@yanglt7
2018-11-16T12:25:32.000000Z
字数 3397
阅读 930
Tkinter05_Canvas
Tkinter
Canvas 组件
Canvas 是一个通用的组件,它通常用于显示和编辑图形。可以用它来绘制直线、圆形、多边形、甚至是绘制其他组件。
例 27 在 Canvas 组件上绘制对象,可以用 create_xxx() 的方法(xxx 表示对象类型,例如直线 line、矩形 rectangle 和 文本 text 等)。
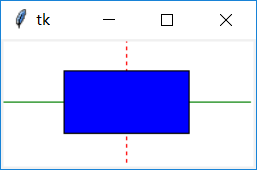
from tkinter import *root = Tk()w = Canvas(root, width=200, height=100, background="white")w.pack()w.create_line(0, 50, 200, 50, fill="green") # 画一条绿色的横线w.create_line(100, 0, 100, 100, fill="red", dash=(4, 4)) # 画一条红色的竖线(虚线)w.create_rectangle(50, 25, 150, 75, fill="blue") # 中间画一个蓝色的矩形mainloop()

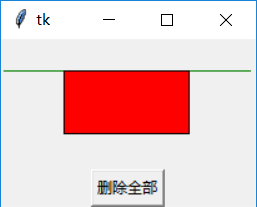
例 28 添加到 Canvas 上的对象会一直保留着。如果希望修改它们,可以使用 coords()、itemconfig()、move() 方法来移动画布上的对象,或者使用 delete() 方法来删除。
...line1 = w.create_line(0, 50, 200, 50, fill="green")line2 = w.create_line(100, 0, 100, 100, fill="red", dash=(4,4 ))rect1 = w.create_rectangle(50, 25, 150, 75, fill="blue")w.coords(line1, 0, 25, 200, 25) # 移动位置w.itemconfig(rect1, fill="red") # 改变颜色w.delete(line2) # 删除Button(root, text="删除全部", command=(lambda x=ALL:w.delete(x))).pack()...

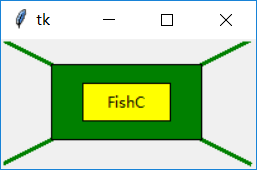
例 29 还可以在 Canvas 上显示文本,使用的是 create_text() 办法。
...w.create_line(0, 0, 200, 100, fill="green", width=3)w.create_line(200, 0, 0, 100, fill="green", width=3)w.create_rectangle(40, 20, 160, 80, fill="green")w.create_rectangle(65, 35, 135, 65, fill="yellow")w.create_text(100, 50, text="FishC")...

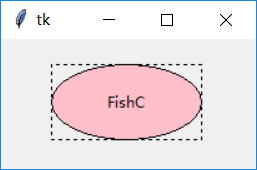
例 30 使用 create_oval() 方法绘制椭圆形(或圆形),参数是指定一个限定矩形(Tkinter 会自动在这个矩形内绘制一个椭圆)
...w.create_rectangle(40, 20, 160, 80, dash=(4, 4))w.create_oval(40, 20, 160, 80, fill="pink")w.create_text(100, 50, text="FishC")...

而绘制圆形就是把限定矩形设置成正方形即可。
w.create_oval(70, 20, 130, 80, fill="pink")

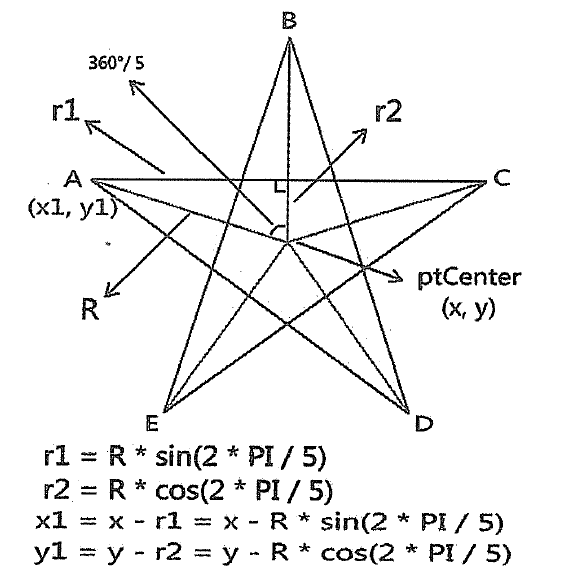
例 31 使用 create_polygon() 方法绘制多边形。画五角星,首先确定五个角的坐标。

from tkinter import *import math as mroot = Tk()w = Canvas(root, width=200, height=100)w.pack()center_x = 100center_y = 50r = 50points=[#左上点center_x - int(r * m.sin(2 * m.pi / 5)),center_y - int(r * m.cos(2 * m.pi / 5)),#右上点center_x + int(r * m.sin(2 * m.pi / 5)),center_y - int(r * m.cos(2 * m.pi / 5)),#左下点center_x - int(r * m.sin(m.pi / 5)),center_y + int(r * m.cos(m.pi / 5)),#顶点center_x,center_y - r,#右下点center_x + int(r * m.sin(m.pi / 5)),center_y + int(r * m.cos(m.pi / 5)),]w.create_polygon(points, outline="green", fill="yellow")mainloop()

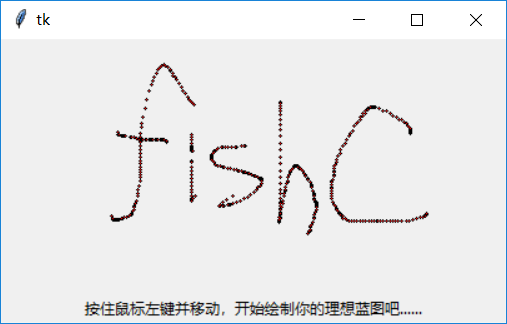
设计一个像 Windows 画图工具那样的面板。实现原理就是获取用户拖动鼠标的坐标,然后每个坐标对应绘制一个点上去,但是 Tkinter 没有提供画点的方法。可以用超小椭圆来表示一个点。
例 32 通过响应“鼠标左键按住拖动”事件(),在鼠标拖动的同时获取鼠标的实时位置 (x, y),并绘制一个超小的椭圆来代表一个点。
from tkinter import *root = Tk()w = Canvas(root, width=400, height=200)w.pack()def paint(event):x1, y1 = (event.x - 1), (event.y - 1)x2, y2 = (event.x + 1), (event.y + 1)w.create_oval(x1, y1, x2, y2, fill="red")w.bind("<B1-Motion>", paint)Label(root, text="按住鼠标左键并移动,开始绘制你的理想蓝图吧......").pack(side=BOTTOM)mainloop()

画布对象概念总结
(1)Canvas 组件支持的对象
- arc(弧形、弧或扇形)
- bitmap(内建的位图文件或 XBM 格式的文件)
- image(BitMapImage 或 PhotoImage 的实例对象)
- line(线)
- oval(圆或椭圆形)
- polygon(多边形)
- rectangle(矩形)
- text(文本)
- window(组件)
其中,弦、扇形、椭圆形、圆形、多边形和矩形这些封闭式图形都是由轮廓线和填充颜色组成的,通过 outline 和 fill 选项设置它们的颜色。还可以设置为透(传入空字符串表示透明)。
(2)坐标系
由于画布可能比窗口大(带有滚动条的 Canvas 组件),因此 Canvas 组件可以选择使用两种坐标系:
- 窗口坐标系 -- 以窗口的左上角作为坐标原点。
- 画布坐标系 -- 以画布的左上角作为坐标原点。
(3)画布对象显示的顺序
Canvas 组件中创建的画布对象都会被列入显示列表中,越接近背景的画布对象位于显示列表的越下方。显示列表决定当两个画布对象重叠的时候是如何覆盖的(默认情况下新创建的会覆盖旧的画布对象的重叠部分,即位于显示列表上方的画布对象将会覆盖下方的那个)。当然,显示列表中的画布对象可以被重新排序。
(4)指定画布对象
Canvas 组件提供几种方法可以指定画布对象:
- Item handles
- Tags
- ALL
- CURRENT
Item handles 事实上是一个用于指定某个画布对象的整型数字(也称为画布对象的 ID)。当你在 Canvas 组件上创建一个画布对象的时候,Tkinter 将自动为其指定一个在该 Canvas 组件中独一无二的整型值,然后各种 Canvas 的方法可以通过这个值操纵该画布对象。
Tags 是附在画布对象上的标签,Tags 由普通的非空白字符串组成。一个画布对象可以与多个 Tags 相关联,一个 Tags 也可用于描述多个画布对象。然而,与 Text 组件不同,没有指定画布对象的 Tags 不能进行事件绑定和配置样式。也就是说,Canvas 组件的 Tags 是仅为画布对象所拥有。
Canvas 组件预定义了两个 Tags:ALL 和 CURRENT。
- ALL(或 all)表示 Canvas 组件中的所有画布对象。
- CURRENT(或 current)表示鼠标指针下的画布对象(如果有的话)。
摘自《零基础入门学习Python》
参考链接:
An Introduction To Tkinter
Tkinter汇总
Python GUI编程(Tkinter)
Tkinter颜色方案举例
python tkinter可以使用的颜色
tkinter学习-菜单与画布
程序设计思想与方法--第五章
用Python中的tkinter模块作图
