@yanglt7
2018-12-03T16:29:57.000000Z
字数 2901
阅读 1528
Tkinter10_布局管理器
Tkinter
Tkinter 有三个布局管理器,分别是 pack、grid 和 place,其中:
- pack 是按添加顺序排列组件。
- grid 是按行/列形式排列组件。
- place 允许程序员指定组件的大小和位置。
pack
对比 grid 管理器,pack 更适用于少量组件的排列,但它在使用上更简单。如果需要创建相对复杂的布局结构,那么建议是使用多个框架(Frame)结构,或者使用 grid 管理器实现。
tips:不要在同一个父组件中混合使用 pack 和 grid,因为 Tkinter 会计算到底先用哪个布局管理器。
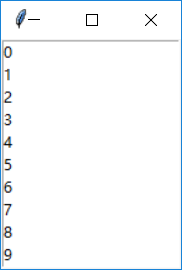
例 50 将一个组件放到一个容器组件中,并填充整个父组件。下面生成一个 Listbox 组件并将它填充到 root 窗口中:
from tkinter import *root = Tk()listbox = Listbox(root)listbox.pack(fill = BOTH, expand = True)# fill 告诉窗口管理器该组件将填充整个分配给它的空间# BOTH 表示同时横向和纵向扩展,X 表示横向,Y 表示纵向# expoand 选项告诉窗口管理器将父组件的额外空间也填满for i in range(10):listbox.insert(END, str(i))mainloop()

默认情况下,pack 是将添加的组件依次纵向排列:
from tkinter import *root = Tk()Label(root, text="red", bg="red", fg="white").pack(fill=X)Label(root, text="green", bg="green", fg="black").pack(fill=X)Label(root, text="blue", bg="blue", fg="white").pack(fill=X)mainloop()

要实现组件横向排列,可以使用 side 选项:
from tkinter import *root = Tk()Label(root, text="red", bg="red", fg="white").pack(side=LEFT)Label(root, text="green", bg="green", fg="black").pack(side=LEFT)Label(root, text="blue", bg="blue", fg="white").pack(side=LEFT)mainloop()

grid
grid 管理器可以说是 Tkinter 这三个布局管理器中最灵活多变的。当设计对话框的时候,使用 grid 尤为便捷。
使用 grid 排列组件,只需告诉它你想要将组件放置的位置(行/列,row 选项指定行,column 选项指定列)。此外,不需要指出网格(grid 分布给组件的位置称为网格)的尺寸,因为管理器会自动计算。
例 51
from tkinter import *root = Tk()Label(root, text="用户名").grid(row=0)Label(root, text="密码").grid(row=1)Entry(root).grid(row=0, column=1)Entry(root, show="*").grid(row=1, column=1)mainloop()

默认情况下组件会居中显示在对应的网格例,可以使用 sticky 选项来修改这一特性。该选项可以使用的值有 E、W、S、N(东西南北)以及它们的组合。
因此,可以使用 sticky=W 使 Label 左对齐:
...Label(root, text="用户名").grid(row=0, sticky=W)Label(root, text="密码").grid(row=1, sticky=W)...

可以指定 rowspan 和 columnspan 实现跨行和跨列的功能:
from tkinter import *root = Tk()Label(root, text="用户名").grid(row=0, sticky=W)Label(root, text="密码").grid(row=1, sticky=W)photo = PhotoImage(file="logo.gif")Label(root, image=photo).grid(row=0, column=2, rowspan=2, padx=5, pady=5)Entry(root).grid(row=0, column=1)Entry(root, show="*").grid(row=1, column=1)Button(text="提交", width=10).grid(row=2, columnspan=3, pady=5)mainloop()

place
例 52 使用 place,可以将子组件显示在父组件的正中间:
from tkinter import *root = Tk()def callback():print("正中靶心!")Button(root, text="点我", command=callback).place(relx=0.5, rely=0.5, anchor=CENTER)# relx 和 rely 选项指定的是相对于父组件的位置,范围是 0.0~1.0mainloop()

Button 组件覆盖 Label 组件:
from tkinter import *root = Tk()photo = PhotoImage(file="logo_big.gif")Label(root, image=photo).pack()def callback():print("正中靶心!")Button(root, text="点我", command=callback).place(relx=0.5, rely=0.5, anchor=CENTER)mainloop()

relwidth 和 relheight 选项则是指定相对于父组件的尺寸:
from tkinter import *root = Tk()Label(root, bg="red").place(relx=0.5, rely=0.5, relheight=0.75, relwidth=0.75, anchor=CENTER)Label(root, bg="yellow").place(relx=0.5, rely=0.5, relheight=0.5, relwidth=0.5, anchor=CENTER)Label(root, bg="green").place(relx=0.5, rely=0.5, relheight=0.25, relwidth=0.25, anchor=CENTER)mainloop()
无论如何拉伸改变窗口,三个 Label 的尺寸均会跟着同步。

摘自《零基础入门学习Python》
参考链接:
An Introduction To Tkinter
Tkinter汇总
Python GUI编程(Tkinter)
Tkinter颜色方案举例
python tkinter可以使用的颜色
tkinter学习-菜单与画布
程序设计思想与方法--第五章
用Python中的tkinter模块作图
