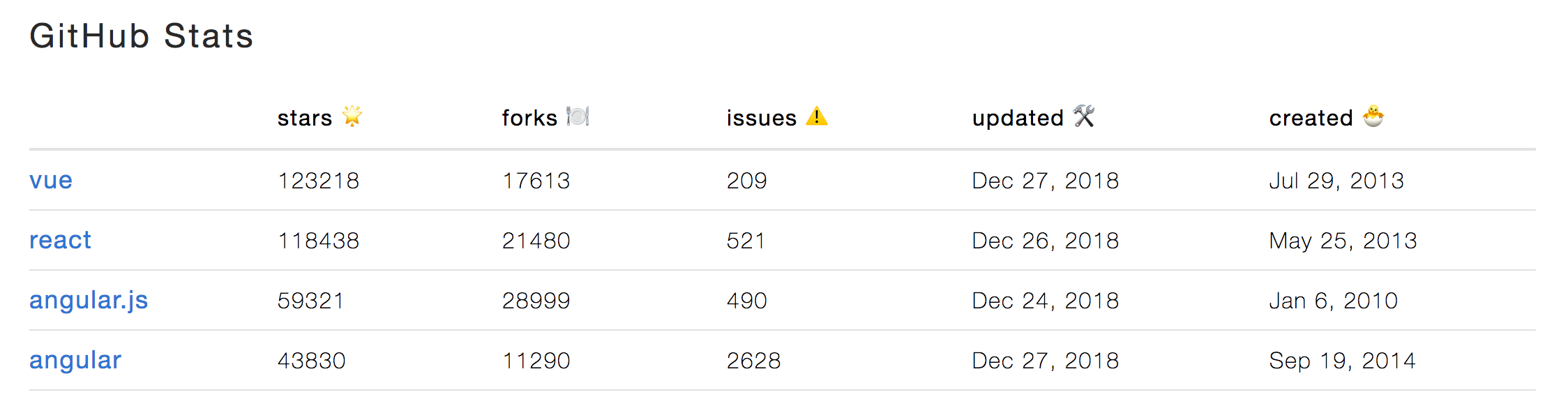
上图分别是2018年React、Vue、Angular在npm上的下载数据及其在GitHub上的表现。
不难看出,2018年,Vue在GitHub上的star数虽然超越了React,但是在npm上,React一尘绝骑,独领风骚,相反,Vue与Angular就差了很多,在这一点上,Vue的表现出于我的意料。
下面让我们再来看看这三大框架在2018年都有哪些动态:
React
2018年,从3月份发布的v 16.3到现在的v 16.7,React一共发布5个大版本,其中最受关注的主要有两个特性:
React 16.6引入了用于代码拆分的 Suspense,Suspense 是指 React 在组件等待其他事件发生时“暂停”渲染并显示加载指示器的新功能。
React 16.7.0-alpha 引入了Hooks,Hooks 让你可以使用功能组件的状态和生命周期等特性,还可以在不引入额外嵌套的情况下在组件之间重用有状态逻辑。
根据FB发布的React 2019年路线图,React Hooks将在明年Q1被引入React 16.7正式版中,同时React 16.8将引入并发模式 ,v 16.9将上线数据获取的 Suspense的特性,令人期待。
Angular
Angular今年更新了两个大版本,分别是5月份发布的Angular 6和10月份发布的Angular 7,其中Augular 6新增了ng update、ng add两个非常实用的功能,Angular 7则带来了CLI Prompts、虚拟滚动和拖放等特性,最重要的是,angular 7还带来了Ivy的消息,它是Angular新的渲染引擎,使Angular的编译速度更快、更简单。
尽管Angular迭代速度上比其他两个框架快,而且性能也有了很大的提升,但是从之前Stateofjs 对2018年js生态调查结果可以看出,Angular对开发者的吸引力仍不够,Google要加油了!
Vue
2018年是Vue大火的一年,今年6月底,Vue在GitHub上的star数反超React,同一周,Vue和React的star数双双破了10W,这在前端圈算是一件里程碑的事件了。
2018年8月,Vue CLI 3.0发布,尤雨溪表示Vue CLI经历了重构,目的是尽可能减少现代前端工具在配置上的烦恼。
2018年Vue没有重大版本更新,仍停留在v2.x版本,不过尤雨溪公布了Vue 3.0的开发路线图,Vue 3.0将会经历重构,代码库也会用TypeScript编写,Vue核心将会变得更小、更快、更强大。
虽然Vue的市场份额还远远比不上React,但是Vue凭借其出色的特性广受开发者喜爱。Stateofjs 的数据显示,在三大框架中,Vue的潜在用户是最多的,而且,随着Vue被阿里、腾讯等巨头企业使用,预计明年Vue在中国市场将会获得快速增长。
二、编程语言
JavaScript
ES2018新增了10个特性
2018年10月,TC39 在 GitHub 上通过了一条 EMCAScript 语法特性的草案,即类私有属性修饰符“#”,不过,该特性之前在社区的调研中遭遇了大量反对。
Dart
作为Google的亲儿子,以及Flutter唯一支持的语言,Dart一出生就自带光环。2018年2月,Google宣布Dart重启,Dart 2 的目的有三个:优化语言开发,增强 Google 对 Web 和移动框架的支持能力,将 Google 内部的一些支持 Dart 的工具和组件带给外部的开发者。
TypeScript
2018年,TypeScript发布了的大版本v 3.0,
三.跨平台开发
React Native
2018年6月,React博客宣布FB将要重构 React Native,使其更轻量,更适应 JavaScript 生态圈的发展。然而,不到一个月,国外公司Airbnb宣布放弃使用 React Native,8月,在线教育机构Udacity 移动团队也宣布从App中移除了使用 React Native 开发的最后一批功能,
Flutter
自 Flutter 在 2017 年 I/O 大会推出以来,就吸引了很多移动开发者的目光。在2018年的最后一个月,Flutter 1.0终于正式发布了,这也意味着Flutter开始迈向成熟,以后会逐渐走进开发者的业务中。据了解,目前,国内阿里、美团、腾讯都已经在使用Flutter,随着v 1.0正式版的推出,明年Flutter将会获得新一轮的爆发。
Weex
Weex是阿里自研的、高性能、跨平台、移动开发框架,最大的特点是解决了频繁发版和多端研发两大痛点,一套代码适配 Android、iOS、移动 Web、PC Web 等多端,极大地解放开发者的同时又保证了用户体验。但作为阿里重量级的项目,Weex已经一年多没有更新了,因此也被开发者诟病“有人生,没人养”、坑多等。
Electron
2018年,Electron更新了两个大版本,分别是v3.0和v4.0
PWA
2018年初,iOS支持PWA了,
五、小程序
2017年1月9日,张小龙通过微信公开课,把小程序带到大家的生活中,从那以后,小程序战场陆续引来支付宝、百度、今日头条入局,同时,手机厂商大概是看到了小程序对其应用商店的威胁,小米、华为、OPPO、vivo等九大国内手机厂商联手成立了“快应用联盟”,以快应用死磕小程序,从这可见小程序发展势头之迅猛与前途之无量。
微信小程序
在2018年年初的微信公开课 PRO 上,张小龙曾说,小程序是微信期望最大的项目,并表示对微信小程序充满信心。
但是,今年微信小程序好像并没有发展得那么顺利:从2018年5月8日开始,微信小程序关闭了iOS虚拟商品的支付通道。此事被业内看做是腾讯与苹果之间的博弈,截止到2018年底,iOS微信小程序的虚拟支付问题仍没有解决,希望在即将到来的2019年微信公开课 PRO 上,张小龙能就此事给大家一个合理的解释和完美的解决方案。
当然,除了“坏消息”,微信小程序还是给开发者带来好消息的。今年7月,在微信公开课微信小程序技术专场上,微信公布了面向开发者的技术规划,重点是微信小程序将支持NPM、小程序云、可视化编程、支持分包等,其中小程序云开发弱化了服务端,可以说是开发者的福音。
百度智能小程序
在今年百度 AI 开发者大会上,百度智能小程序宣布正式上线,上线两个月后,官方数据显示,智能小程序月活破亿,12月底,月活破1.5亿。与其他小程序不同的是,智能小程序在GitHub全面开源,并能在百度应用生态之外的App上运行。
支付宝小程序
支付宝小程序被视为“蚂蚁金服未来三年最重要的战略之一”。今年9月,在经历1年的公测期之后,支付宝小程序宣布上线,与微信小程序相似,支付宝小程序只能在阿里的生态中使用,截止到今年9月,官方数据显示,支付宝小程序已经有3亿用户,支付宝小程序平台的小程序数量超过2万。
但开发者最关心的支付宝小程序技术问题,除了官方文档,支付宝并没有像前两个小程序一样,向外界透露太多,公开的资料寥寥无几。
头条小程序
与其他几个小程序的大肆宣传不同,头条小程序十分低调。只知道头条在今年9月发布了小程序,11月正式上线,但只对部分企业开放,而且只针对 Android 系统,面向开发者的信息基本为零。
这四家小程序各有特点,微信手持封闭大流量,百度强调开放与生态,支付宝背靠电商大平台、头条依靠内容变现,随着各家小程序逐渐成熟,相信到2019年,小程序的战场将更加激烈。
六、前端大事件
deno issue事件
2018年5月,Node 之父 Ryan Dahl 发布新的开源项目 deno,根据官方文档的介绍,deno的性能优于Node,它也因此被认为是下一代 Node,这本是一件令人开心的事,但没想到中国开发者竟然跑到deno issue中刷屏,如“求别更新了,老子学不动了”,并指责ry对Node不负责,让其中断deno项目的开发。最后,ry不得不关闭了deno的issue,相关issue也被删除了,可以说丢人丢到国外去了。
看到这里,我忍不住想说,每次一发技术更新的文章,请不要再在微信后台留言“求别更新了,老子学不动了”之类的话,没用,因为你们都逃不过“真香定律”。
周下载量过200万的npm包被注入恶意代码
11月底,npm 下载量超过 200 万的 package 被注入了恶意代码,黑客利用该恶意代码访问热门 JavaScript 库,目标是 copay(开源比特币钱包)及其衍生产品的用户,以此窃取用户的数字货币。
这个被注入恶意代码的 package 名为event-stream,它是一个用于处理 Node.js 流数据的 JavaScript 软件包,由于Angular、Vue、Bootstrap、Gatsby等项目在使用这个包,因此都受到了影响。
微软宣布桌面版Edge将基于Chromium进行开发
2018年12月7日,Windows 副总裁 Joe Belfiore 在 Windows 官方博客上正式宣布桌面版 Edge 将基于 Chromium 进行开发,以减少 Web 开发生态的碎片化,为用户提供更高的 Web 兼容性。
Joe Belfiore 说,在过去几年,微软积极参与开源软件(OSS)社区的建设,也因此成为世界上最大的 OSS 项目支持者之一。他强调,今后,微软将成为 Chromium 项目的重要贡献者之一,这不管是对 Microsoft Edge 还是其他浏览器,都具有重要意义。
阿里Antd代码彩蛋事件
12月25日,部分开发者突然发现他们开发的 Web 网页的界面发生了变化,按钮上方出现“积雪”,经过探索发现这是前端 UI 组件库 Ant Design(简称 antd)提前埋入一个未经声明的“彩蛋”,并且没有下线机制,引起了巨大争议。
由于前端开源代码缺乏商业化元素,让一部分人认为随意修改代码并没有责任,对于一些个人的小型项目来说这么说并没有错。但是antd作为企业级开源项目,项目的维护者应该抱有更加严谨的态度,比较能力越大,责任也越大。
